 占位符和混合器 继承的差别是什么
占位符和混合器 继承的差别是什么





-
 [上海|荣耀师兄]JS-周能
0
[上海|荣耀师兄]JS-周能
0占位符和混合器其实很相似,只是混合器用@mixin来声明使用@include来调用,而占位符的话使用%来声明使用@extend来调用


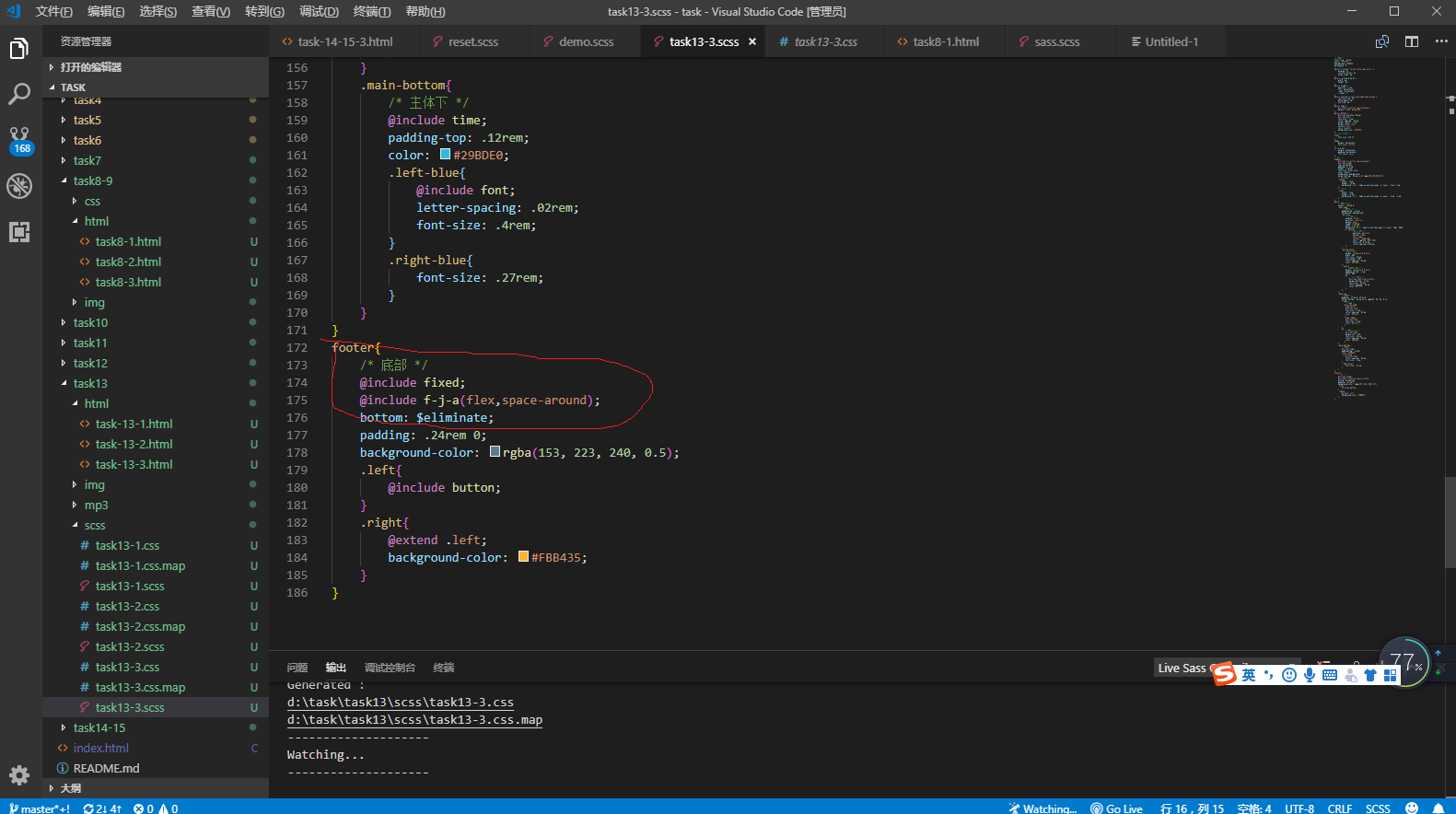
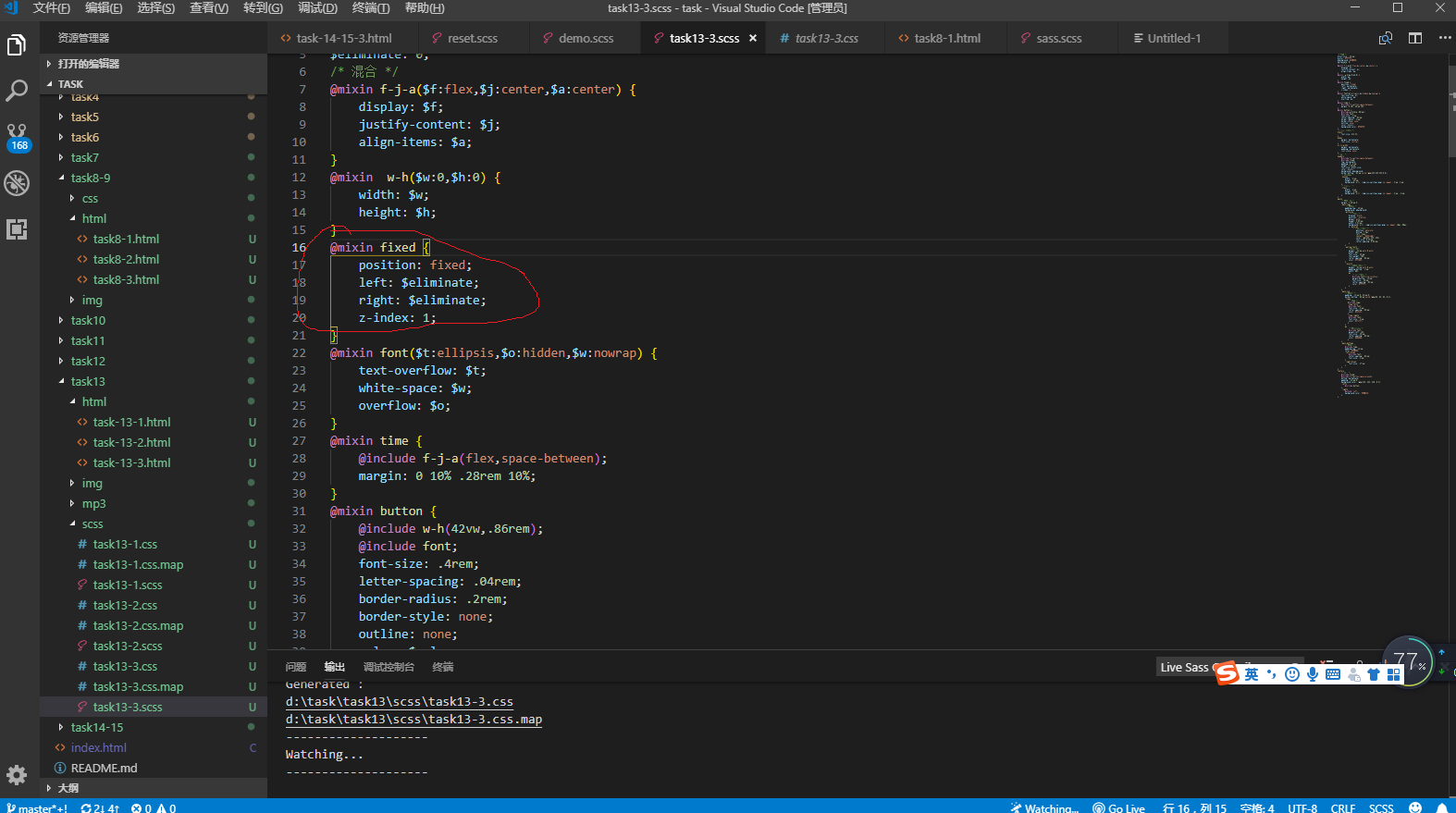
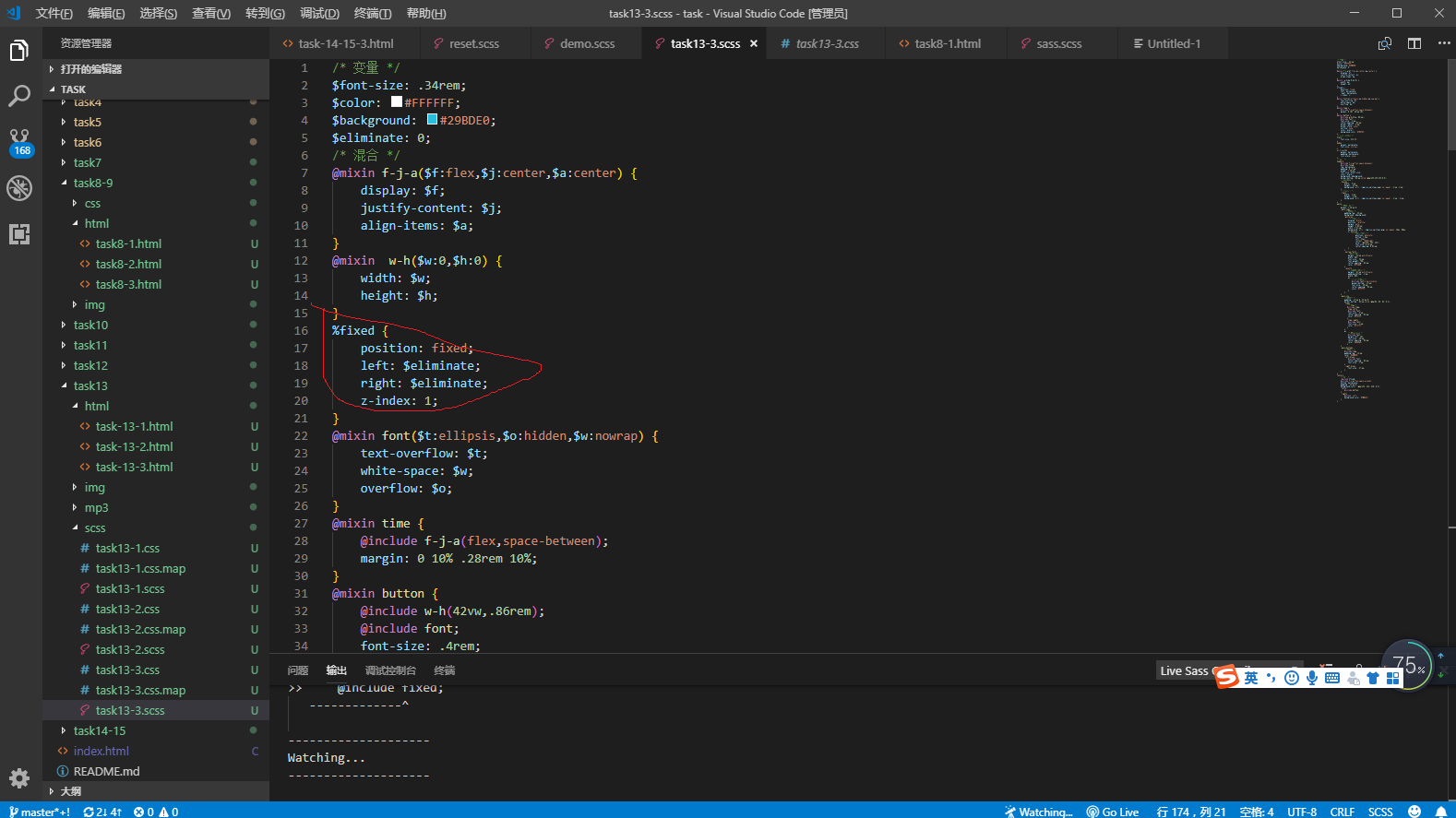
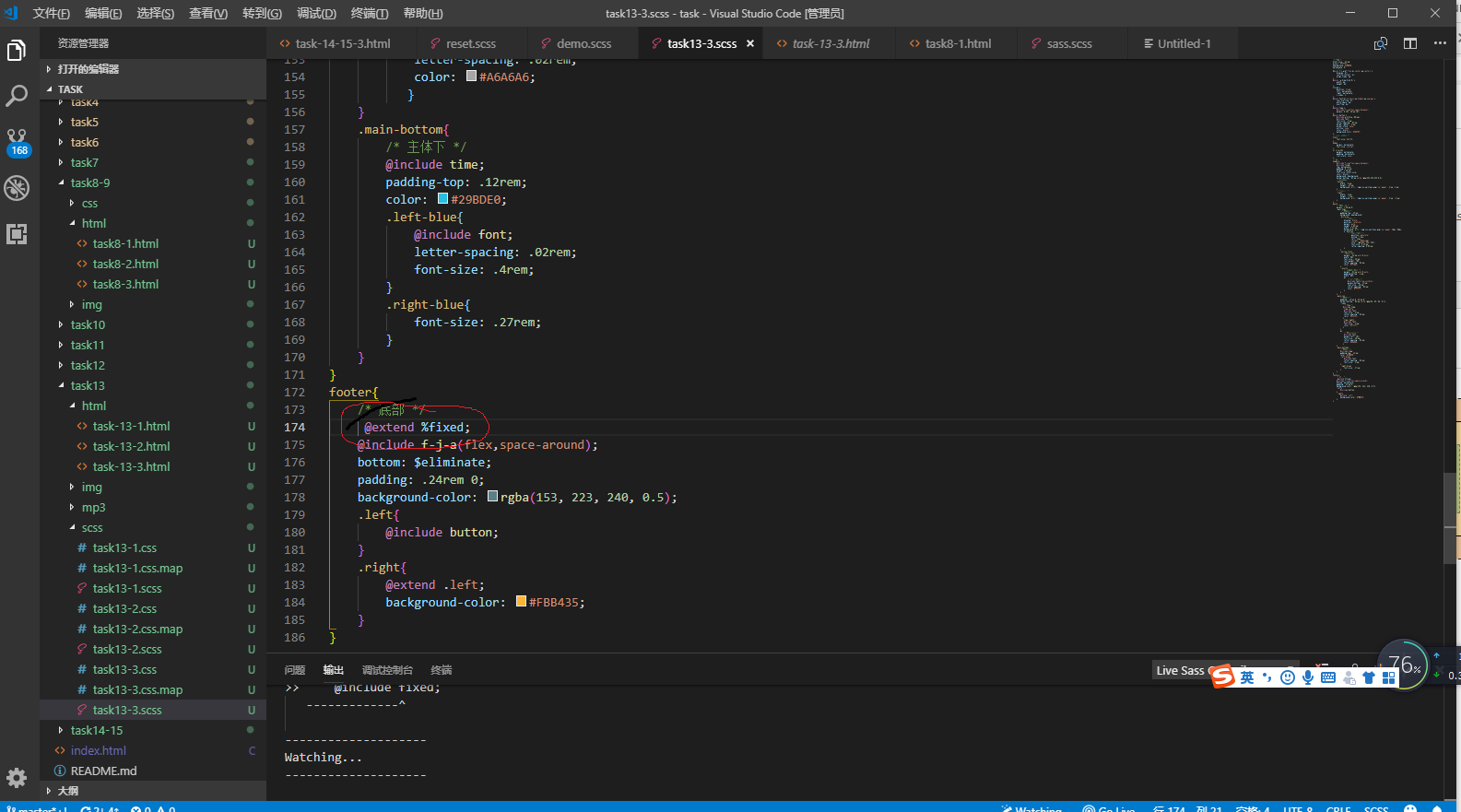
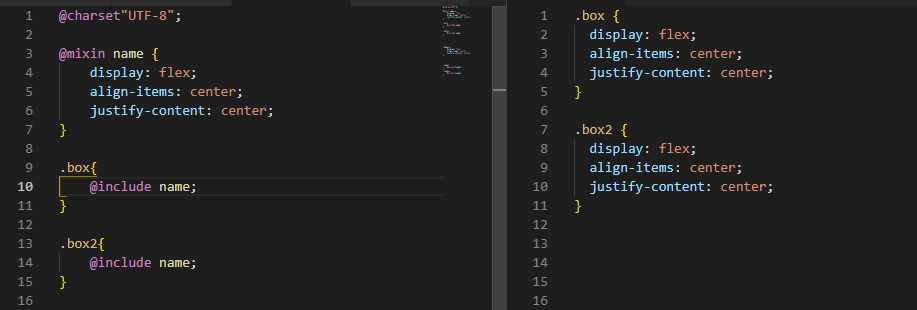
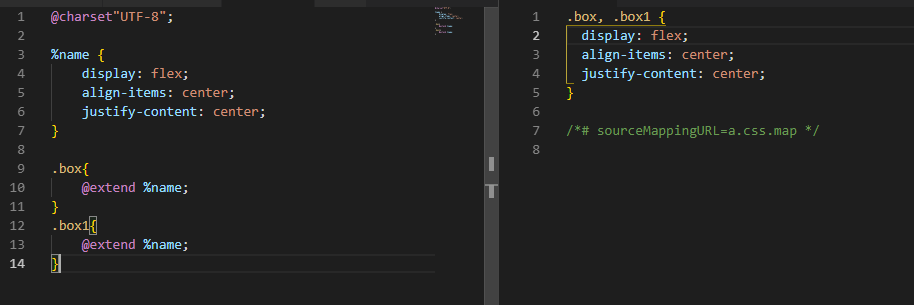
图一使用混合器编译图二使用占位符编译,通过编译后的css文件可以看出如果样式重复混合器只会一直往后编译,而占位符在样式重复的情况下会合并在一起,类名之间用,隔开,占位符编译出来的代码比较简洁,占据空间少,减少了代码量
编辑于2018-11-23 -
 [成都|]JS-
0
[成都|]JS-
0使用@mixin,一样的代码在css文件中呈现时不会合并,使用%的话呈现出来的就是合并的。
比如
@mixin name{
display:flex;
aligen-items:center;
}
你在box和box2里面调用了,在css代码里面呈现的就是
.box{
display:flex;
aligen-items:center;
}
.box2{
display:flex;
aligen-items:center;
}
用%name{
display:flex;
aligen-items:center;
}
css文件里面:
.box, .box2{
display:flex;
aligen-items:center;
}
编辑于2018-12-21
- 去第 页
 时间排序
时间排序

