框架带的复选框 单选框都不符合要求,怎么在原有基础上修改。
框架带的复选框 单选框都不符合要求,怎么在原有基础上修改。

我也踩过这个坑( 1 )
input
checkbox
表单元素
详细描述
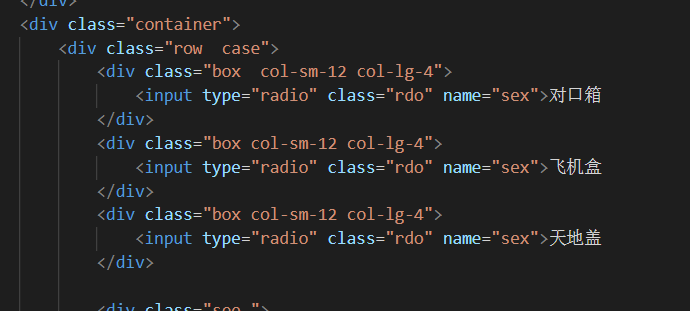
截图

代码
编辑于2025-05-23
-
 [北京|结业弟子]JS-顾仁鹏
1
[北京|结业弟子]JS-顾仁鹏
1首先input type都是radio,该样式也只是隐藏原来的写一个新的(label样式)覆盖上:
<div class="col-sm-2 box-style"><span><input type="radio" name="style" value="style1" id="1"> 对口箱<label for="1"></label></span></div><div class="col-sm-2 box-style"><span><input type="radio" name="style" value="style1" id="2"> 对口箱<label for="2"></label></span></div><div class="col-sm-2 box-style"><span><input type="radio" name="style" value="style1" id="3"> 对口箱<label for="3"></label></span></div>.box-style{padding-top : 1.5rem;padding-bottom: 1.5rem;position : relative;}.box-style span{padding-left: 15px;}.box-style input{opacity: 0;}.box-style label{display : inline-block;width : 13px;height : 13px;border-radius: 50%;position : absolute;left : 30.5px;top : 30px;border : 1px solid #b6b6b6;background : #e4e4e4;}.box-size label{display : inline-block;width : 13px;height : 13px;border-radius: 50%;position : absolute;left : 30.5px;top : 30px;border : 1px solid #b6b6b6;background : #e4e4e4;}input[type="radio"]:checked+label {background-color: #1d7ad9;border : 1px solid #1d7ad9;}input[type="radio"]:checked + label::after{position : absolute;display : inline-block;width : 5px;height : 5px;border-radius : 50%;top : 2.5px;left : 3px;content : "";background-color: #fff;}编辑于2019-02-26 -
 [上海|]JS-
0编辑于2019-04-26
[上海|]JS-
0编辑于2019-04-26
- 去第 页
 时间排序
时间排序