通过server_name怎么设置访问本地项目?如何跨域向网址发起数据请求?

我也踩过这个坑( 1 )
跨域
Ajax
详细描述
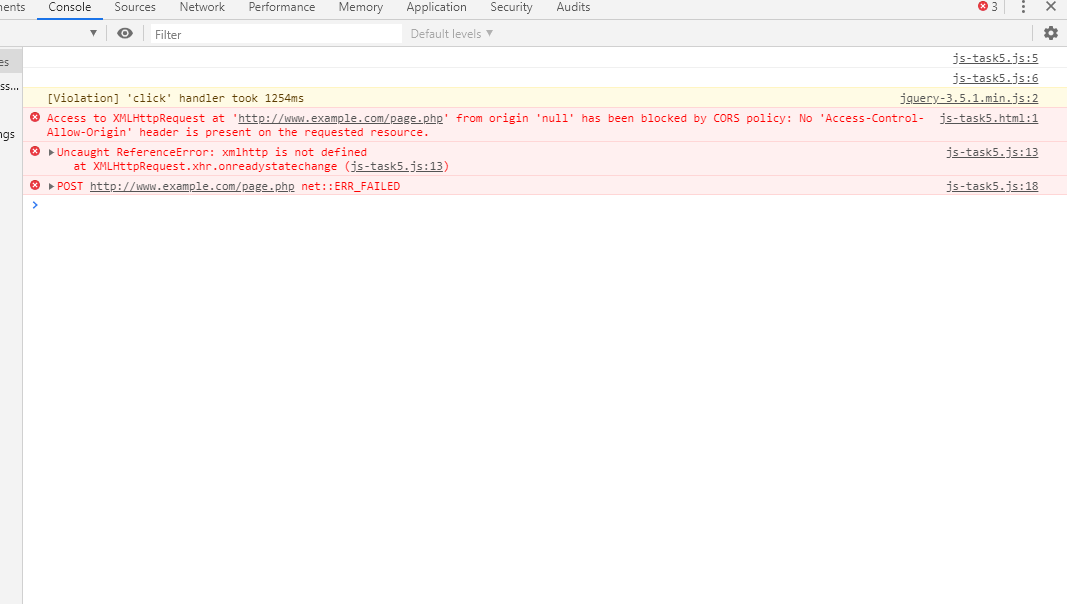
截图

代码
编辑于2024-11-24
-
 [广州|内门弟子]JS-谢俊凯
0
[广州|内门弟子]JS-谢俊凯
0自己研究半天,参考了不少资料和师兄的坑乎代码,理解了其中的各项含义,以下是我的原生js代码
// 点击获取value值$(".btn").eq(0).click(function() {var name = $(".name").get(0).value; //先获得dom就可以使用valuevar pass = $(".password").eq(0).val(); //jQuery方法获得console.log(name);console.log(pass);if (name == "" || pass == "") {alert("请输入账号密码");}// 创建一个新的xhr实例var xhr = new XMLHttpRequest();//使用open方法,该实例向网站发起请求,规定请求的类型、URL(拦截名) 以及是否异步处理请求。xhr.open("post", "/carrots-admin-ajax/a/login", true);// 发送一个http头文件,也就是head头告诉服务器客户端要下载什么信息以及相关的参数,一般是一个协议。xhr.setRequestHeader("CONTENT-TYPE", "application/x-www-form-urlencoded");// 发送数据到服务器,其中name和pwd是接口规定好的字段写的类型是字符串,xhr.send("name=" + name + "&pwd" + pass);console.log(xhr);// 监听事件:若产生变化则指定回调函数xhr.onreadystatechange = function() {//判断是否发送成功和判断服务端是否响应成功4代表请求最后一步,200代表请求成功if (xhr.readyState === 4 && xhr.status === 200) {//转换字符串为对象,responseText就是获得字符串形式的响应数据。var jsons = JSON.parse(xhr.responseText);console.log(jsons);// 若是返回正确的编号则跳转,否则提示账户或密码错误的弹框,可以使用message来动态定义错误文字。
// 因为晚上账户被人改了没试验出来正确的返回code
if (xhr.code == 正确的返回code) {// 跳转}}};console.xhr;});编辑于2020-05-24
- 去第 页
 时间排序
时间排序

