 sass中的相同变量,不同取值如何正确的使用,才能让css代码更加简洁。
sass中的相同变量,不同取值如何正确的使用,才能让css代码更加简洁。


-
 [上海|荣耀师兄]JS-周能
0
[上海|荣耀师兄]JS-周能
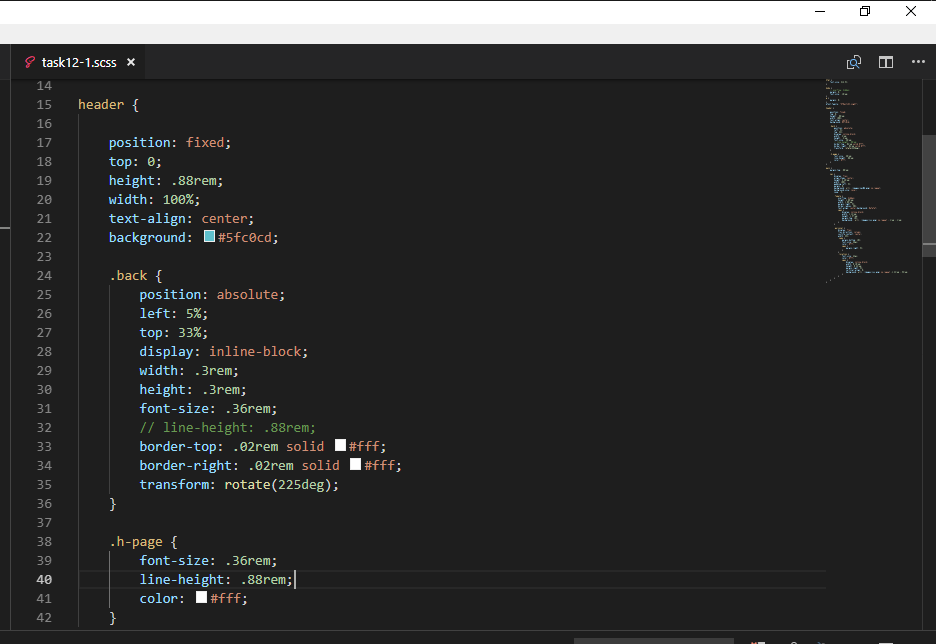
0sass的变量的话在重复使用一个值或一个简单的属性的时候就可以使用变量,通过$符号申明比如下面截图的颜色可以这样$color:#fffff 写成一个变量直接调用,还有border的样式,比如$border:.02rem solid $color 就可以使用变量,变量里面引入变量这样也可以,这里的话还可以使用混合器来把样式写好直接调用就行
 编辑于2018-10-05
编辑于2018-10-05 -
 [成都|]JS-
0
[成都|]JS-
0比如你的宽高你可以在前面声明成这样
@mixin w-h($a,$b) {width: $a;height: $b;}然后引用的时候
@include w-h(50px, 50px);就可以随意改变
然后你的
 也可以在前面声明成$border : 0.2rem solid #fff;
也可以在前面声明成$border : 0.2rem solid #fff;引用的时候直接写$border
编辑于2019-03-18 -
 [成都|结业弟子]JS-彭力
0
[成都|结业弟子]JS-彭力
0例如项目里有很多文字要设置不同的大小和颜色,就可以使用@mixin name($color,$size){color:$color; font-size:$size;}。在不同项带入@include name($color,$size),填写不同值就可以简化代码了,思路大概是寻找共用属性,给属性值设置变量,在不同项填入不同属性值。
编辑于2019-04-28
- 去第 页
 时间排序
时间排序

