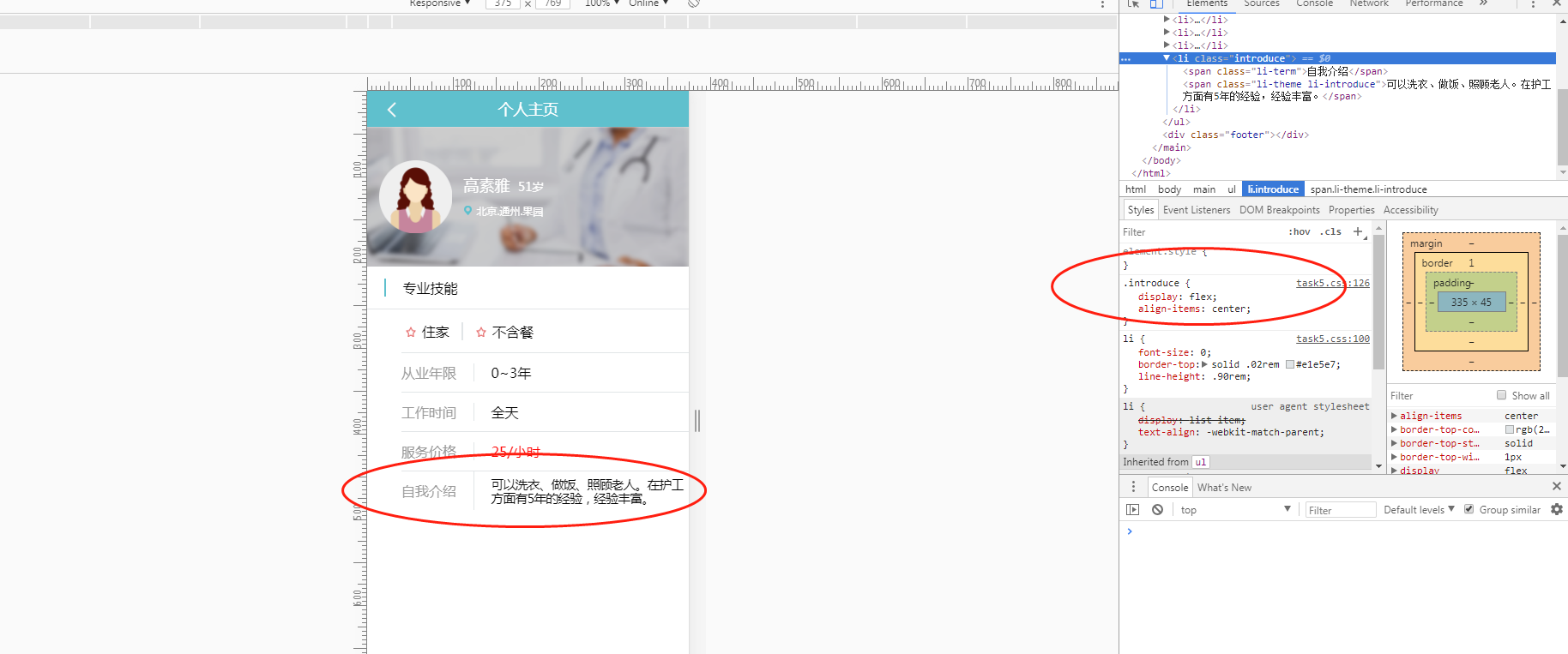
 用右边距做文字中间竖线,用flex布局以后没有了行高,类似padding效果的效
用右边距做文字中间竖线,用flex布局以后没有了行高,类似padding效果的效

我也踩过这个坑( 8 )
flex
详细描述
图片

文本
编辑于2025-05-25
-
 [上海|荣耀师兄]JS-杨亚洲
0
[上海|荣耀师兄]JS-杨亚洲
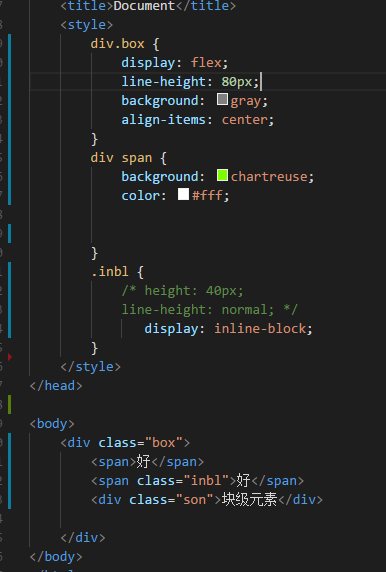
0 问题描述的不是很清楚,我感觉可能是在你写flex布局的时候。父级你设置了line-height:.8rem,已经给这个父级容器设置了一个高度。因为在flex布局中,如果项目是一个块级元素,或者inline-block元素的话,默认项目会继承父级容器的高度。此时子级在没设置高度的情况下都会默认继承父级高度。像上面一样。而你的分隔符是用左边的span标签的border-right制作的,而此时span元素的高度与父级一样,所以border-right的高度撑满整个容器了。解决办法:1、设置span标签一个height.2、使用af... 查看全部>编辑于2018-04-10
问题描述的不是很清楚,我感觉可能是在你写flex布局的时候。父级你设置了line-height:.8rem,已经给这个父级容器设置了一个高度。因为在flex布局中,如果项目是一个块级元素,或者inline-block元素的话,默认项目会继承父级容器的高度。此时子级在没设置高度的情况下都会默认继承父级高度。像上面一样。而你的分隔符是用左边的span标签的border-right制作的,而此时span元素的高度与父级一样,所以border-right的高度撑满整个容器了。解决办法:1、设置span标签一个height.2、使用af... 查看全部>编辑于2018-04-10 -
 [郑州|结业弟子]JS-陈占乐
0按照原型,主要有两个要求:1:左侧文字和分隔符与边框存在边距,同时居中;2:右侧宽度不定,所以导致高度不定。使用flex这两个要求就很容易实现。用span的border-right模拟分隔符使问题简化,这种想法可行。line-height在flex下失效,就不能继续抓着line-height不放。可以换用父级内边距来隔开边框。 查看全部>编辑于2018-08-24
[郑州|结业弟子]JS-陈占乐
0按照原型,主要有两个要求:1:左侧文字和分隔符与边框存在边距,同时居中;2:右侧宽度不定,所以导致高度不定。使用flex这两个要求就很容易实现。用span的border-right模拟分隔符使问题简化,这种想法可行。line-height在flex下失效,就不能继续抓着line-height不放。可以换用父级内边距来隔开边框。 查看全部>编辑于2018-08-24 -
 [萌新|散修弟子]JS-2171
0这个问题,你可以用外边距,给左边的元素加上外边距,就可以保持边距不贴近上面的边框, 查看全部>编辑于2018-09-07
[萌新|散修弟子]JS-2171
0这个问题,你可以用外边距,给左边的元素加上外边距,就可以保持边距不贴近上面的边框, 查看全部>编辑于2018-09-07 -
 [武汉|结业弟子]JS-刘平
0background-size:100%100%;使用这个属性应该可以解决 查看全部>编辑于2019-11-11
[武汉|结业弟子]JS-刘平
0background-size:100%100%;使用这个属性应该可以解决 查看全部>编辑于2019-11-11
- 去第 页
 时间排序
时间排序 热门排序
热门排序

