轮播
class="cursor-pointer">
详细描述
class="cursor-pointer">
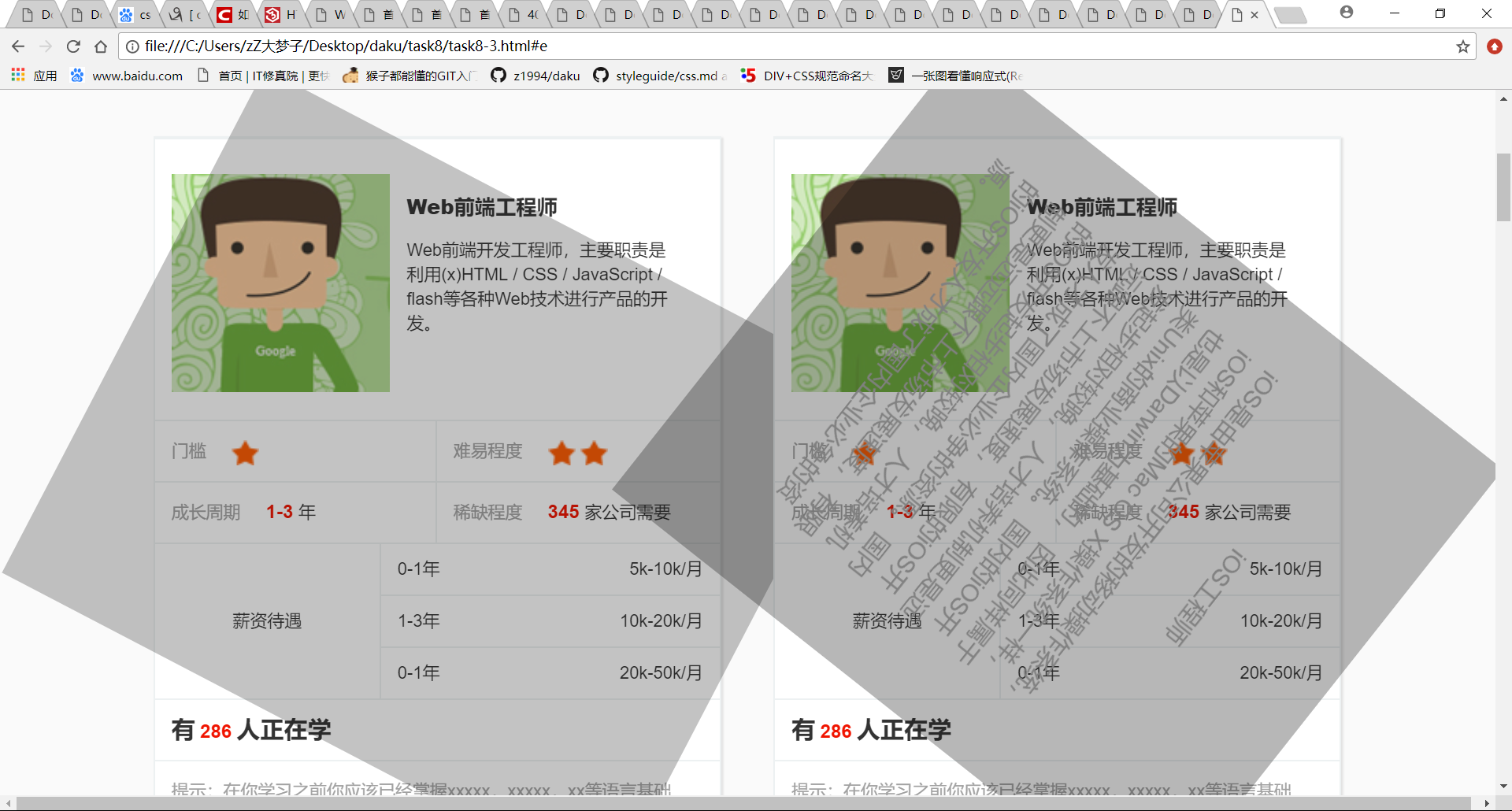
截图

class="cursor-pointer">
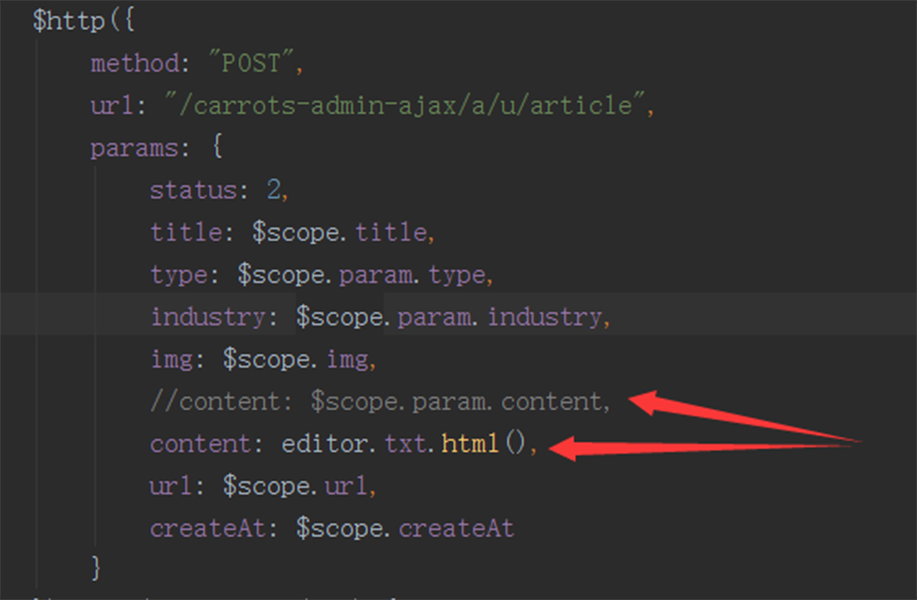
代码
导航栏
css动画
class="cursor-pointer">
详细描述
class="cursor-pointer">
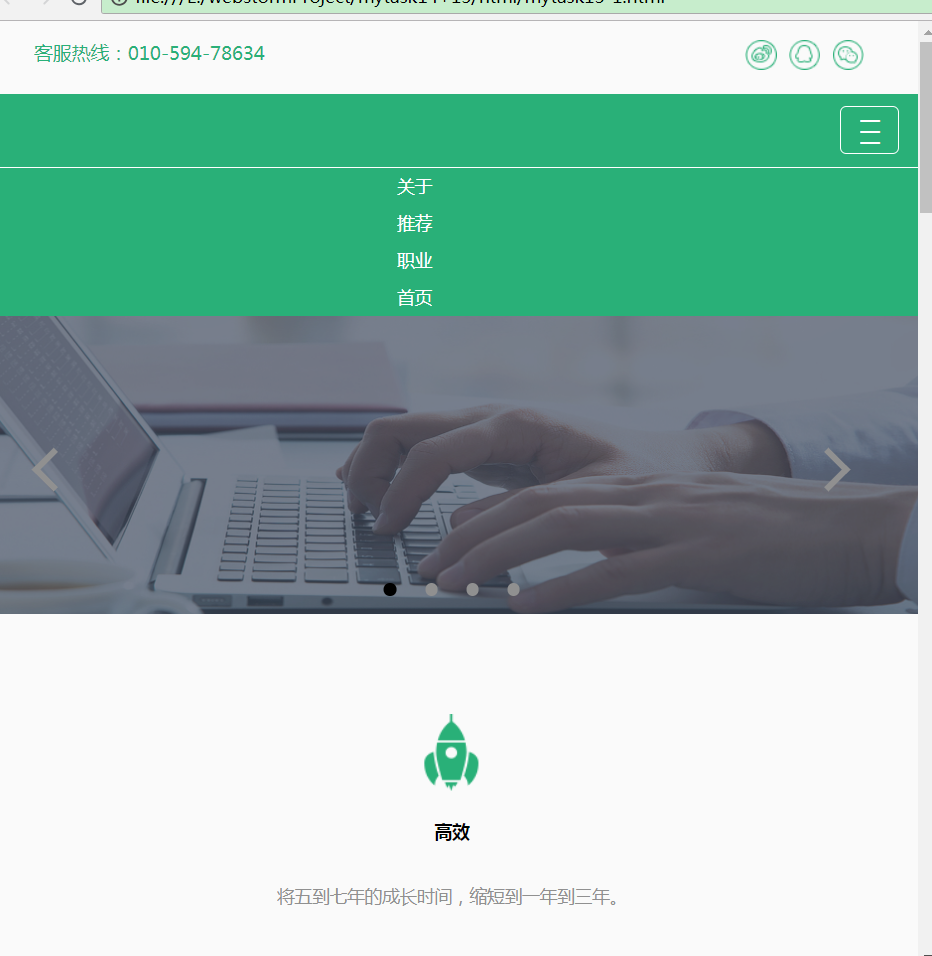
截图

class="cursor-pointer">
代码
轮播
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
属性
class="cursor-pointer">
详细描述
class="cursor-pointer">
图片

class="cursor-pointer">
文本
透明度
class="cursor-pointer">
详细描述
class="cursor-pointer">
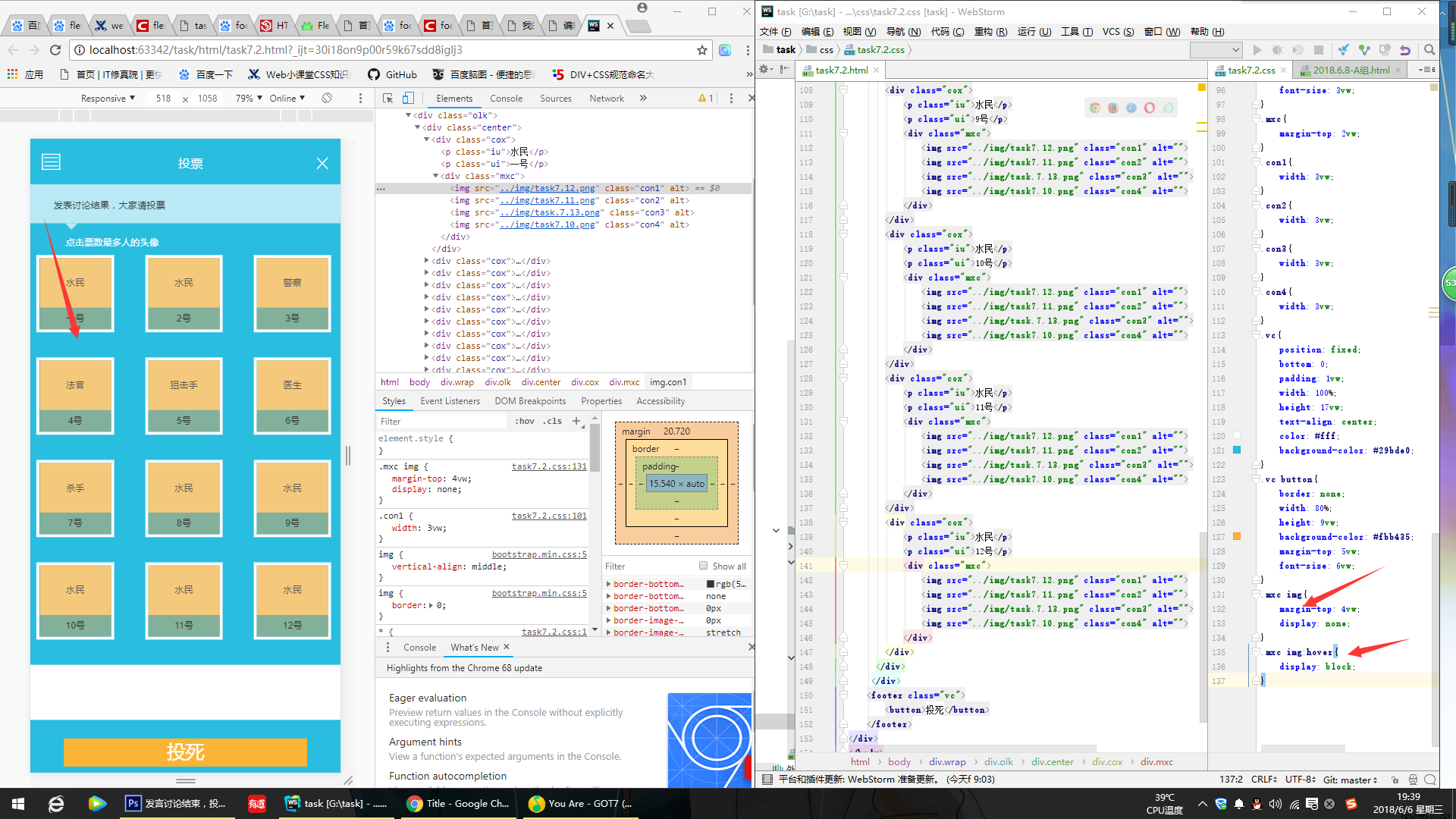
截图


class="cursor-pointer">
代码
动画
class="cursor-pointer">
详细描述
class="cursor-pointer">
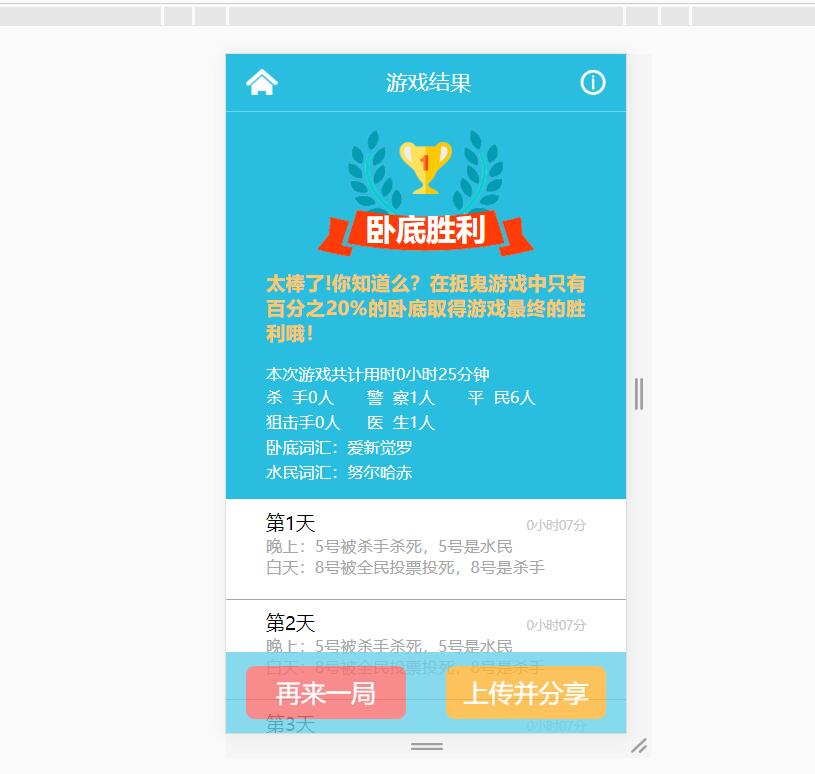
截图

class="cursor-pointer">
代码
class="cursor-pointer">
详细描述
class="cursor-pointer">
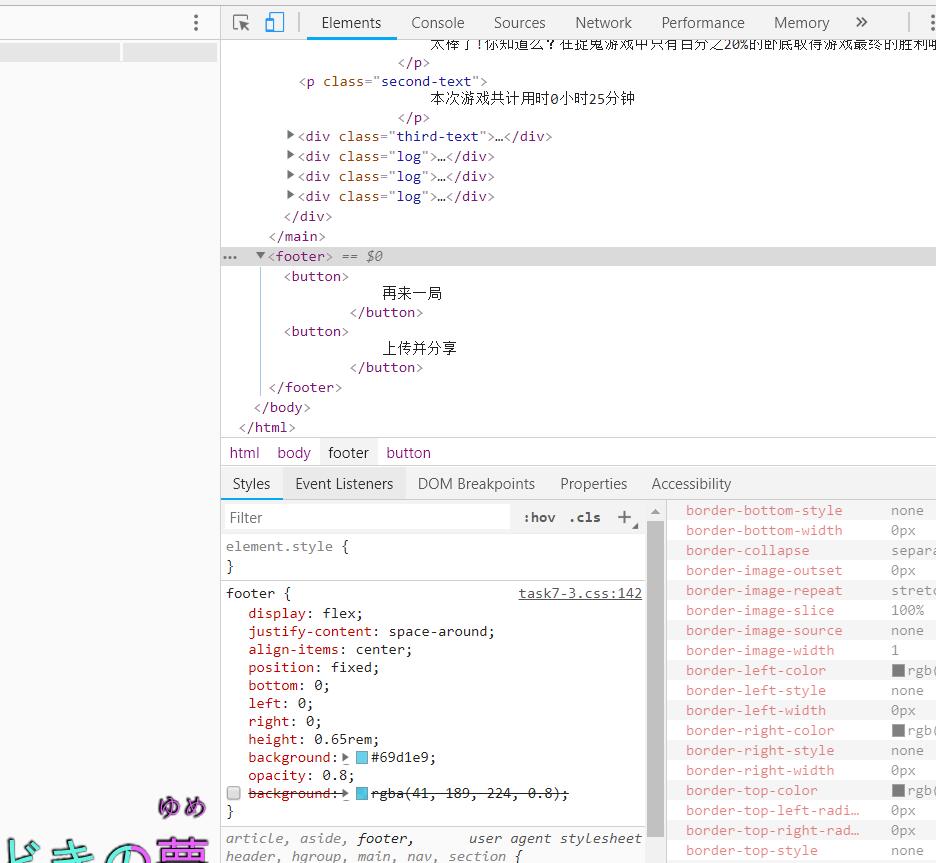
截图

class="cursor-pointer">
代码
Sass
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
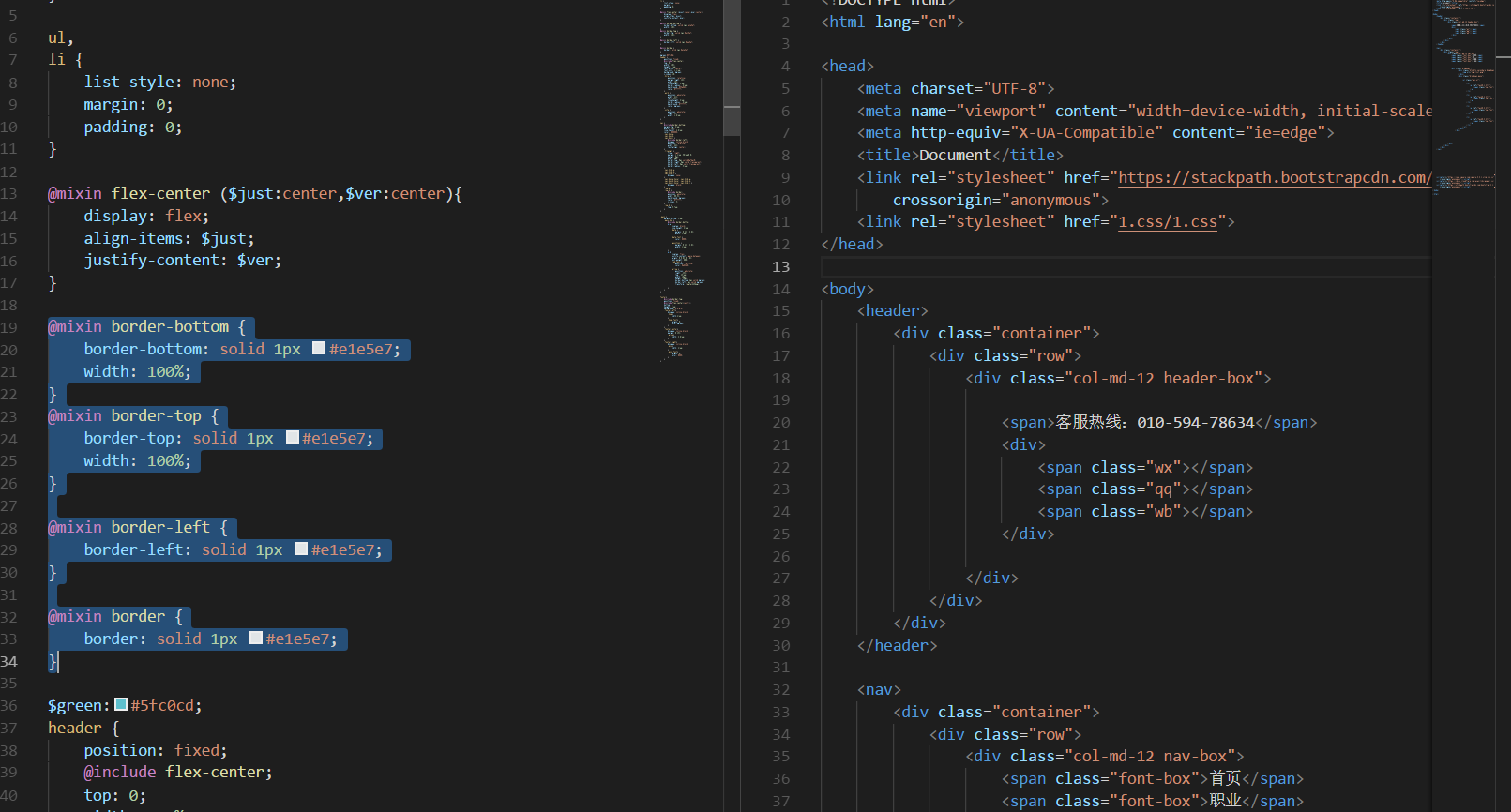
代码
媒体查询
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图


class="cursor-pointer">
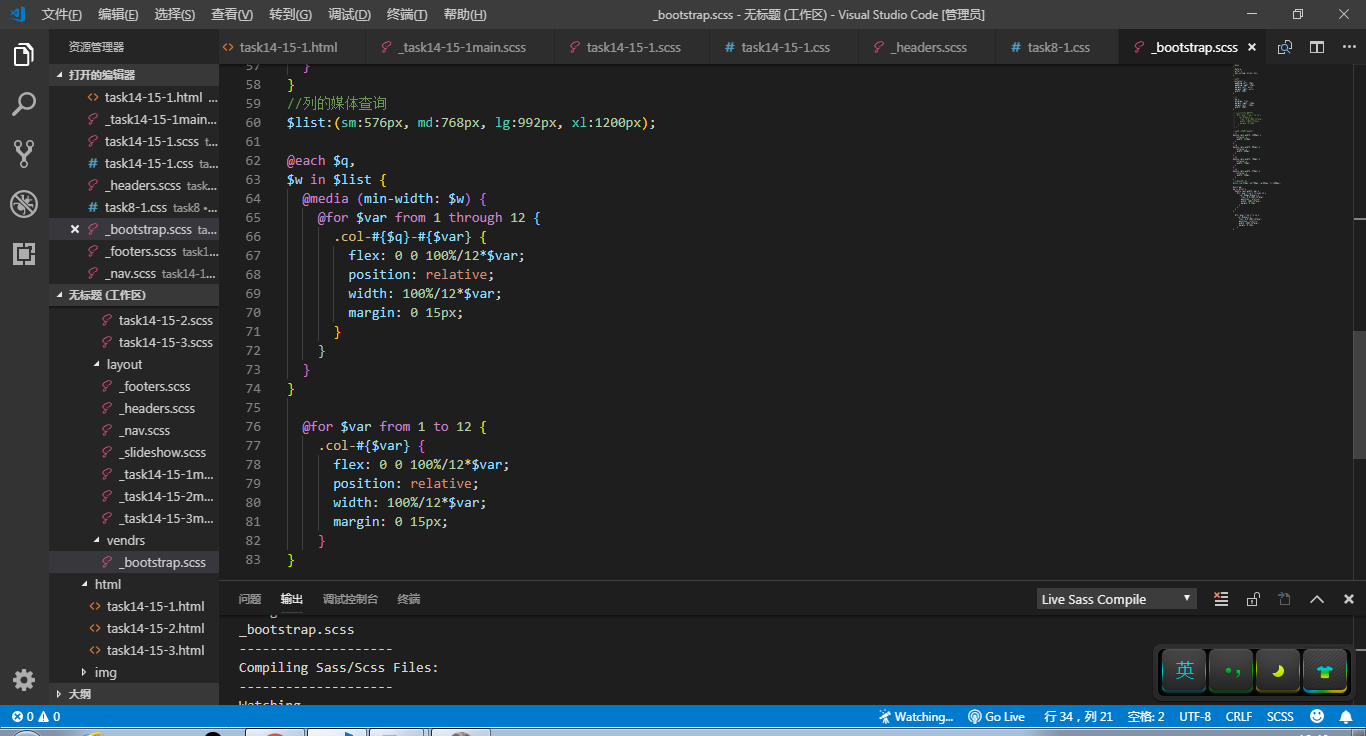
代码
轮播
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码



 全部
全部 已收录
已收录


