 input标签小圆点的改变
input标签小圆点的改变

我也踩过这个坑( 1 )
详细描述
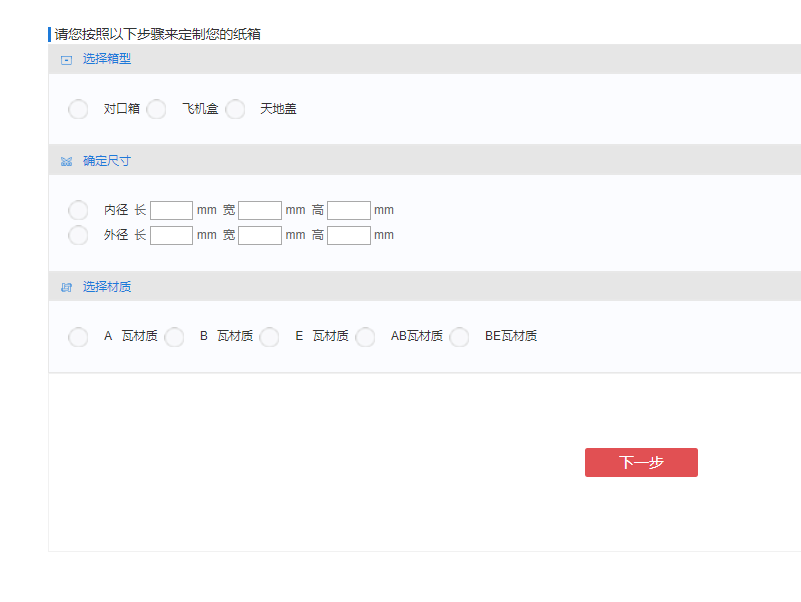
截图

代码
编辑于2025-04-04
-
 [北京|结业弟子]JS-顾仁鹏
1<div class="col-sm-2 box-style"><span><input type="radio" name="style" value="style1" id="1"> 对口箱<label for="1"></label></span></div>
[北京|结业弟子]JS-顾仁鹏
1<div class="col-sm-2 box-style"><span><input type="radio" name="style" value="style1" id="1"> 对口箱<label for="1"></label></span></div>css部分:
.box-style span{padding-left: 15px;}.box-style input{opacity: 0;}.box-style label{display : inline-block;width : 13px;height : 13px;border-radius: 50%;position : absolute;left : 30.5px;top : 30px;border : 1px solid #b6b6b6;background : #e4e4e4;}.box-size label{display : inline-block;width : 13px;height : 13px;border-radius: 50%;position : absolute;left : 30.5px;top : 30px;border : 1px solid #b6b6b6;background : #e4e4e4;}input[type="radio"]:checked+label {background-color: #1d7ad9;border : 1px solid #1d7ad9;}input[type="radio"]:checked + label::after{position : absolute;display : inline-block;width : 5px;height : 5px;border-radius : 50%;top : 2.5px;left : 3px;content : "";background-color: #fff;}其实原理就是用label覆盖掉默认的圆圈,当点击时label变成蓝色,然后用::after伪元素添加一个圆点。所以不是改样式,就是重新写了一个。
编辑于2018-12-21
- 去第 页
 时间排序
时间排序

