布局
class="cursor-pointer">
详细描述
class="cursor-pointer">
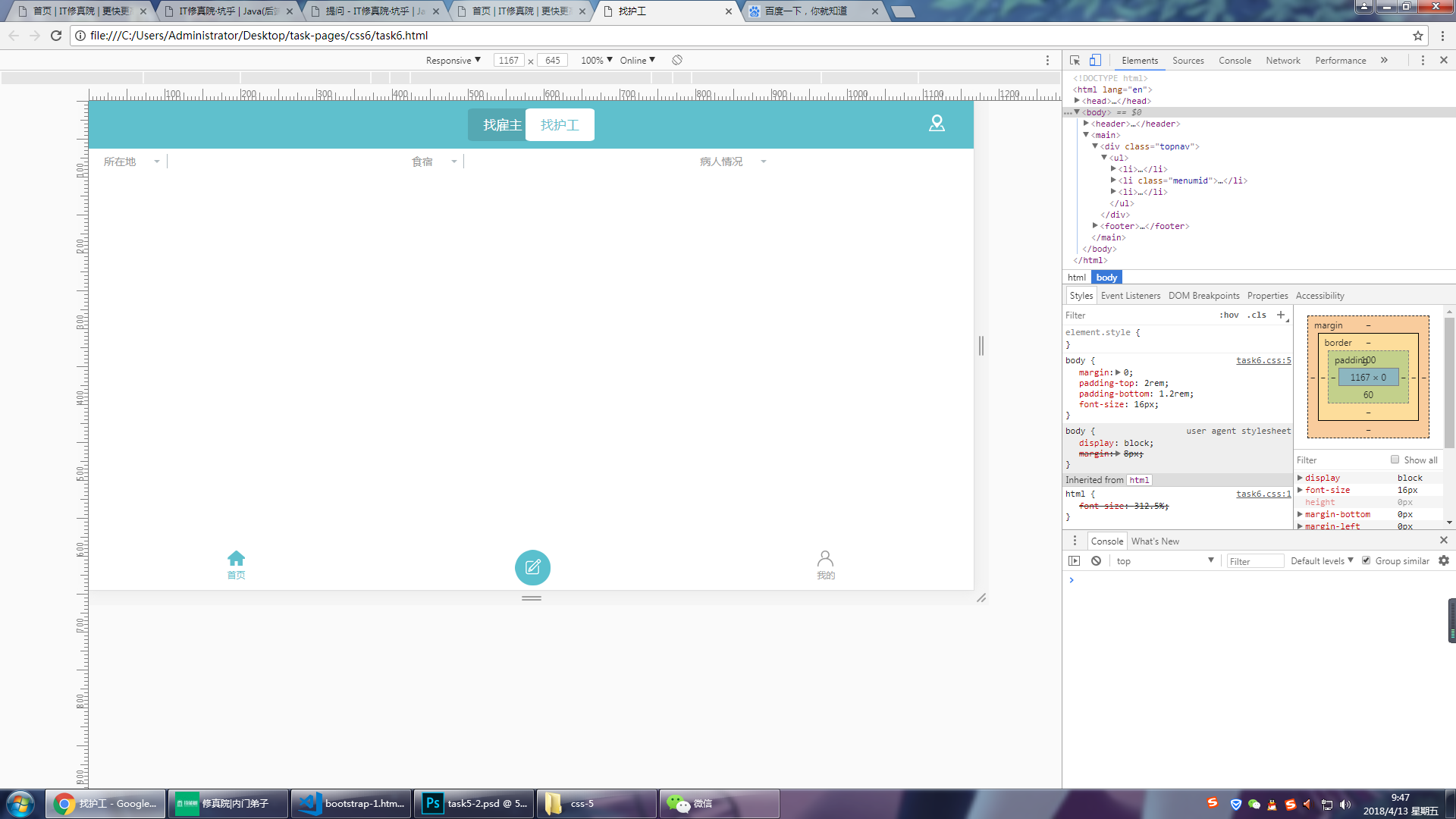
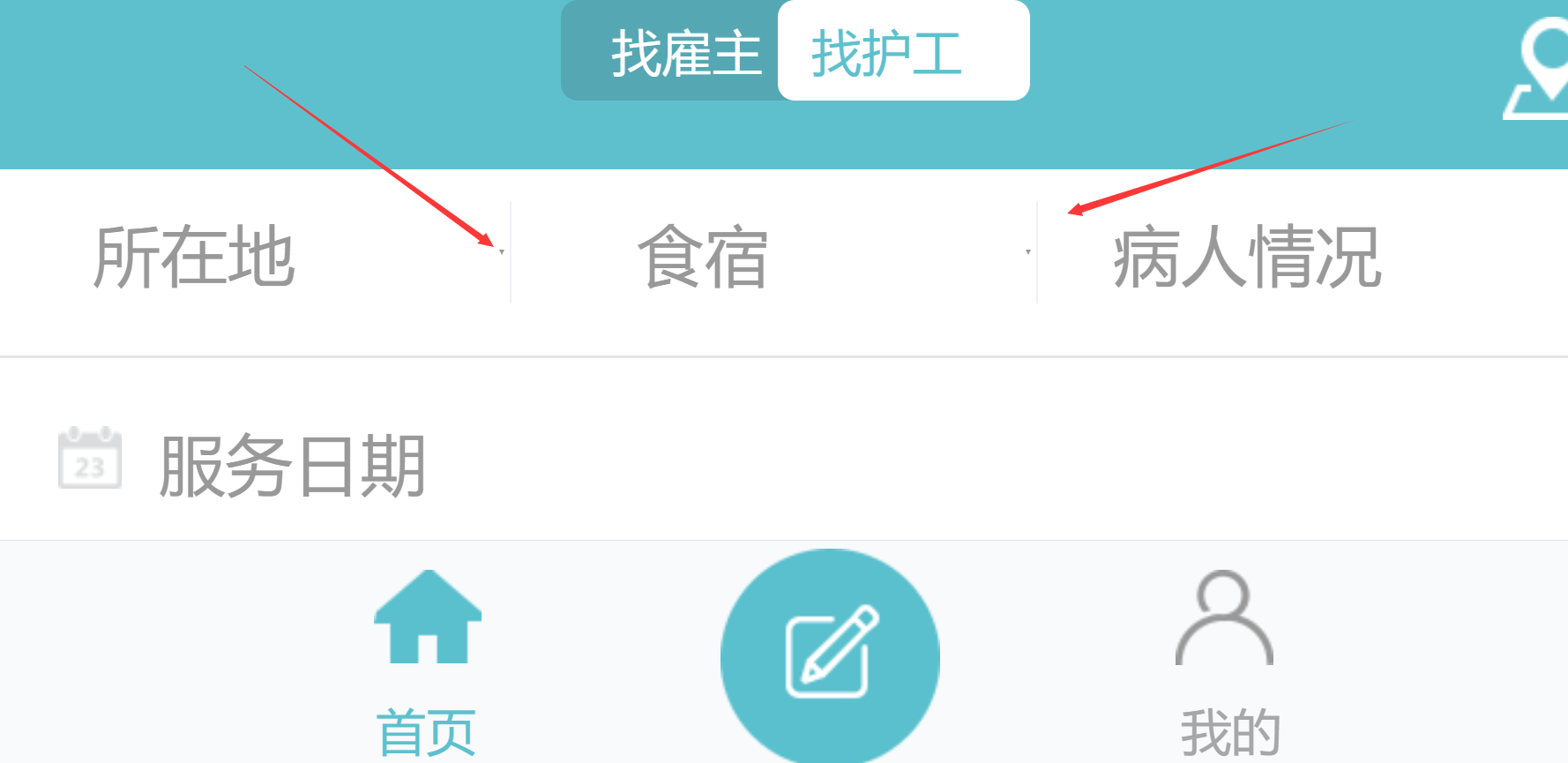
截图

class="cursor-pointer">
代码
表单元素
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图



class="cursor-pointer">
代码
自适应
盒模型
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图


class="cursor-pointer">
代码
bootstrap
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
表单元素
居中
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
兼容性
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图


class="cursor-pointer">
代码
flex
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图


class="cursor-pointer">
代码
页面显示
class="cursor-pointer">
详细描述
class="cursor-pointer">
图片

class="cursor-pointer">
文本
布局
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
表单元素
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码



 全部
全部 已收录
已收录


