 如何将列表页接口数据渲染到页面上?
如何将列表页接口数据渲染到页面上?

我也踩过这个坑( 4 )
angular view
详细描述
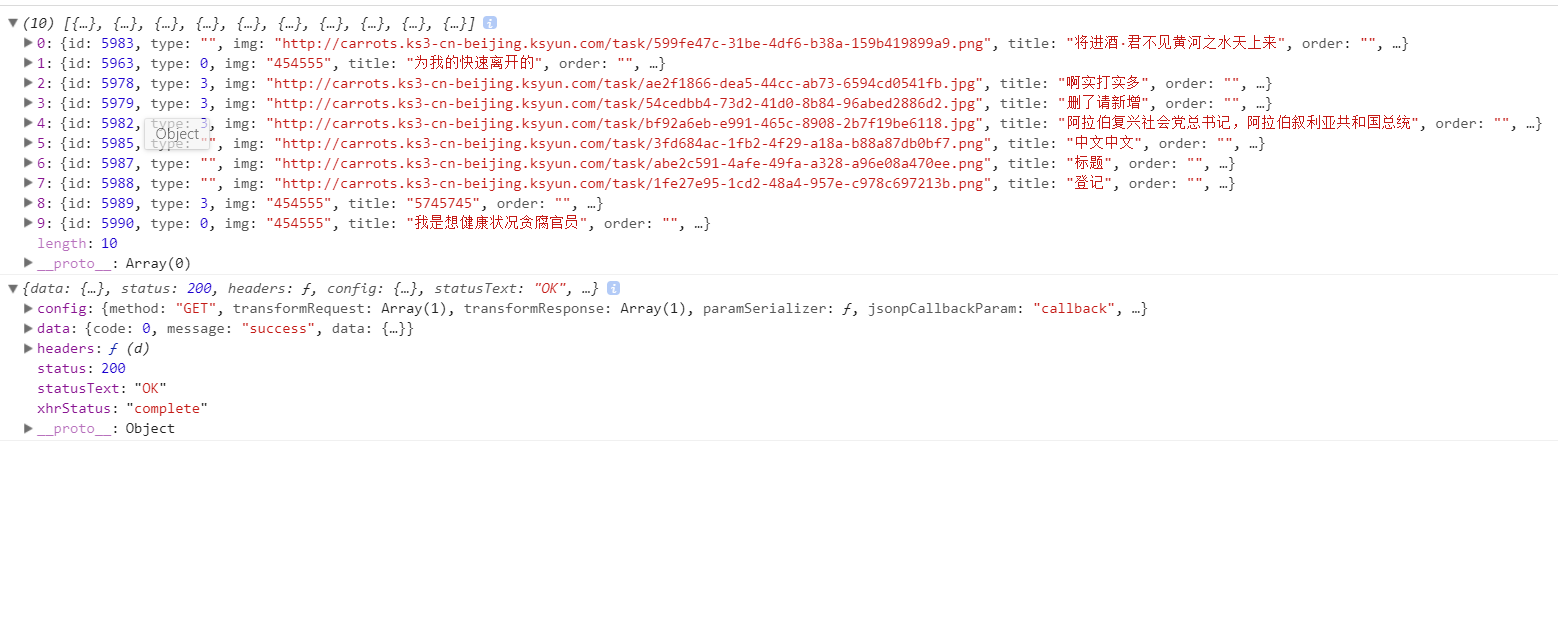
截图

代码
编辑于2025-06-03
-
 [深圳|结业弟子]JS-江雪茜
0
[深圳|结业弟子]JS-江雪茜
0html部分
<tr ng-repeat="list in articleList">
<td>{{ $index + 1}}</td>
<td>{{list.title}}</td>
<td>{{list.type | typeFilter}}</td>
<td>{{list.author}}</td>
<td>{{list.createAt | date:'yyyy-MM-dd HH:mm:ss'}}</td>
<td>{{list.updateAt | date:'yyyy-MM-dd HH:mm:ss'}}</td>
<td>{{list.status | statusFilter}}</td>
<td>
<a href="" type="button" class="btn btn-sm" ng-click="changeShow()">{{list.status | statusChange}}</a>
<a href="" type="button" class="btn btn-sm" ng-click="addlist(list.id)">编辑</a>
<a href="" type="button" class="btn btn-sm" ng-click="delete()">删除</a>
</td>
</tr>js部分
$http({
method: 'GET',
url: '/carrots-admin-ajax/a/article/search',
params: $scope.params
}).then (function (response) {
if (response.data.code == 0){
$scope.articleList = response.data.data.articleList;js获取到后端的数据后,用ng-repeat渲染每一项到html表格中
编辑于2018-08-18 -
 [深圳|结业弟子]JS-孟广旭
0编辑于2018-08-25
[深圳|结业弟子]JS-孟广旭
0编辑于2018-08-25 -
 [武汉|结业弟子]JS-刘平
0编辑于2019-12-28
[武汉|结业弟子]JS-刘平
0编辑于2019-12-28
- 去第 页
 时间排序
时间排序

