class="cursor-pointer">
详细描述
class="cursor-pointer">
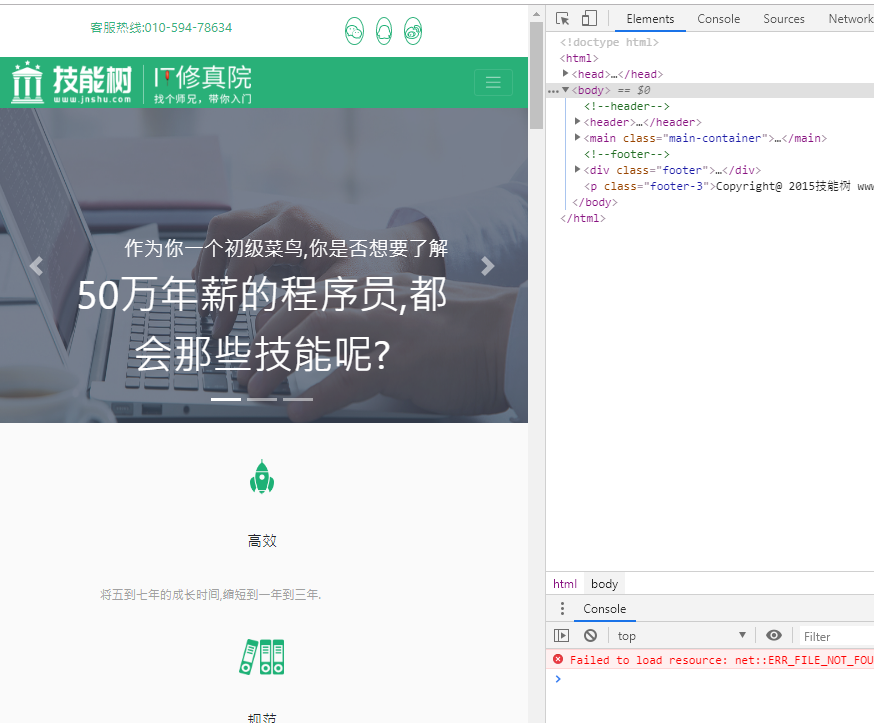
截图


class="cursor-pointer">
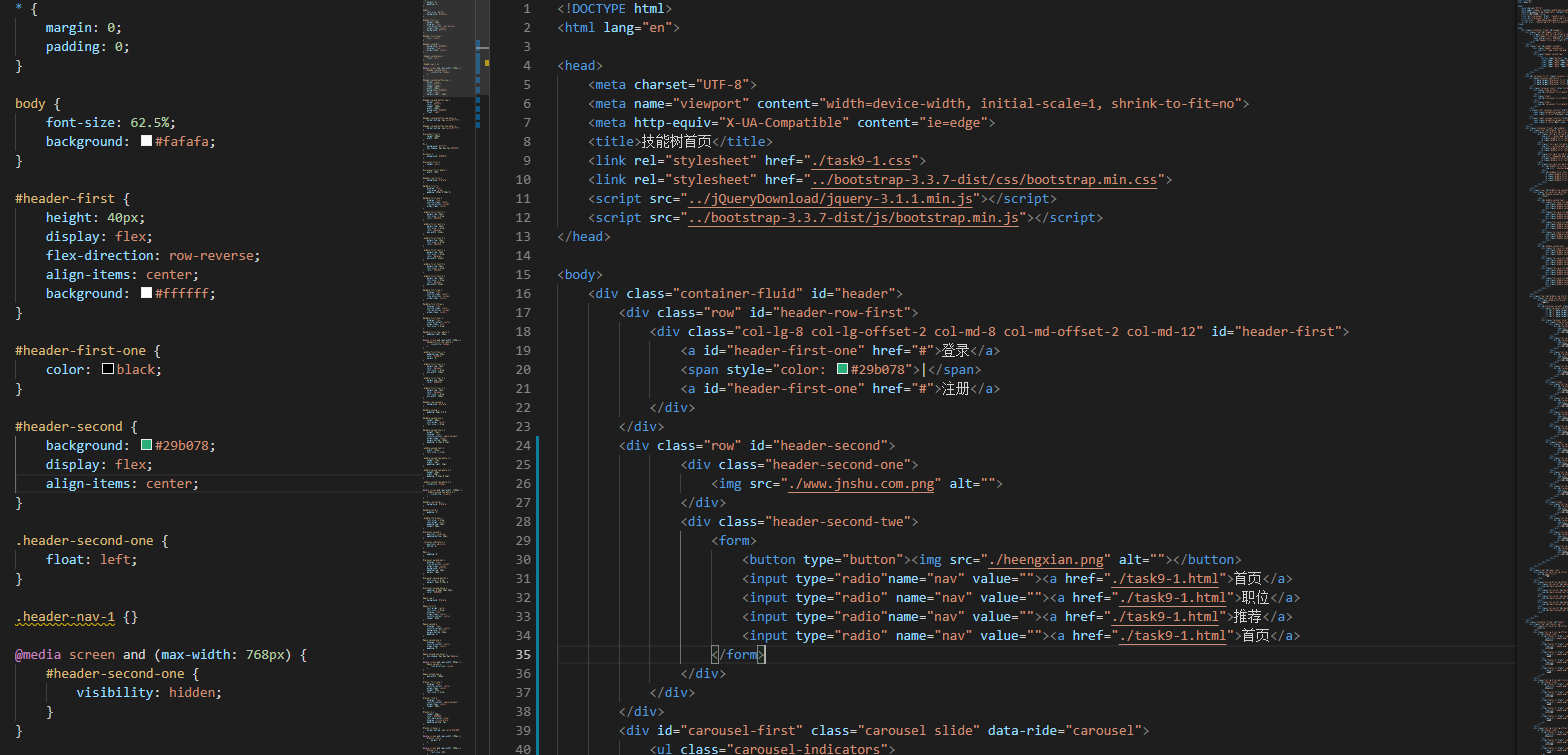
代码
表单元素
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码



 全部
全部 已收录
已收录

