vue相关
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
组件
class="cursor-pointer">
详细描述
class="cursor-pointer">
图片

class="cursor-pointer">
文本
Jquery操作
class="cursor-pointer">
详细描述
class="cursor-pointer">
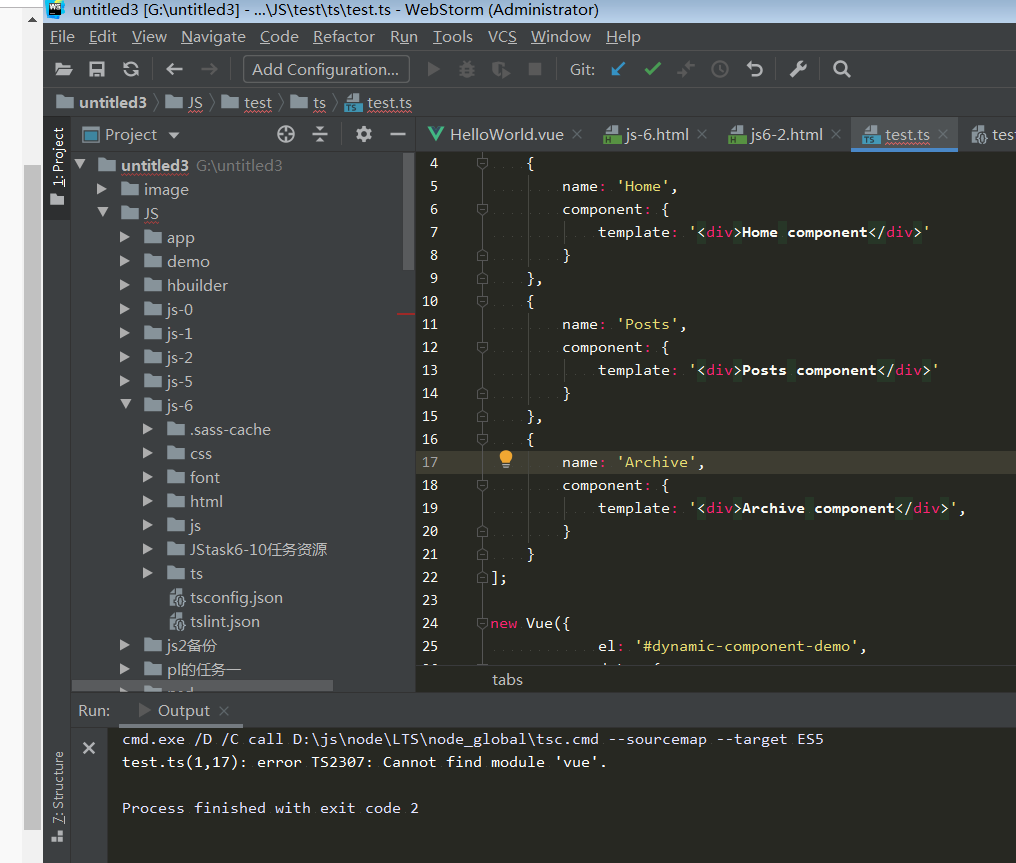
截图

class="cursor-pointer">
代码
class="cursor-pointer">
详细描述
class="cursor-pointer">
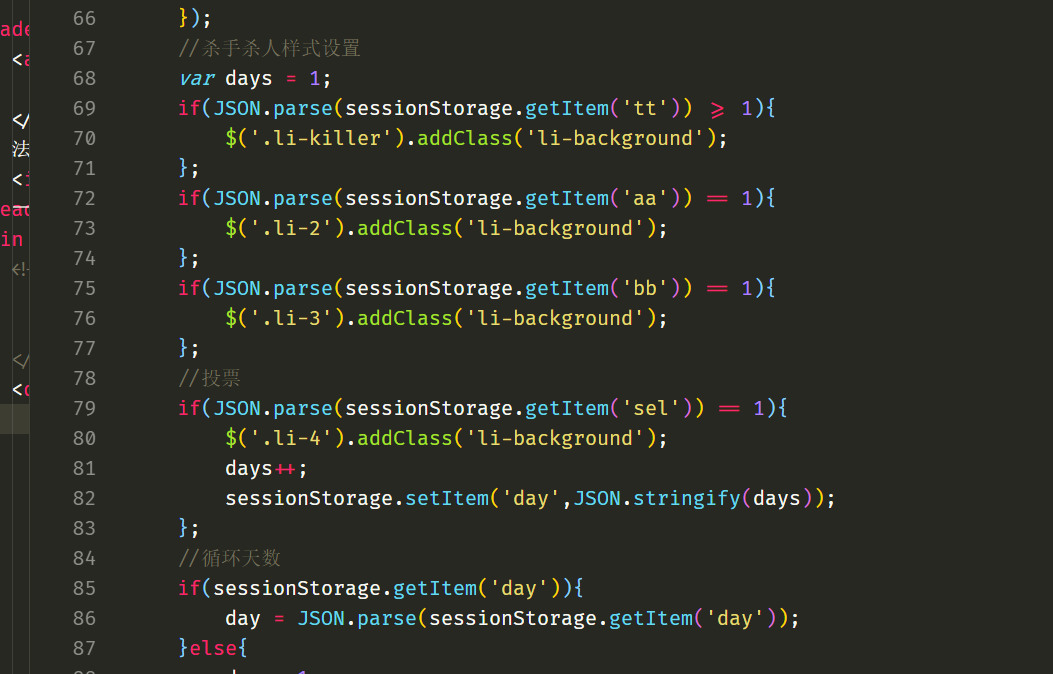
截图

class="cursor-pointer">
代码
angular model
class="cursor-pointer">
详细描述
class="cursor-pointer">
图片


class="cursor-pointer">
文本
class="cursor-pointer">
详细描述
class="cursor-pointer">
图片

class="cursor-pointer">
文本
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
Jquery操作
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
angular model
class="cursor-pointer">
详细描述
class="cursor-pointer">
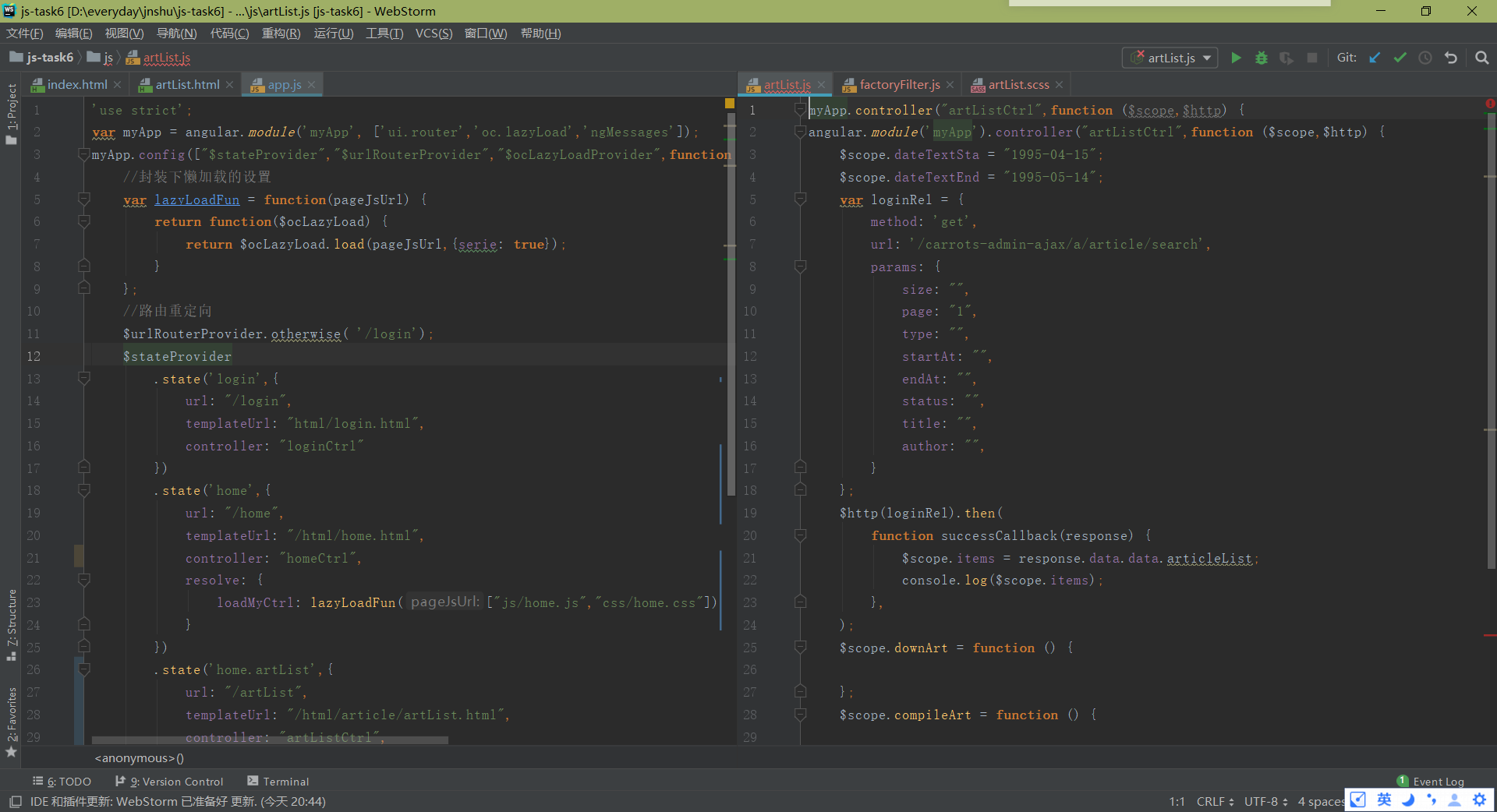
截图


class="cursor-pointer">
代码
小程序语言基础
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码



 全部
全部 已收录
已收录

