布局
class="cursor-pointer">
详细描述
class="cursor-pointer">
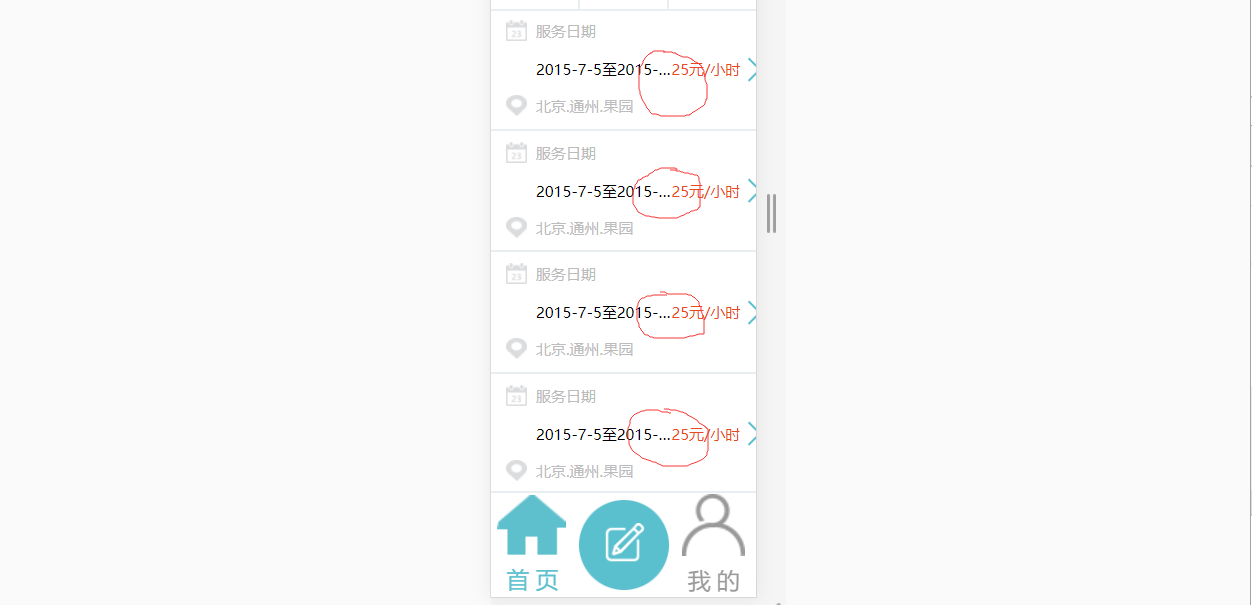
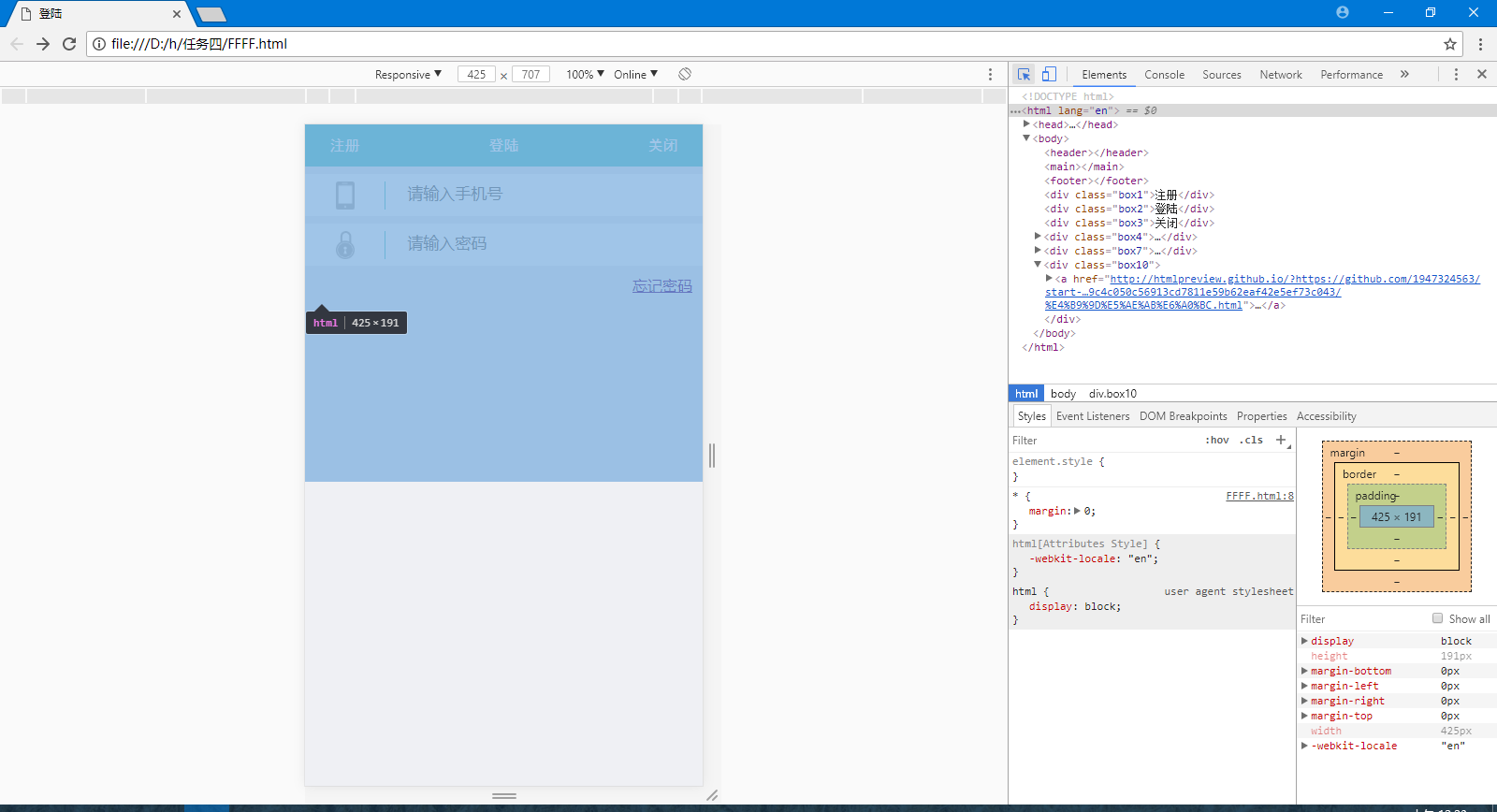
截图

class="cursor-pointer">
代码
居中
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
侧边栏
class="cursor-pointer">
详细描述
class="cursor-pointer">
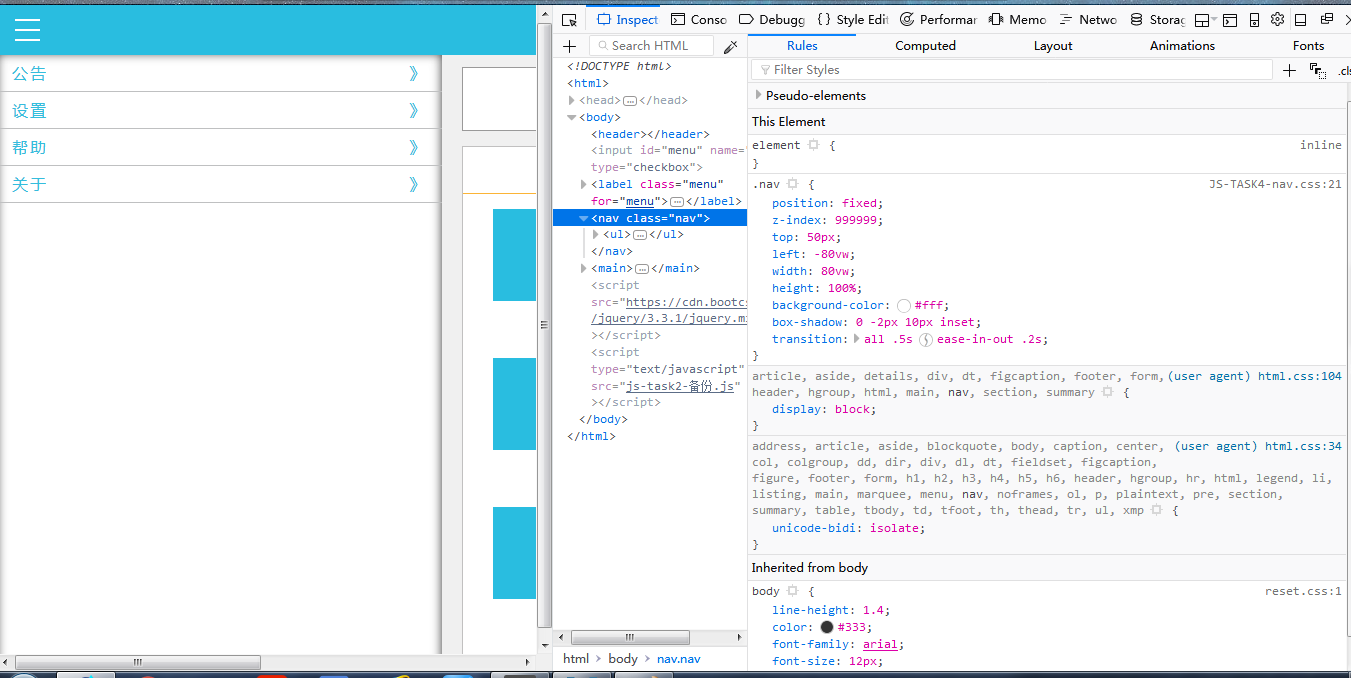
截图

class="cursor-pointer">
代码
代码管理
class="cursor-pointer">
详细描述
class="cursor-pointer">
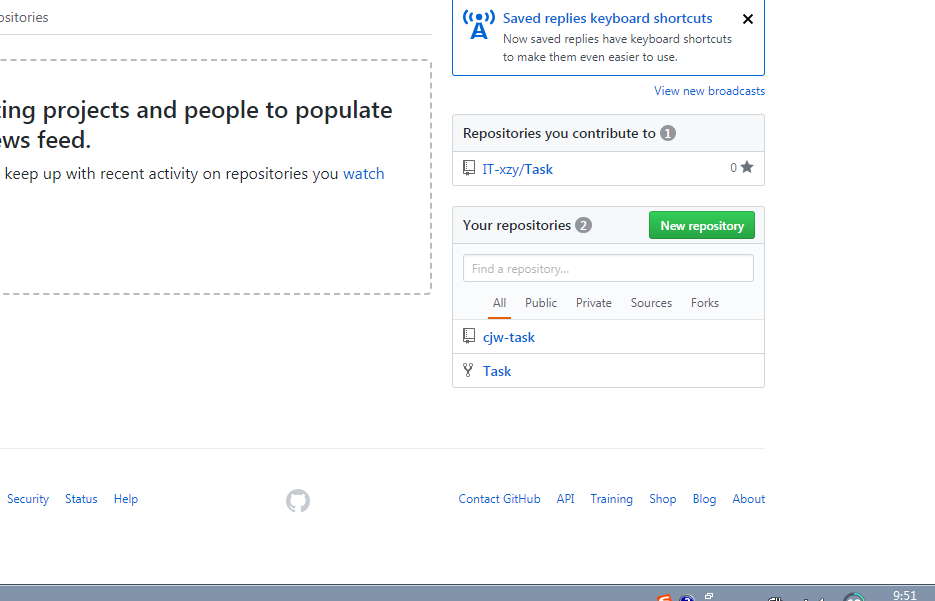
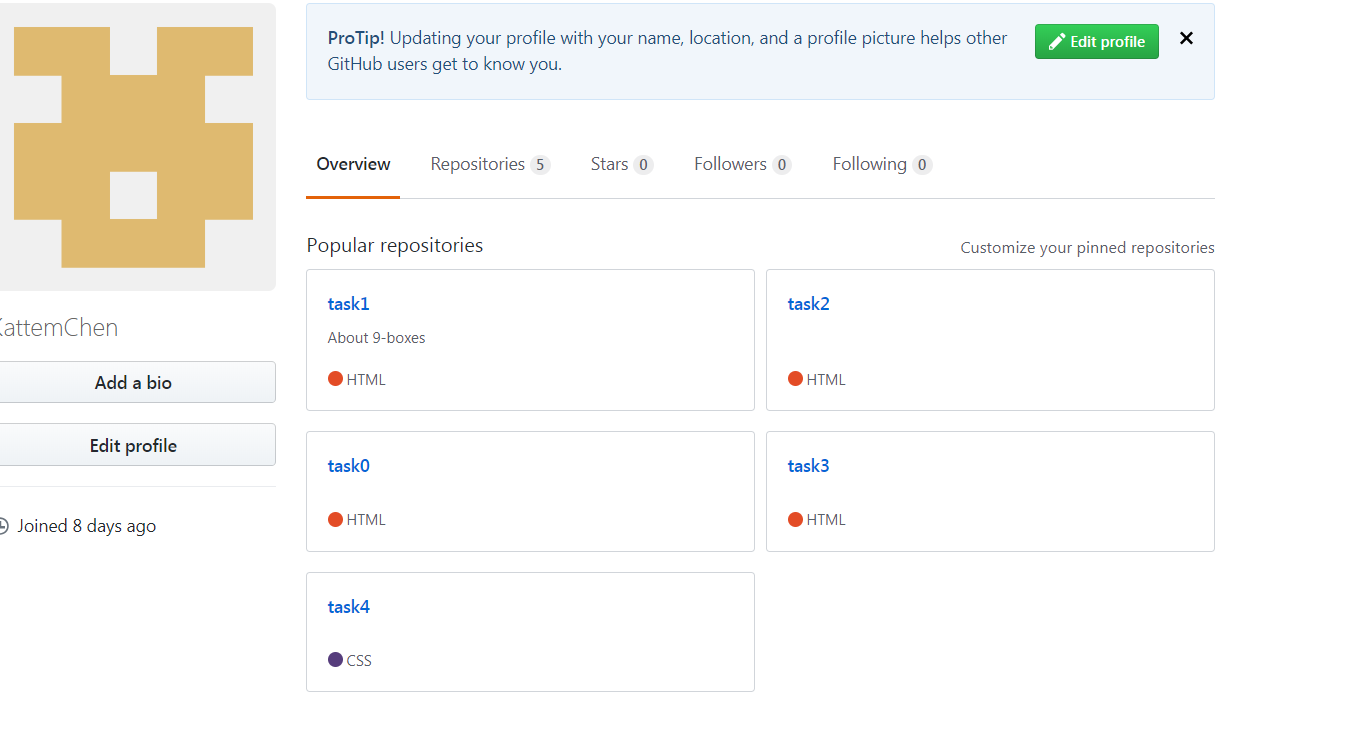
图片

class="cursor-pointer">
文本
布局
class="cursor-pointer">
详细描述
class="cursor-pointer">
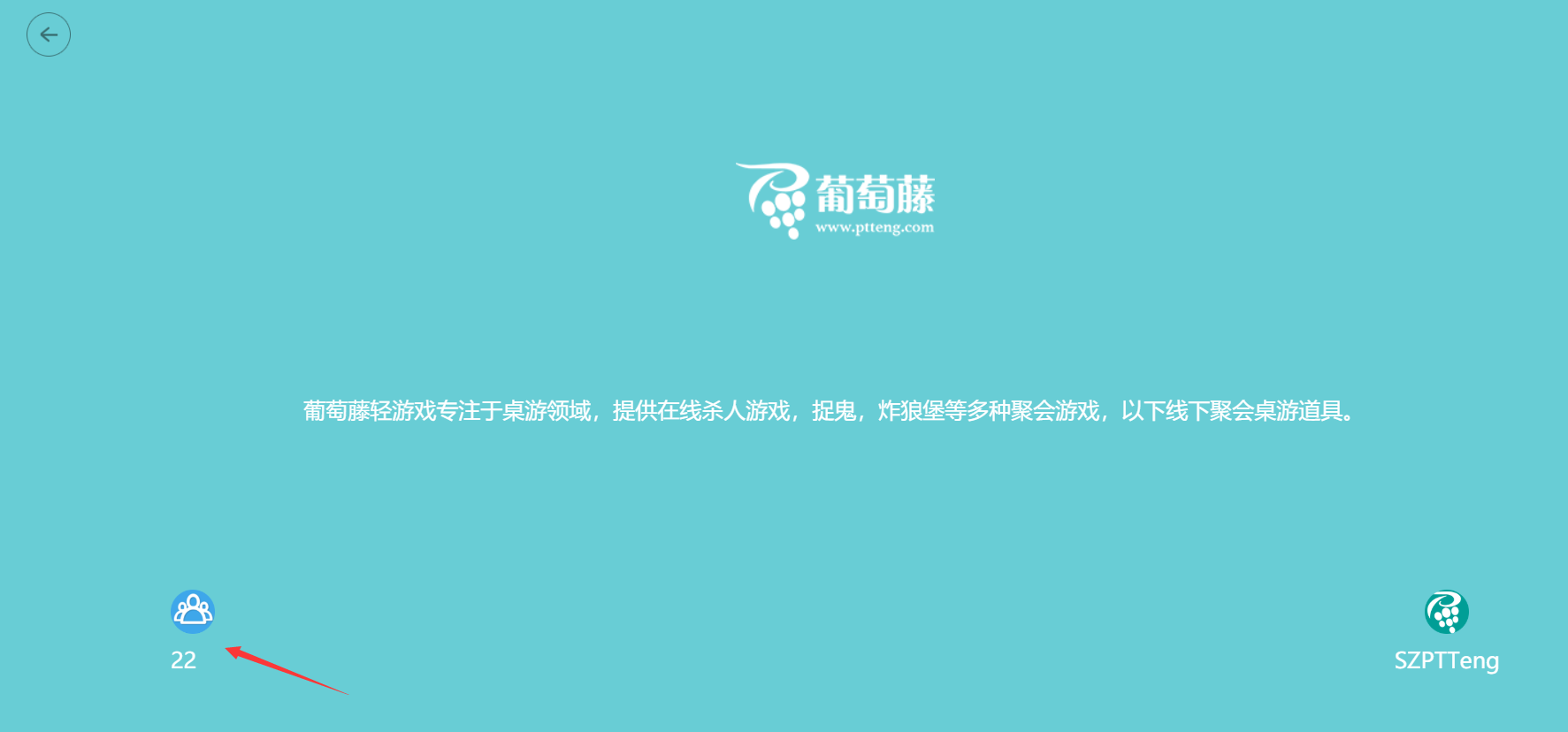
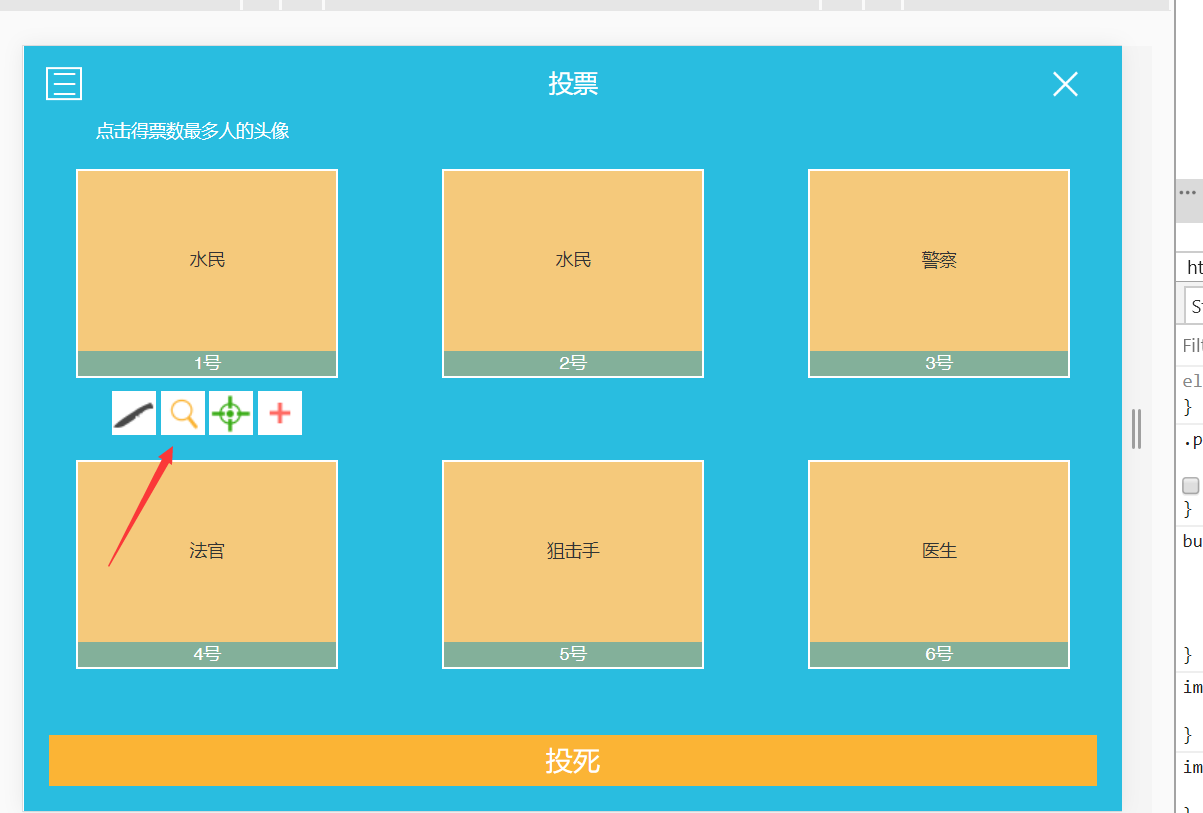
截图

class="cursor-pointer">
代码
事件
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
bottstrap
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
git
代码管理
class="cursor-pointer">
详细描述
class="cursor-pointer">
图片

class="cursor-pointer">
文本
九宫格
class="cursor-pointer">
详细描述
class="cursor-pointer">
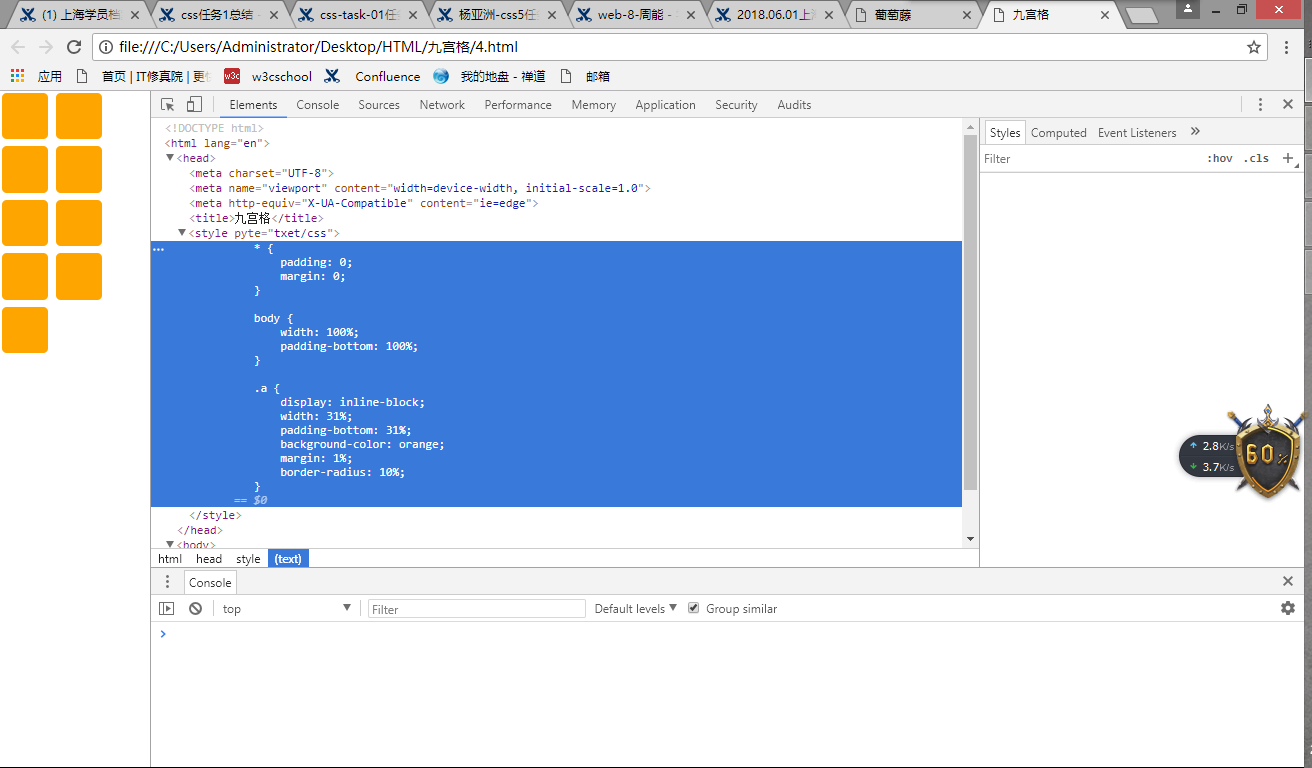
截图

class="cursor-pointer">
代码
布局
盒子模型概念
内外边距
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码



 全部
全部 已收录
已收录


