angular基础
class="cursor-pointer">
详细描述
class="cursor-pointer">
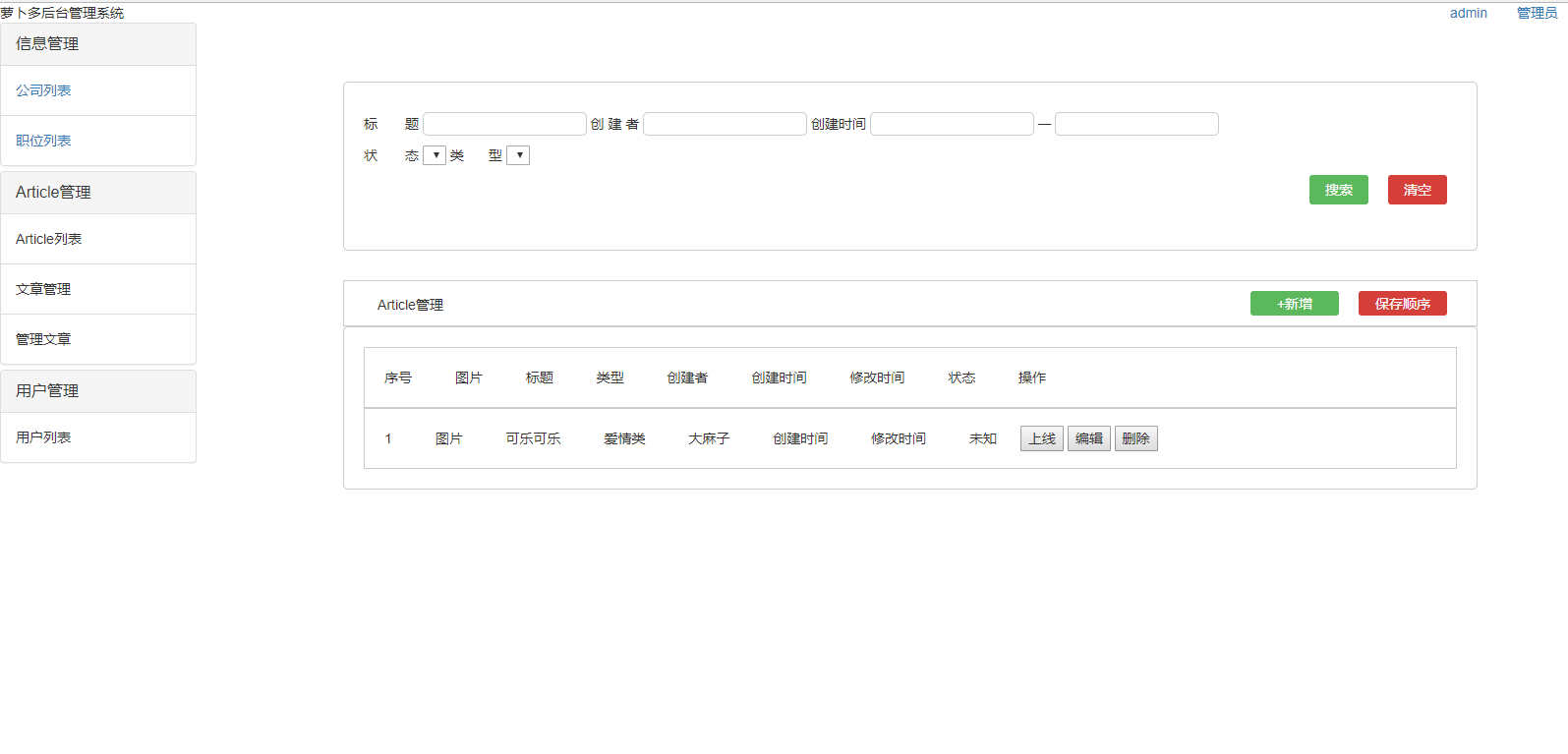
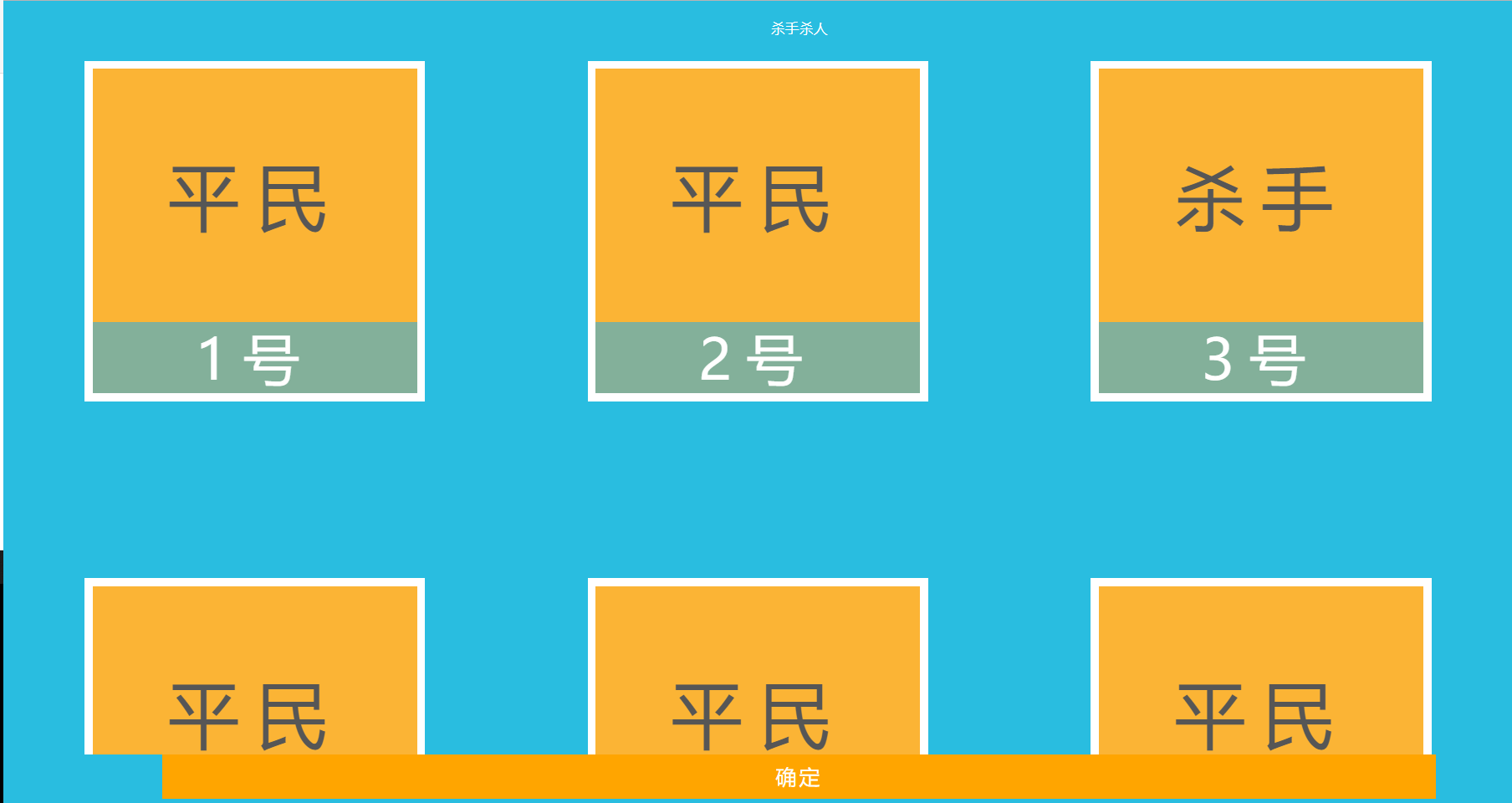
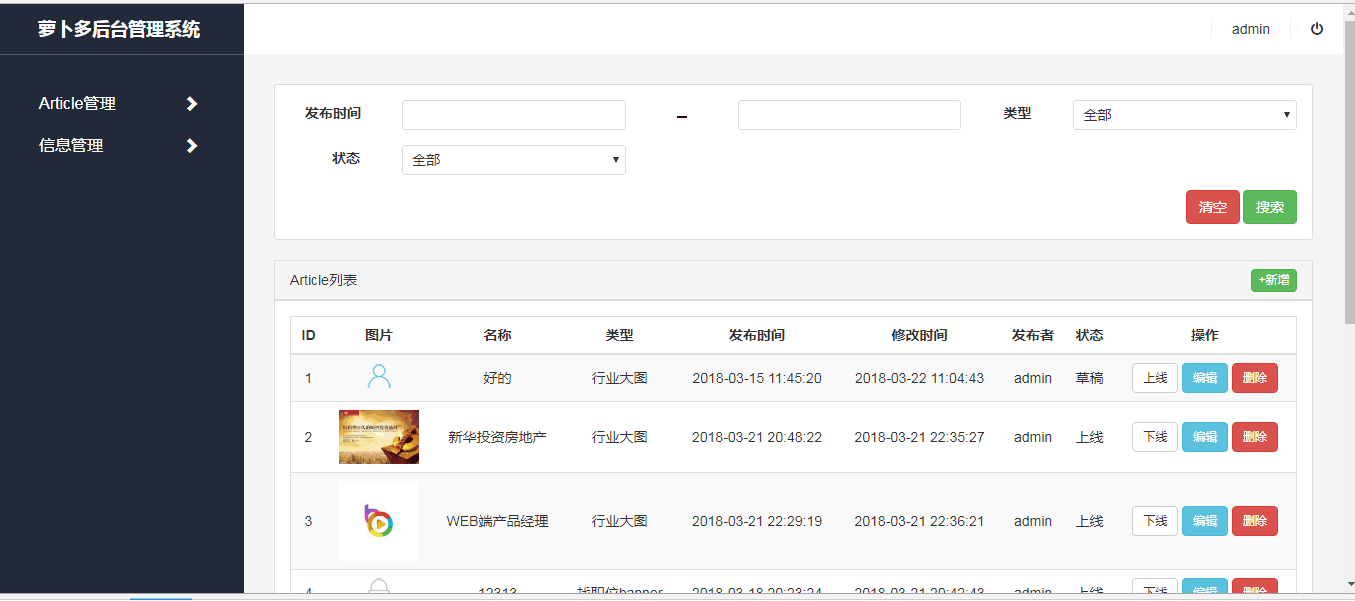
截图



class="cursor-pointer">
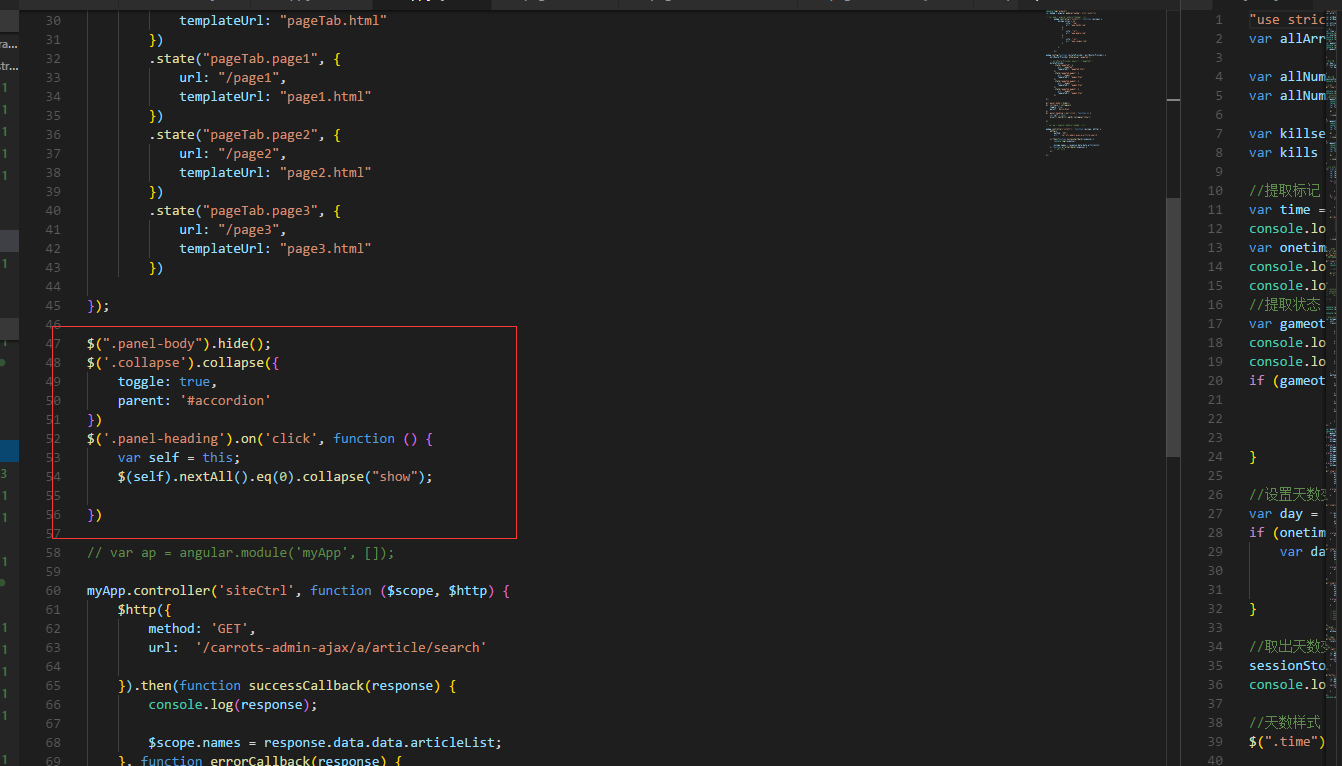
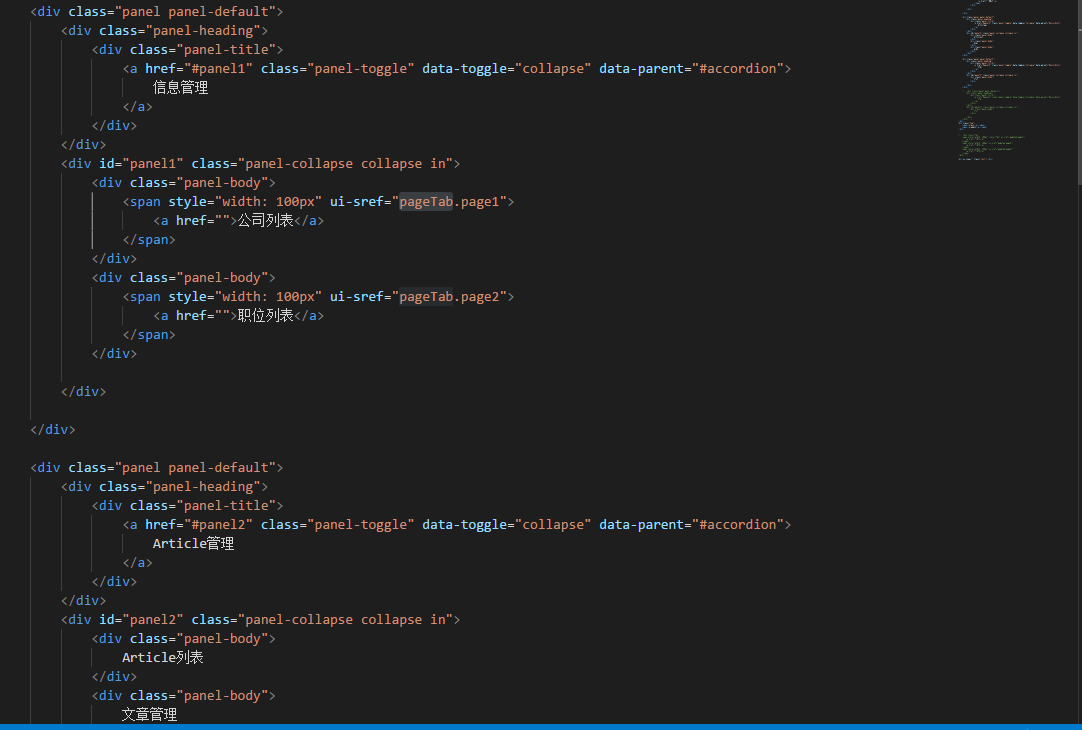
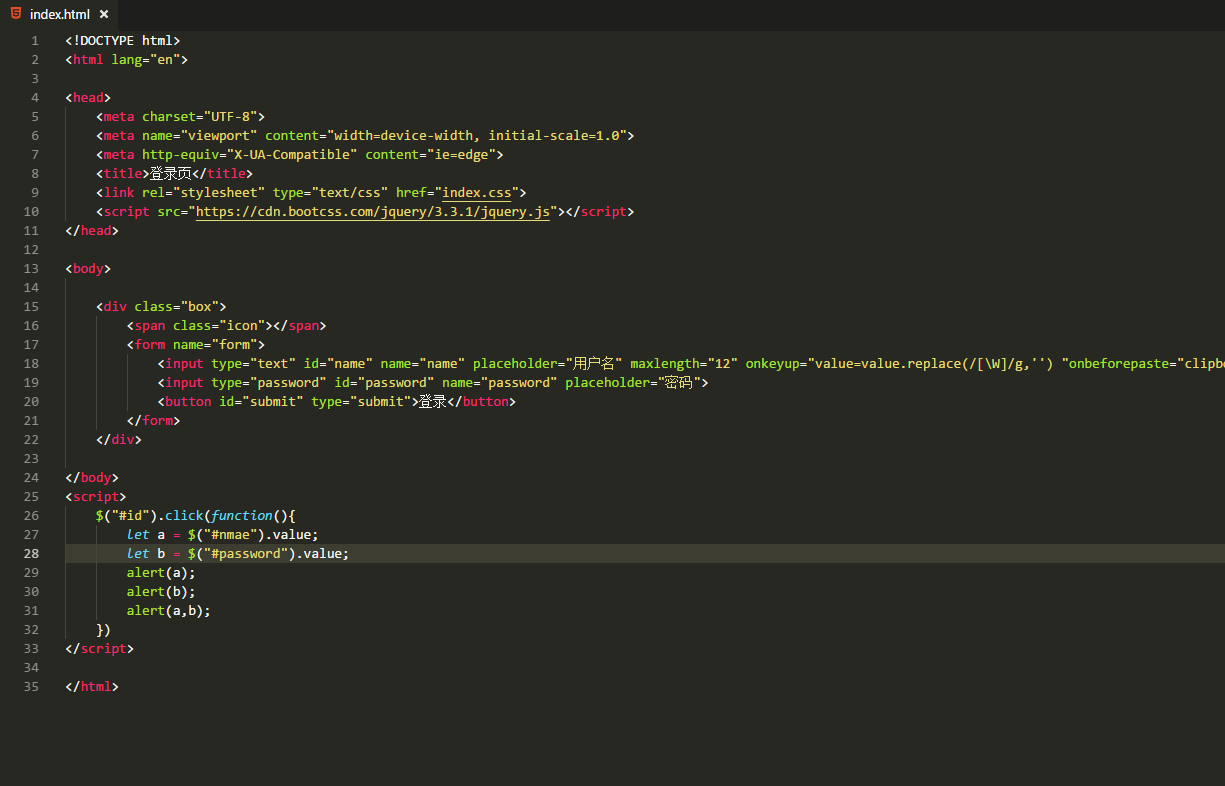
代码
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
angular内置指令和方法
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图


class="cursor-pointer">
代码
angular view
class="cursor-pointer">
详细描述
class="cursor-pointer">
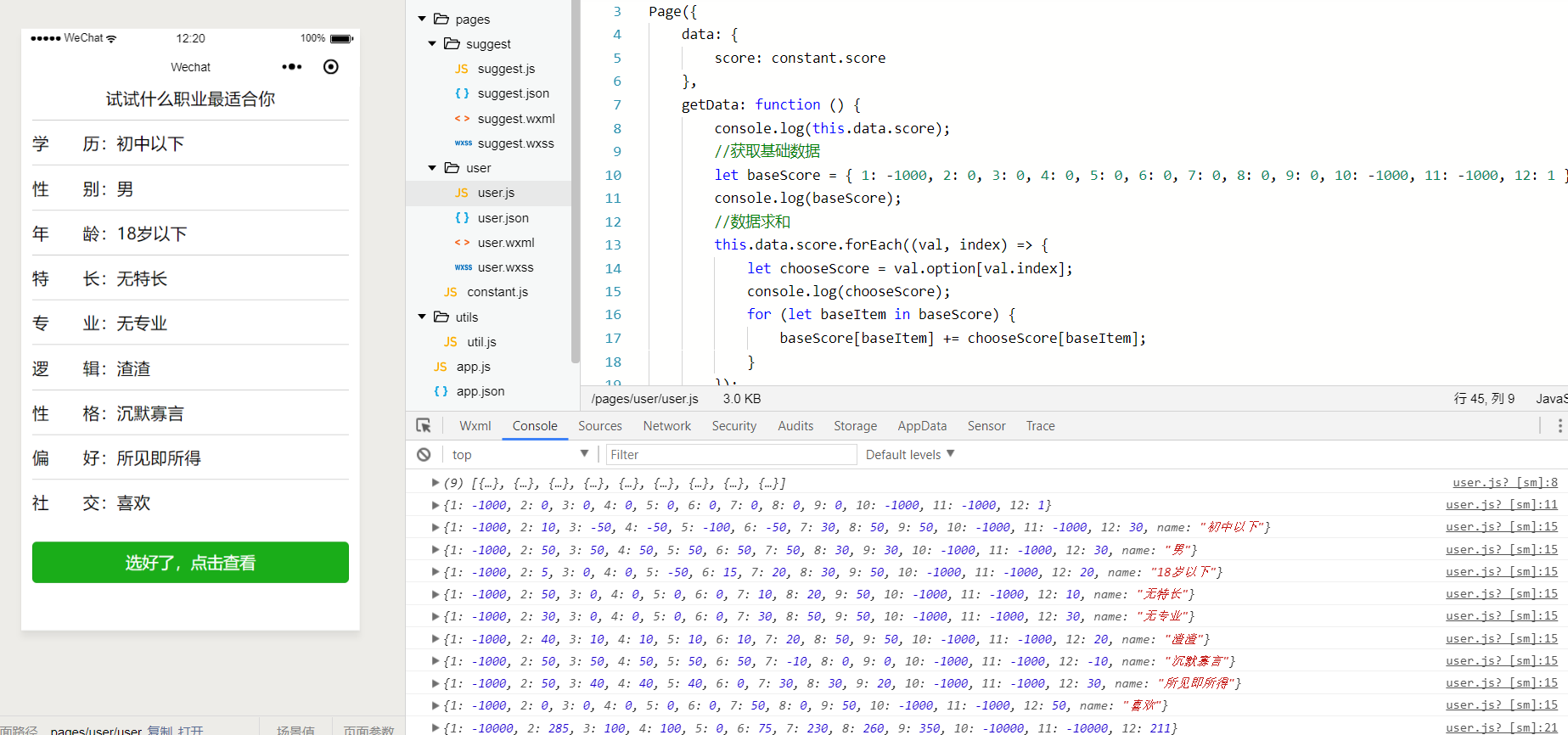
截图

class="cursor-pointer">
代码
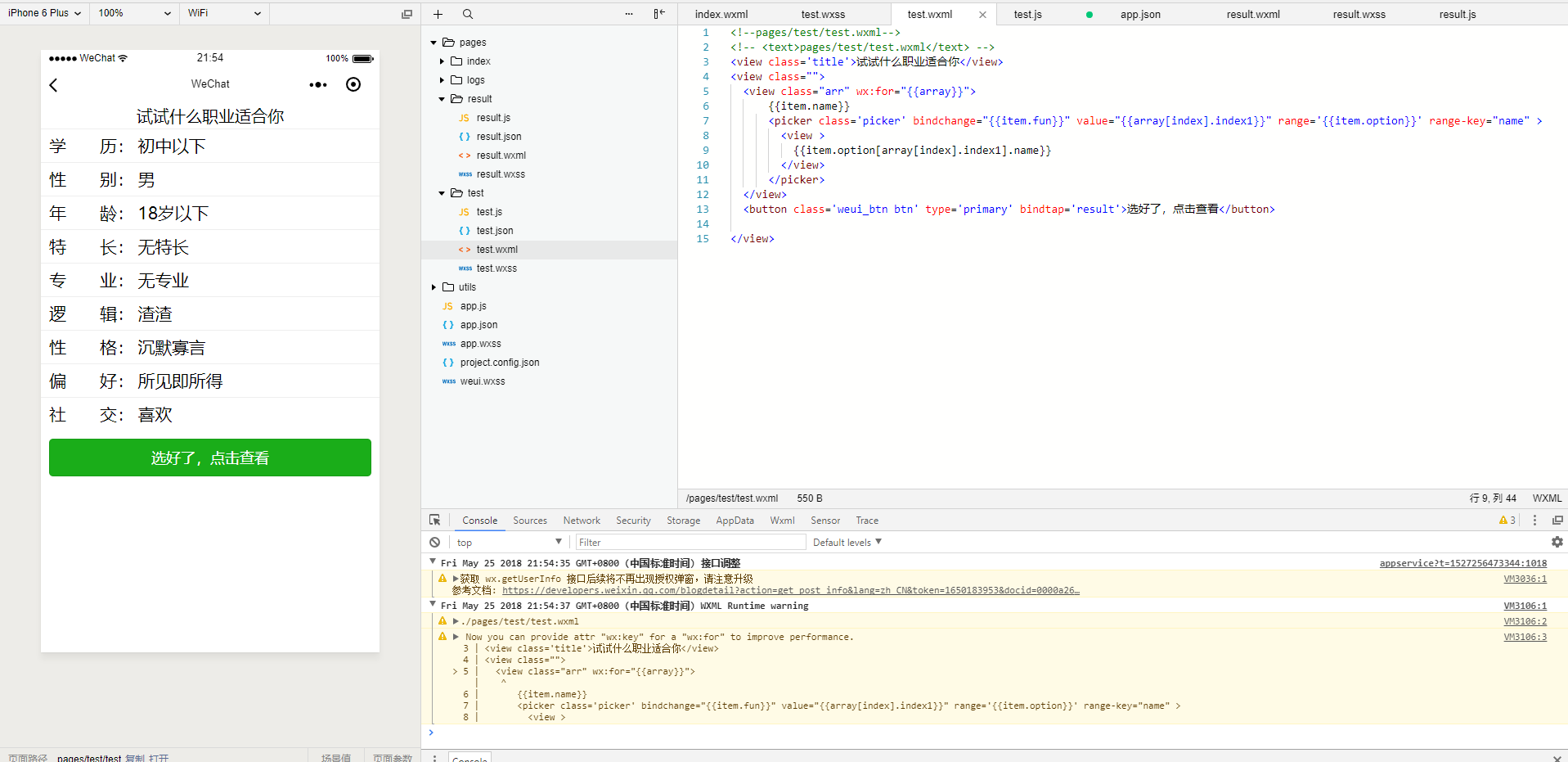
小程序语言基础
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
angular router
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
节点操作
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
本地储存
事件
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
小程序语言基础
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码



 全部
全部 已收录
已收录


