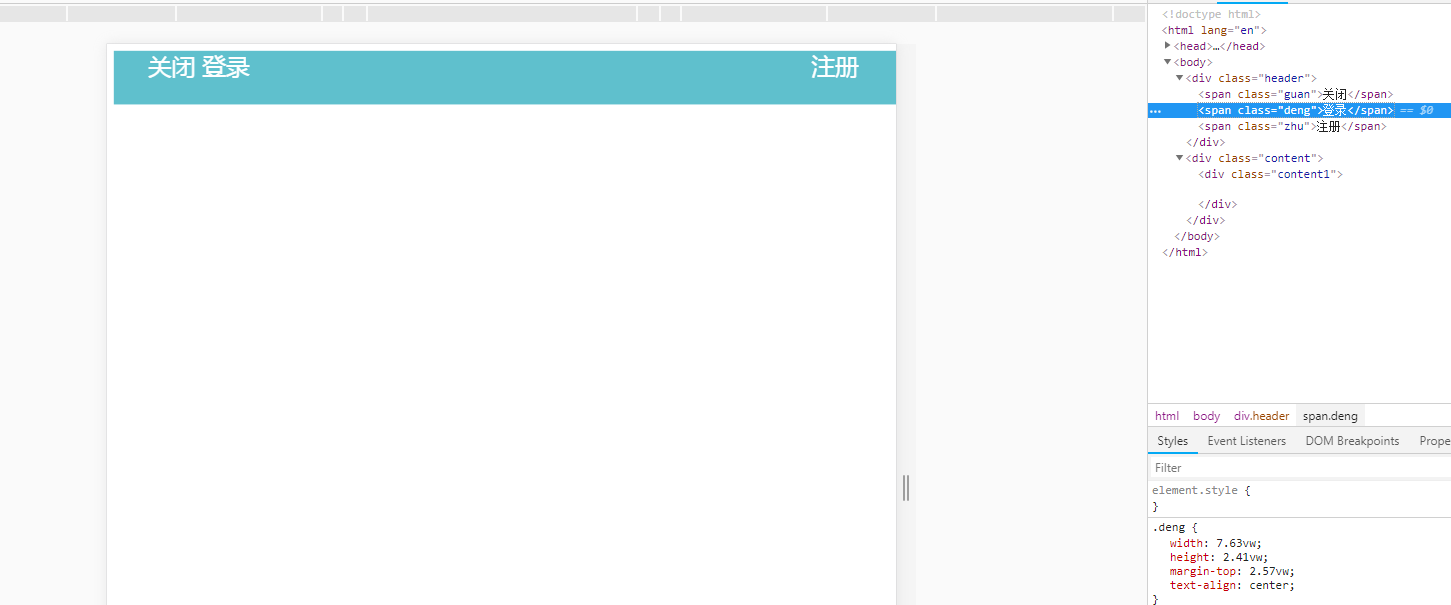
 为什么这个不能居中,而且css中用了 text-align: center
为什么这个不能居中,而且css中用了 text-align: center

我也踩过这个坑( 3 )
布局
详细描述
截图

代码
编辑于2025-04-11
-
 [无名弟子]卫鑫
0
[无名弟子]卫鑫
0 你把文字建一个块级元素,然后把你的那个浅蓝色也建一个块级元素,文字放在浅蓝色的块级元素中,文字以颜色定居中目标,我也不会说,就是大概这样的把文字不套div然后放在元素块中设置成这样会更简洁 查看全部>编辑于2018-10-14
你把文字建一个块级元素,然后把你的那个浅蓝色也建一个块级元素,文字放在浅蓝色的块级元素中,文字以颜色定居中目标,我也不会说,就是大概这样的把文字不套div然后放在元素块中设置成这样会更简洁 查看全部>编辑于2018-10-14 -
 [外门弟子]JS-6
0text-align:center;要放在.header里才行 查看全部>编辑于2018-10-23
[外门弟子]JS-6
0text-align:center;要放在.header里才行 查看全部>编辑于2018-10-23 -
 [无名弟子]JS-柳桐
0在它的父级元素里面设置flex布局就好了。 查看全部>编辑于2018-12-09
[无名弟子]JS-柳桐
0在它的父级元素里面设置flex布局就好了。 查看全部>编辑于2018-12-09 -
 [上海|荣耀师兄]JS-卢关清
0span是行内元素,设置宽度与高度是无效的,可以在父级元素div设置flex布局加justify-content:center 查看全部>编辑于2019-04-06
[上海|荣耀师兄]JS-卢关清
0span是行内元素,设置宽度与高度是无效的,可以在父级元素div设置flex布局加justify-content:center 查看全部>编辑于2019-04-06 -
 [上海|]JS-
0span是个行内元素而且还不能设置宽高,如果给这个元素不是很了解的话最好用div,这时候你用文本居中也行,如果你还是用span的话,给父元素用弹性布局就行了 查看全部>编辑于2019-05-24
[上海|]JS-
0span是个行内元素而且还不能设置宽高,如果给这个元素不是很了解的话最好用div,这时候你用文本居中也行,如果你还是用span的话,给父元素用弹性布局就行了 查看全部>编辑于2019-05-24 -
 [武汉|结业弟子]JS-刘平
0不要用span标签,关闭和注册用position,然后给父元素一个text-align:center就可以了 查看全部>编辑于2019-11-11
[武汉|结业弟子]JS-刘平
0不要用span标签,关闭和注册用position,然后给父元素一个text-align:center就可以了 查看全部>编辑于2019-11-11
- 去第 页
 时间排序
时间排序 热门排序
热门排序

