 折叠按钮点击范围精准化
折叠按钮点击范围精准化



-
 [上海|]JS-
0
[上海|]JS-
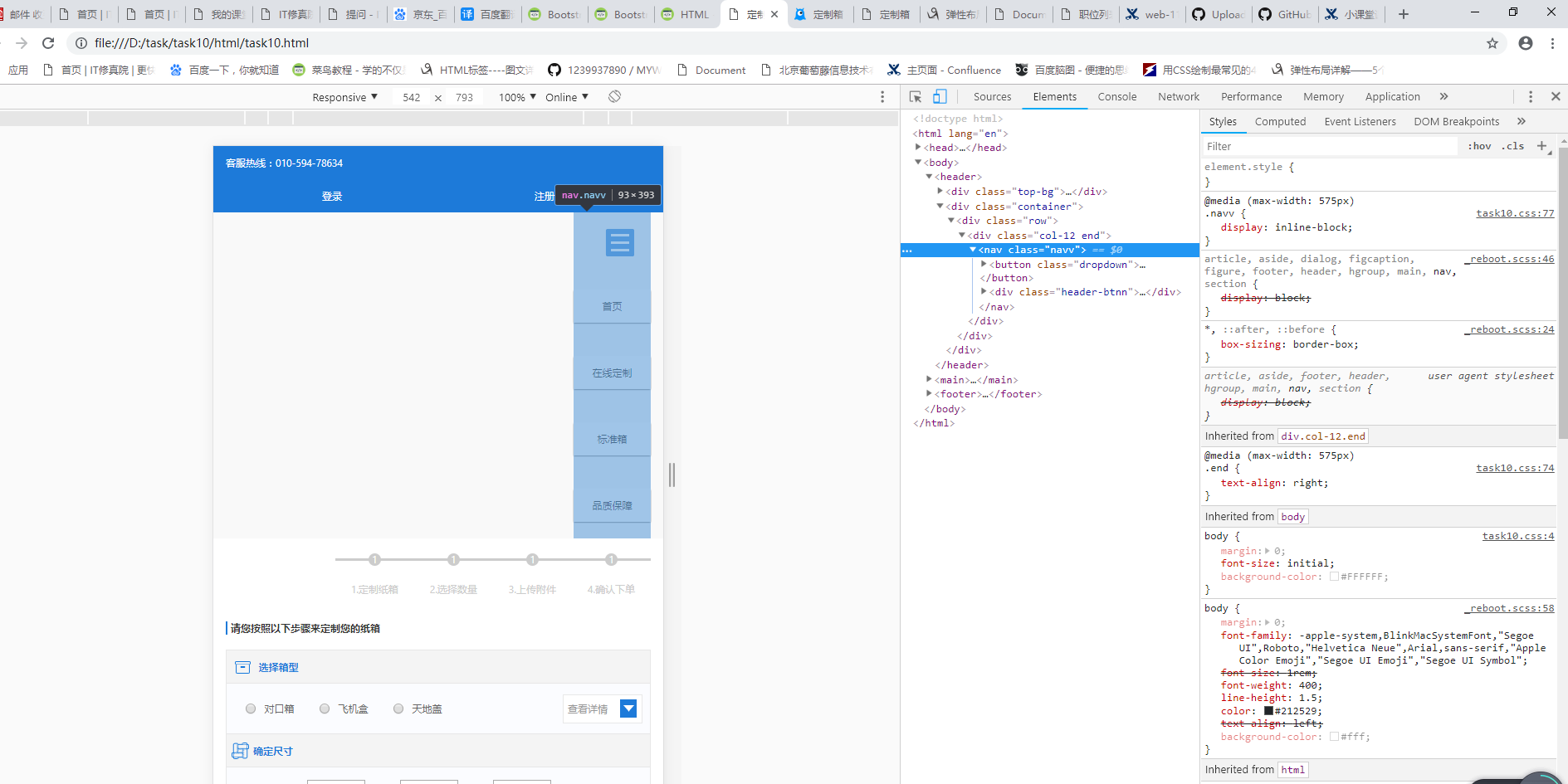
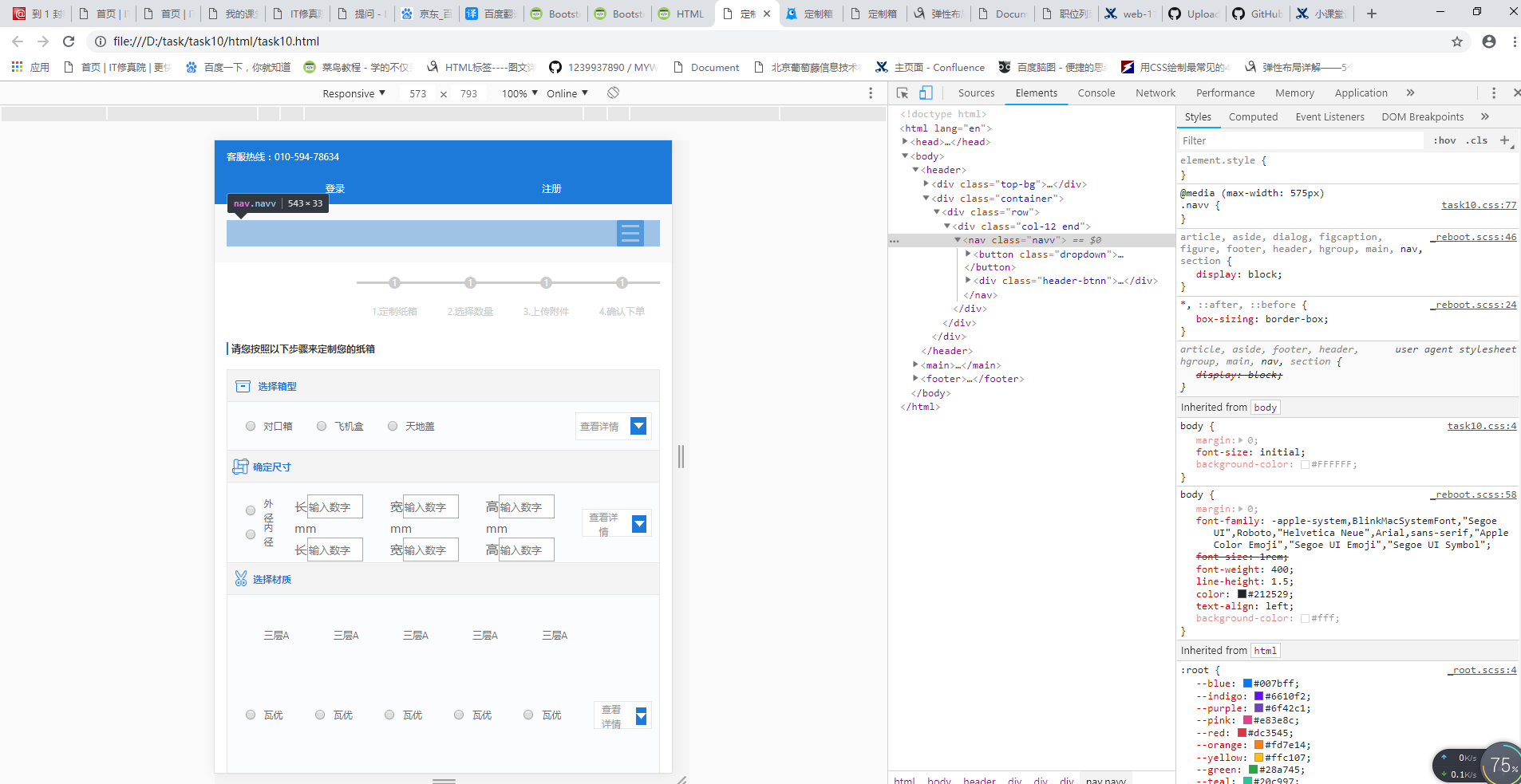
0要清楚一个盒子的宽高是由什么组成的。第一张图点击范围过大,是因为
.dropdown{
margin: 20px 20px 20px auto;
padding: 6px;
display: none;
outline: none !important;
border-radius: 6%;
border: none;
background-color: #1D7AD9;
}
.line{
padding: 6px 0;
width: 22px;
height: 21px;
border-top: 3px solid #FFFFFF;
border-bottom: 3px solid #FFFFFF;
background: #FFFFFF content-box;
}
第二个原因和第一个差不多。再就是因为他是一个块级元素
编辑于2018-11-23
- 去第 页
 时间排序
时间排序

