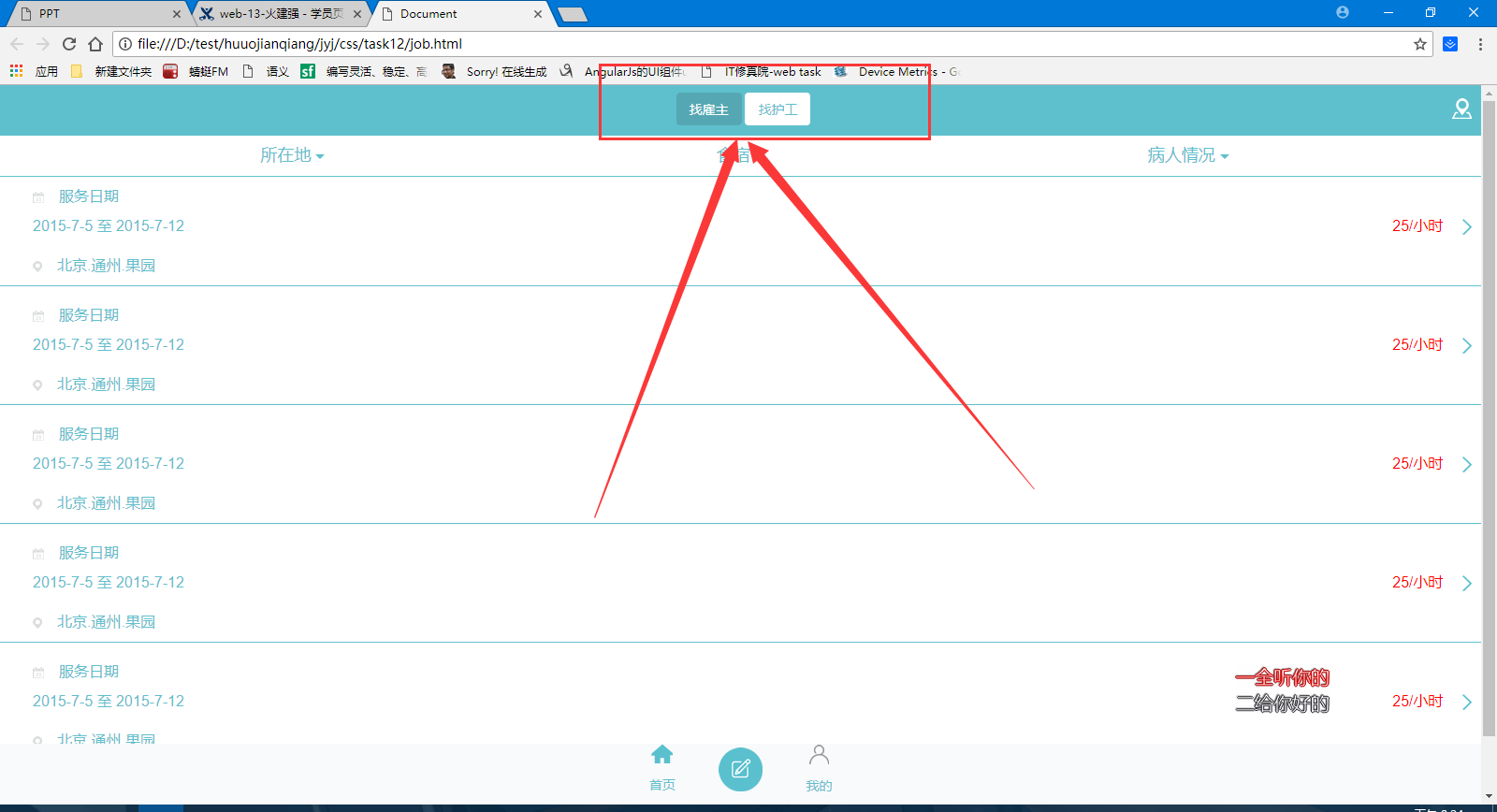
 为什么没有给两个按钮设置任何属性它们之间会有间隙
为什么没有给两个按钮设置任何属性它们之间会有间隙


-
 [真传弟子]JS-火建强
0
[真传弟子]JS-火建强
0在书写代码的时候,因为自带有属性,在代码跨行以后,效果页会有间隙出现!
解决方法:可是用margin负值把按钮挤过去,或者使用,
<button class="button-1">找雇主</button><button class="button-2">找护工</button>代码不跨行,就能解决问题
编辑于2018-04-20 -
 [深圳|结业弟子]JS-陈皓宇
0编辑于2018-06-08
[深圳|结业弟子]JS-陈皓宇
0编辑于2018-06-08 -
 [北京|结业弟子]JS-李珅颖
0
[北京|结业弟子]JS-李珅颖
0这是由于button属性是display:inline-block;此属性水平呈现的元素间,换行显示或者空格分隔的情况下会有间距。想要去掉该间距,比较好用的方法是给其父元素设置font-size:0;其他方式比如使用margin负值,或者父元素的word-spacing或letter-spacing设为负值,此元素设为0(为了去除父元素的影响)。最省事的办法则是,,你写的时候不要换行和加空格,,但是阅读代码会有影响。
编辑于2019-07-13
- 去第 页
 时间排序
时间排序

