app界面设计规范的思路框架
app界面设计规范的思路框架


-
 [成都|结业弟子]UI-黄琳
0
[成都|结业弟子]UI-黄琳
0逻辑框架总结如下:
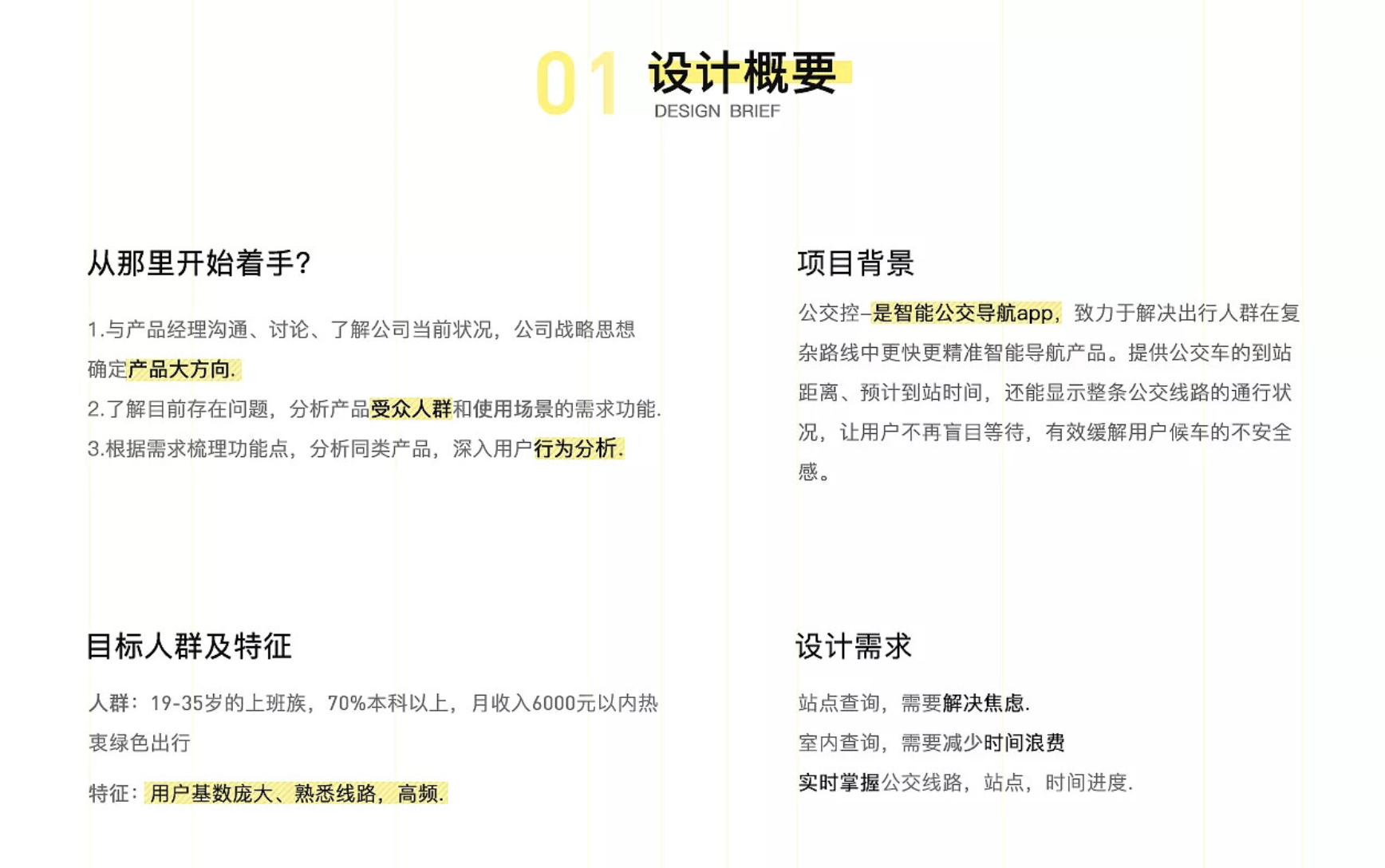
a 设计规范:标题栏、导航栏等
b 分清层级,平行层级间的区别,主次层级如何凸显或低调(主要体现在颜色、面积上):
b-1 主体:背景选用白、灰,偶尔黑色;不建议渐变;背景颜色的选择会影响其他配色乃至其他界面配色的选择
板块的设计空间大写:一般不大,颜色饱和度低,尤其红色容易引起视觉疲劳。
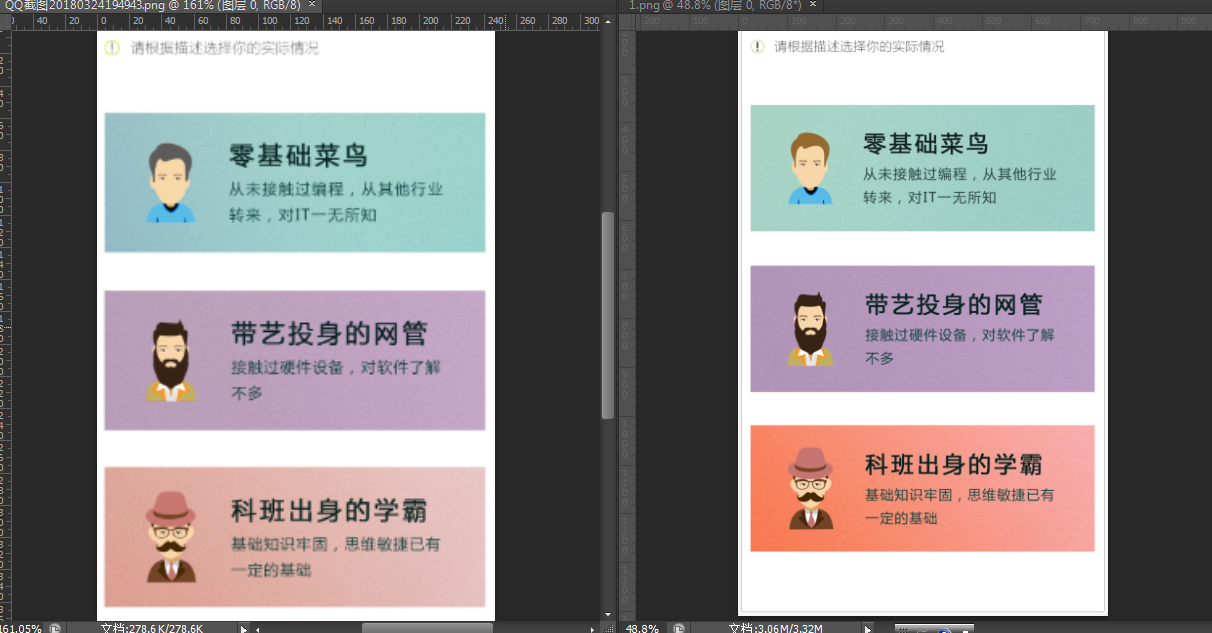
b-2平行层级:板块间的颜色不能过近,但也不能个别突兀(比如明度)
b-3次级:警示颜色尽量相近,形式尽量简单,是为了低调;然后注意边距保持辨识度。
c 层级内部的细节(主要体现在对齐、间距、颜色细节上)
c-1首先是辨识度的问题:
字体选择:字量比较多的情况,选用普通字体更有辨识度
注意各种间距、边距
注意颜色的辨识度
(辨识度的问题,不是越大越好,越艳越好,而是规范内的相对)
c-2 其他细节:
添加颜色增加细节感辨识度,同时可以调节明度色相,与整体协调。
注意各种大小、颜色(投影、渐变、颜色对比、圆弧等等)等是否有突兀的地方
杂色的使用,更适合偏暗的底色
注意背景色、板块色、脸色偏灰的问题。
编辑于2018-03-27 -
 [无名弟子]UI-王舒敏
0编辑于2019-03-24
[无名弟子]UI-王舒敏
0编辑于2019-03-24
- 去第 页
 时间排序
时间排序