文字居中的问题,假如太少了不知道怎么操作?
文字居中的问题,假如太少了不知道怎么操作?

我也踩过这个坑( 2 )
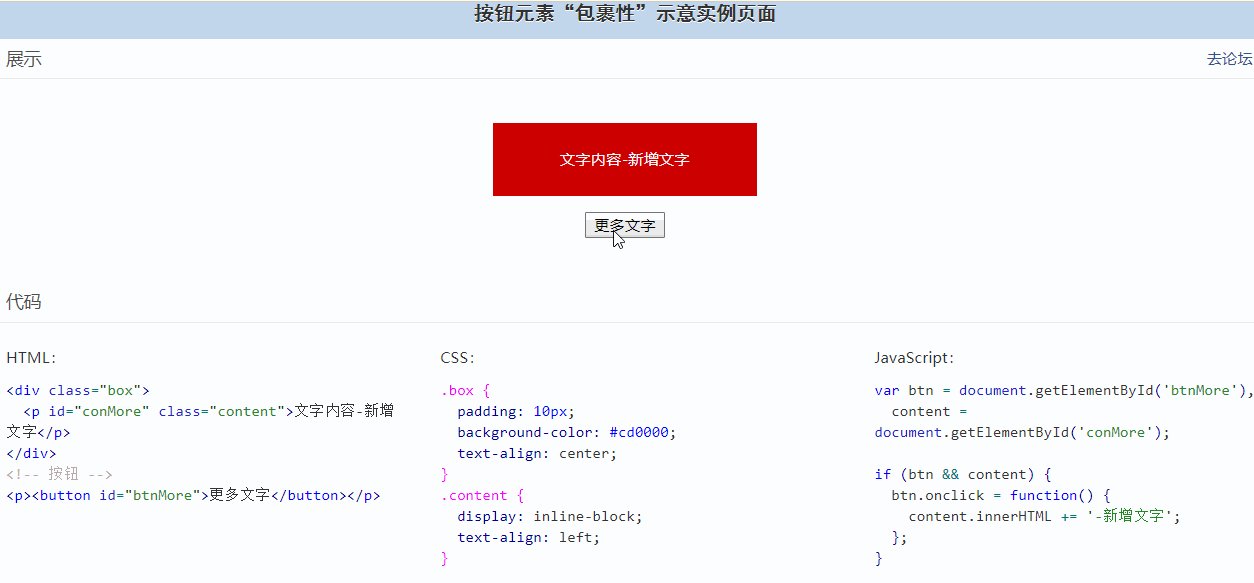
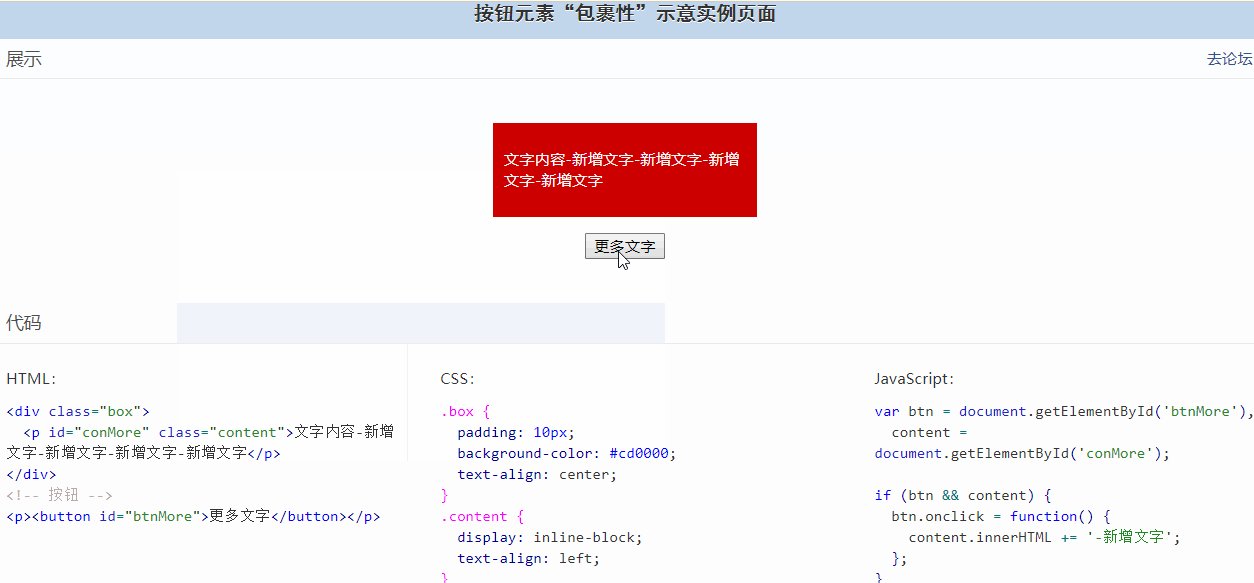
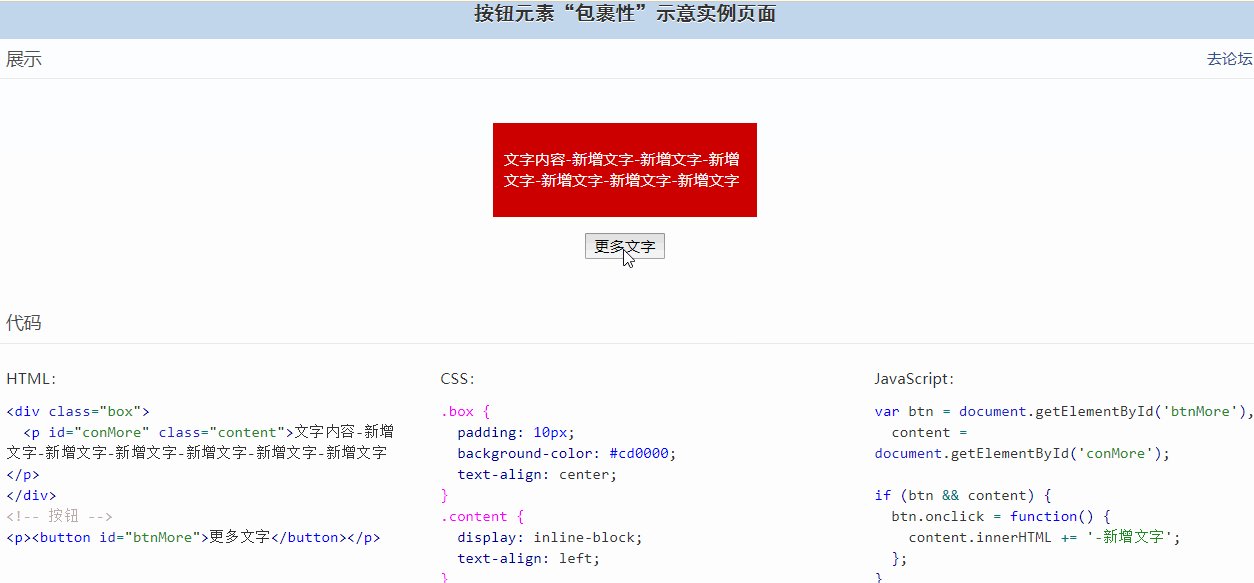
居中
详细描述
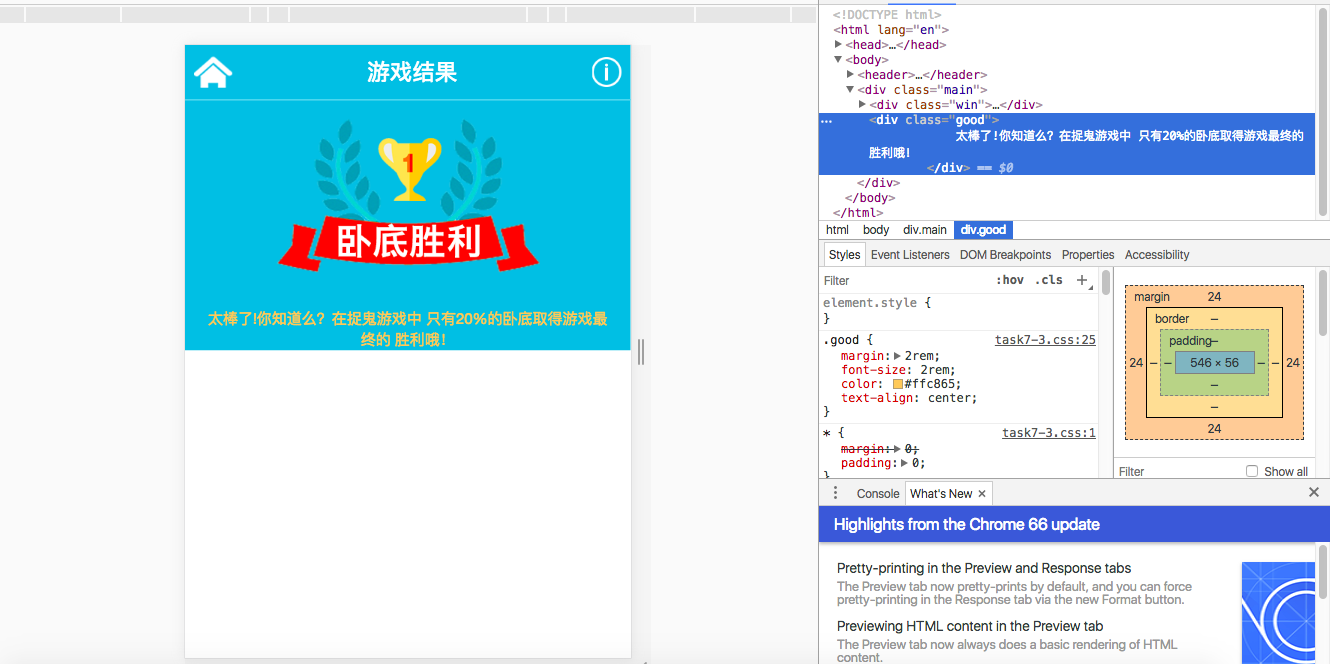
截图

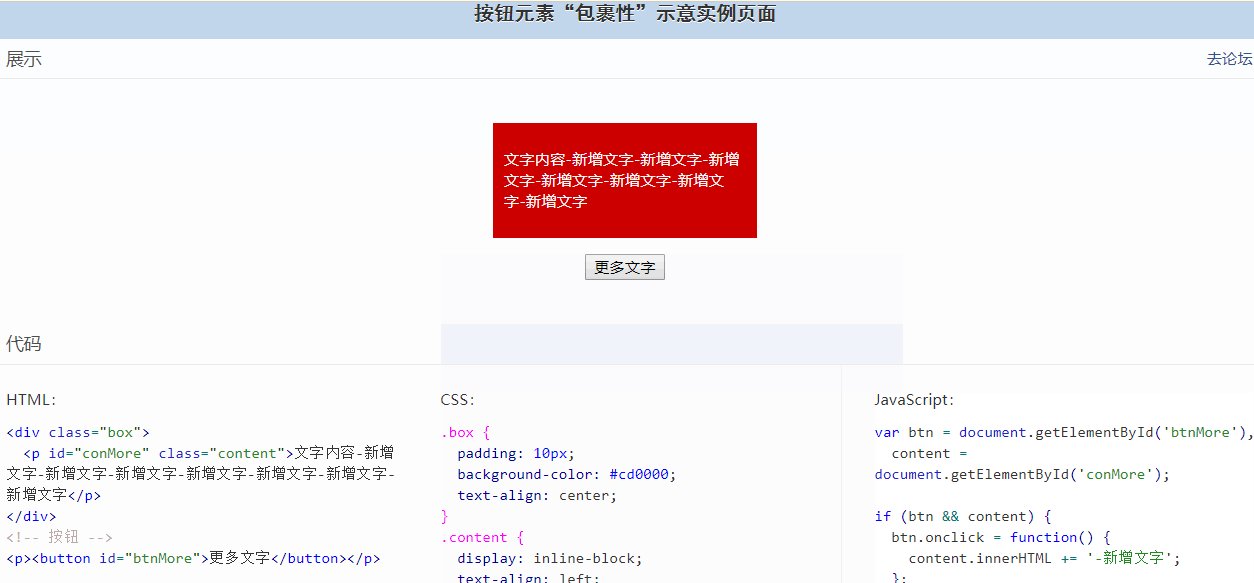
代码
编辑于2024-11-24
-
 [郑州|结业弟子]JS-陈占乐
1编辑于2018-09-06
[郑州|结业弟子]JS-陈占乐
1编辑于2018-09-06 -
 [上海|荣耀师兄]JS-王刚
1编辑于2018-09-29
[上海|荣耀师兄]JS-王刚
1编辑于2018-09-29 -
 [深圳|结业弟子]JS-陈皓宇
0方法:给p嵌套一个div,div设置文本水平居中,p设置文本两端对齐;
[深圳|结业弟子]JS-陈皓宇
0方法:给p嵌套一个div,div设置文本水平居中,p设置文本两端对齐;.text {
text-align: center;
color: #ffc865;
padding: 2rem;
}
p {
text-align: justify;
}<< span="">div class="text">
<< span="">p>太棒了!你知道么?在捉鬼游戏中 只有20%的卧底取得游戏最终的 胜利哦!p>
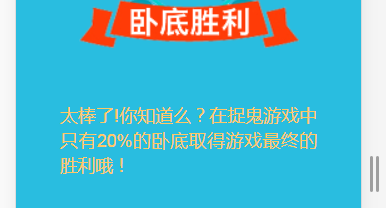
div>效果:
 编辑于2018-05-11
编辑于2018-05-11 -
 [成都|]JS-
0编辑于2018-12-07
[成都|]JS-
0编辑于2018-12-07 -
 [成都|结业弟子]JS-彭力
0编辑于2019-04-07
[成都|结业弟子]JS-彭力
0编辑于2019-04-07 -
 [北京|]JS-
0编辑于2019-11-04
[北京|]JS-
0编辑于2019-11-04 -
 [深圳|内门弟子]JS-鲁强
0编辑于2021-05-10
[深圳|内门弟子]JS-鲁强
0编辑于2021-05-10
- 去第 页
 时间排序
时间排序