 为什么这个不能居中,而且css中用了 text-align: center
为什么这个不能居中,而且css中用了 text-align: center

我也踩过这个坑( 3 )
布局
详细描述
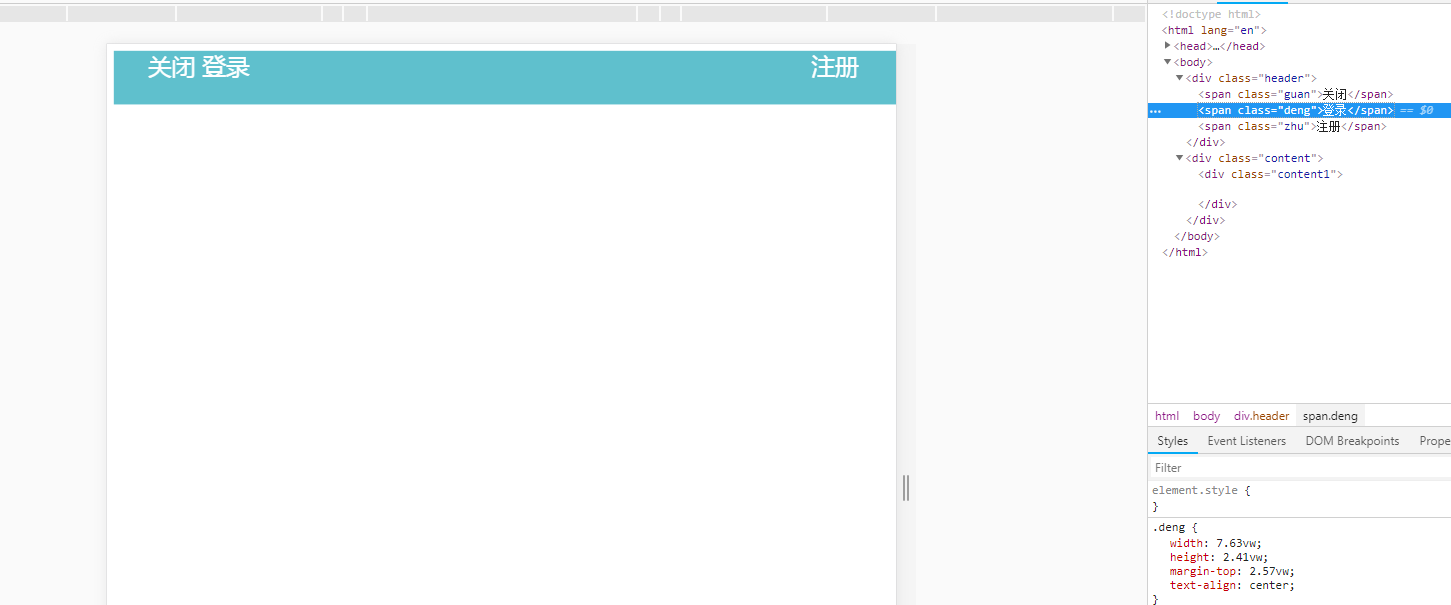
截图

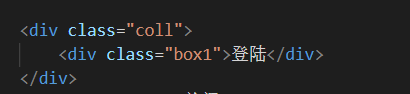
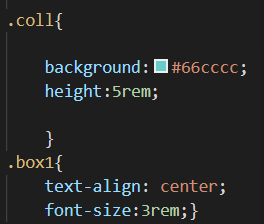
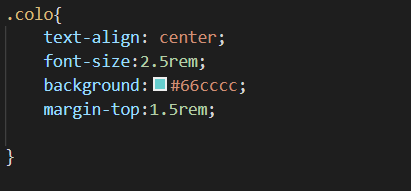
代码
编辑于2024-04-29
-
 [无名弟子]卫鑫
0
[无名弟子]卫鑫
0你把文字建一个块级元素,然后把你的那个浅蓝色也建一个块级元素,文字放在浅蓝色的块级元素中,文字以颜色定居中目标,我也不会说,就是大概这样的


把文字不套div然后放在元素块中设置成这样会更简洁
 编辑于2018-10-14
编辑于2018-10-14 -
 [外门弟子]JS-6
0编辑于2018-10-23
[外门弟子]JS-6
0编辑于2018-10-23 -
 [无名弟子]JS-柳桐
0编辑于2018-12-09
[无名弟子]JS-柳桐
0编辑于2018-12-09 -
 [上海|荣耀师兄]JS-卢关清
0编辑于2019-04-06
[上海|荣耀师兄]JS-卢关清
0编辑于2019-04-06 -
 [上海|]JS-
0编辑于2019-05-24
[上海|]JS-
0编辑于2019-05-24 -
 [武汉|结业弟子]JS-刘平
0编辑于2019-11-11
[武汉|结业弟子]JS-刘平
0编辑于2019-11-11
- 去第 页
 时间排序
时间排序

