不明白怎样才能不管一个字还是十几个字都能让文字处于绝对居中。
不明白怎样才能不管一个字还是十几个字都能让文字处于绝对居中。

我也踩过这个坑( 5 )
居中
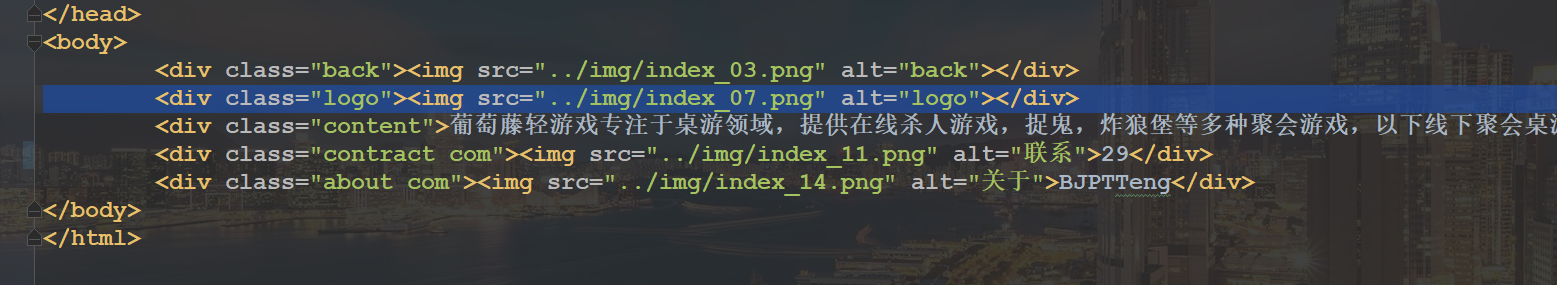
详细描述
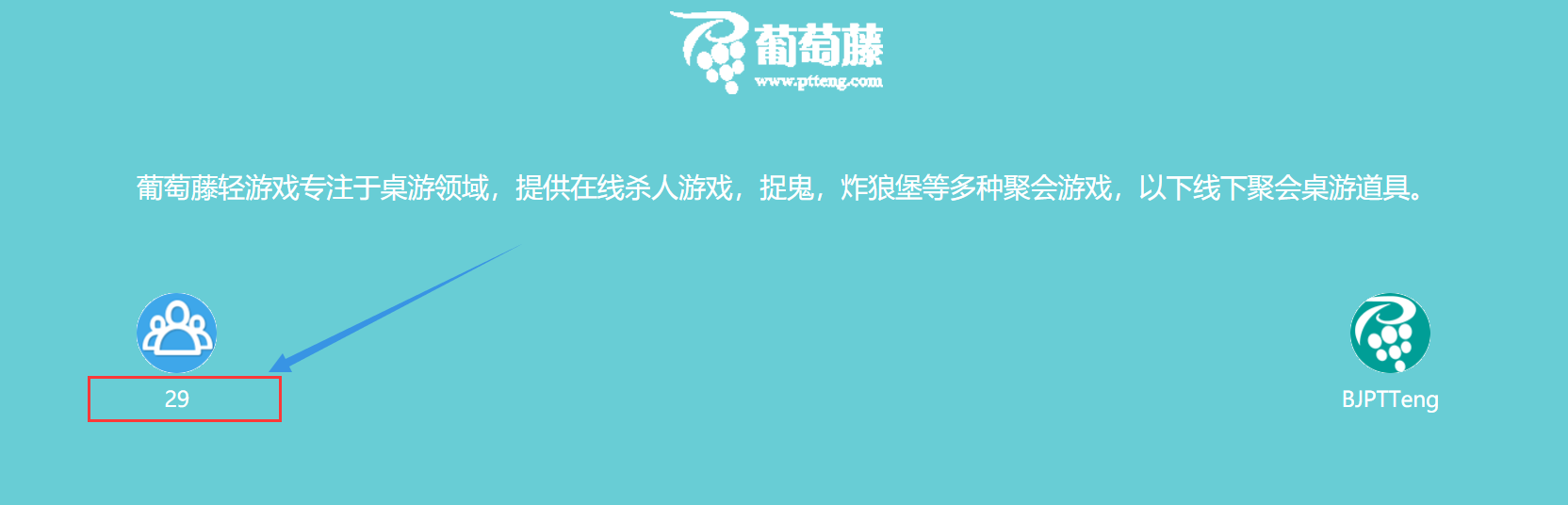
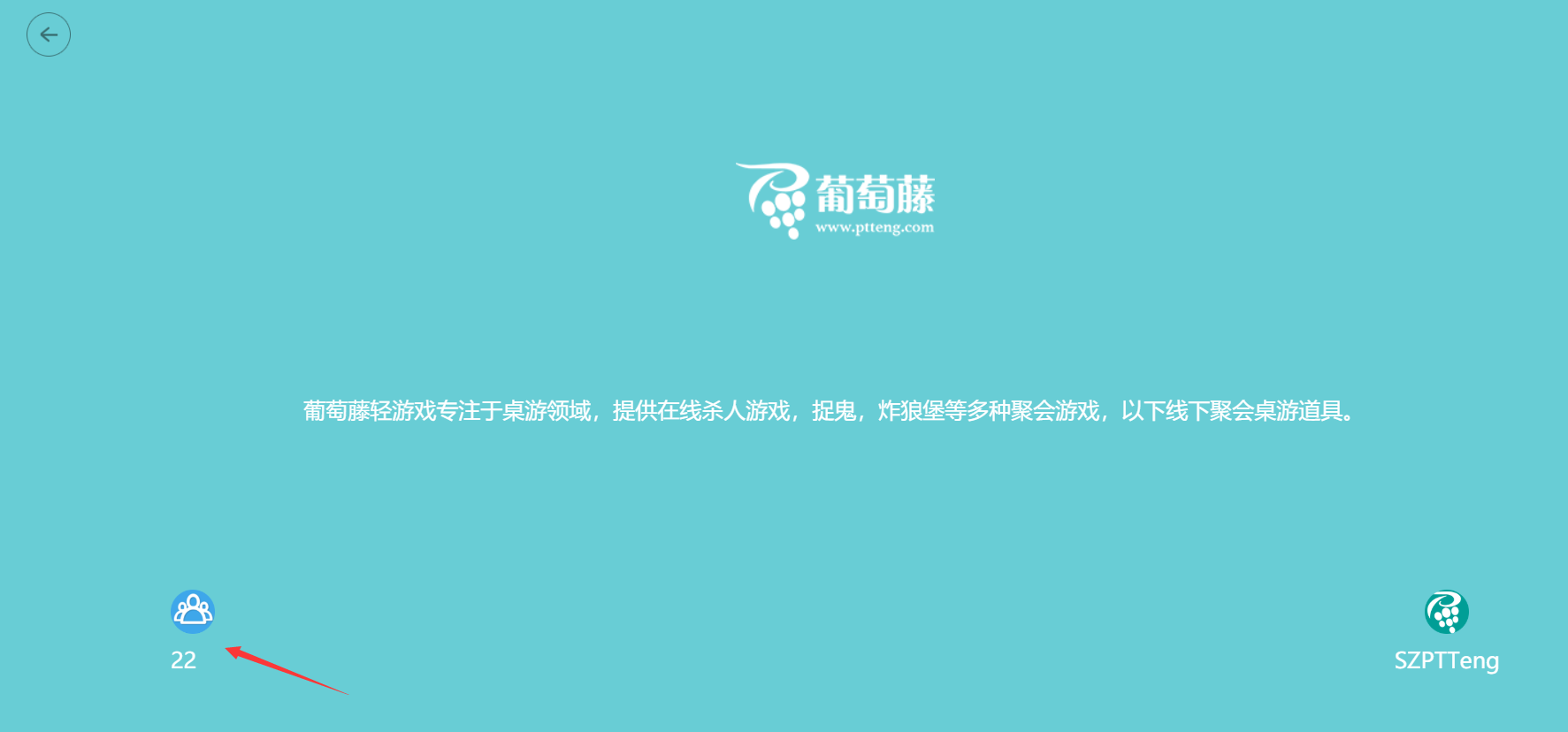
截图

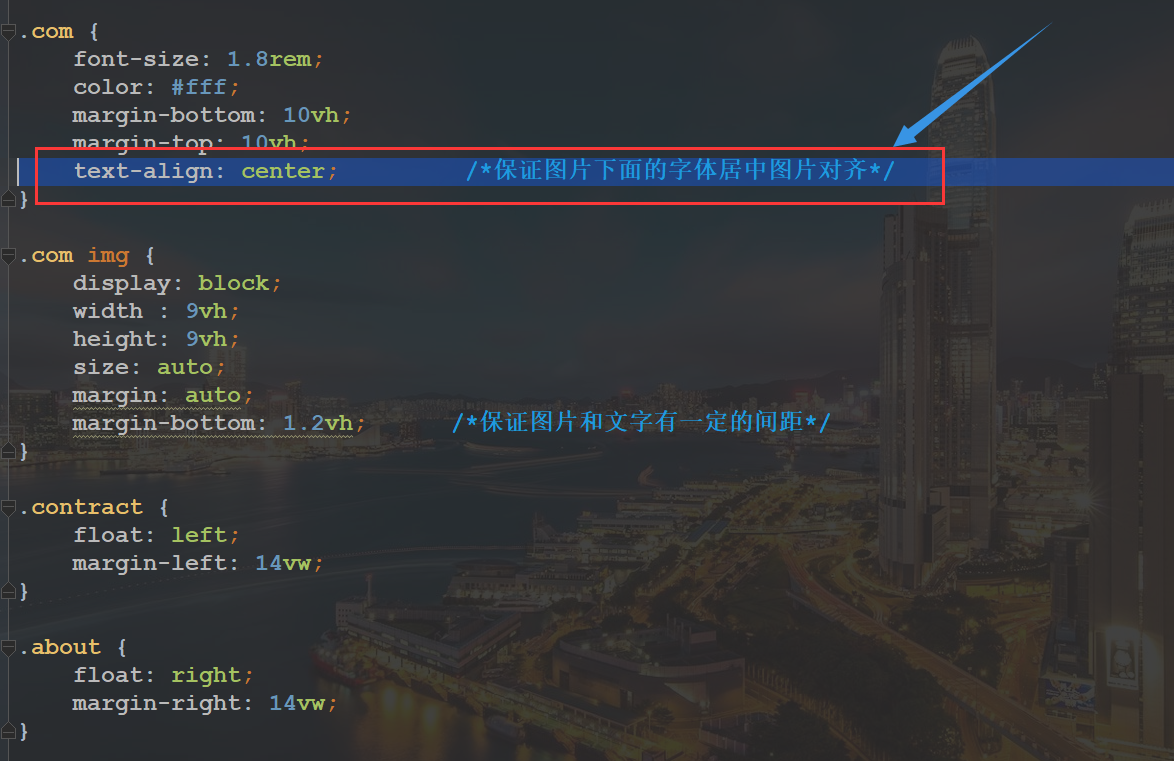
代码
编辑于2025-04-02
-
 [散修弟子]CSS-6511
1编辑于2018-09-22
[散修弟子]CSS-6511
1编辑于2018-09-22 -
 [无名弟子]卫鑫
0编辑于2018-10-13
[无名弟子]卫鑫
0编辑于2018-10-13 -
 [上海|荣耀师兄]JS-郭巍
0编辑于2018-11-10
[上海|荣耀师兄]JS-郭巍
0编辑于2018-11-10 -
 [成都|荣耀师兄]JS-黄武扬
0编辑于2018-12-07
[成都|荣耀师兄]JS-黄武扬
0编辑于2018-12-07 -
 [成都|]JS-
0编辑于2019-01-14
[成都|]JS-
0编辑于2019-01-14 -
 [无名弟子]JS-柳桐
0编辑于2019-04-13
[无名弟子]JS-柳桐
0编辑于2019-04-13 -
 [上海|]JS-
0编辑于2019-05-17
[上海|]JS-
0编辑于2019-05-17 -
 [北京|]JS-
0编辑于2019-11-04
[北京|]JS-
0编辑于2019-11-04
- 去第 页
 时间排序
时间排序