 为什么返回的值没有办法写入html里面
为什么返回的值没有办法写入html里面

我也踩过这个坑( 1 )
Ajax
详细描述
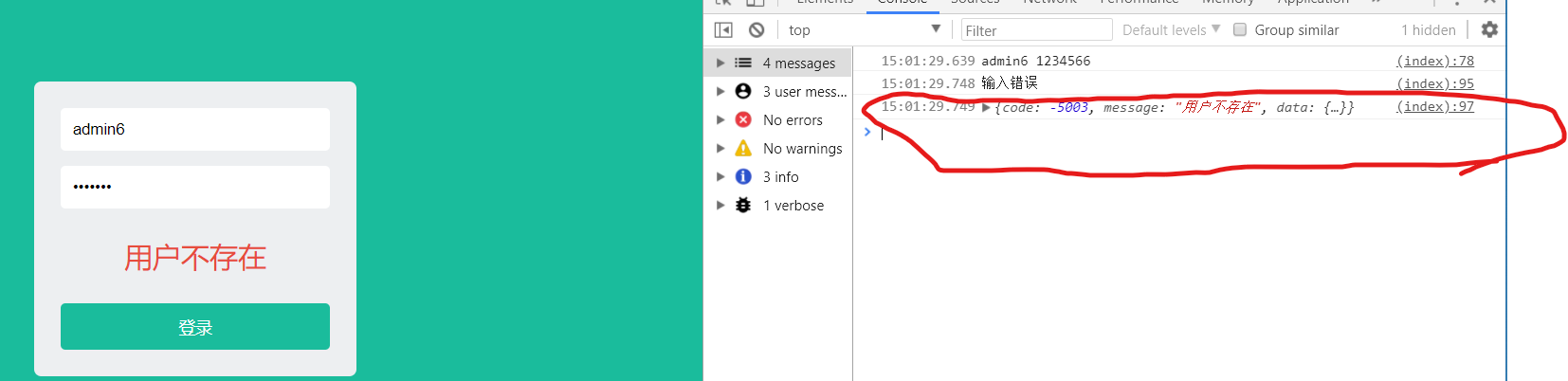
截图

代码
编辑于2025-06-06
-
 [散修弟子]JS-1906
0编辑于2019-07-17
[散修弟子]JS-1906
0编辑于2019-07-17 -
 [深圳|结业弟子]JS-彭士兴
0
[深圳|结业弟子]JS-彭士兴
0废话不多说,直接上图,我的思路和上面那个师兄是一致的,直接将返回的值打印出来

它长上面这个样子,你只需要调取对象中message的value值就可以了,以下是我的代码。
oAjax.onreadystatechange = function() {if (oAjax.readyState == 4 && oAjax.status == 200) {var responsedata = JSON.parse(oAjax.responseText);if (responsedata.code === 0) {window.location.href = "http://dev.admin.carrots.ptteng.com/";} else {console.log("输入错误")}console.log(responsedata);document.getElementById('msg').innerHTML=responsedata["message"];}}编辑于2019-07-17
- 去第 页
 时间排序
时间排序

