 js如何获取Dom节点以及操作Dom节点?
js如何获取Dom节点以及操作Dom节点?


-
 [深圳|结业弟子]JS-陈树威
4
[深圳|结业弟子]JS-陈树威
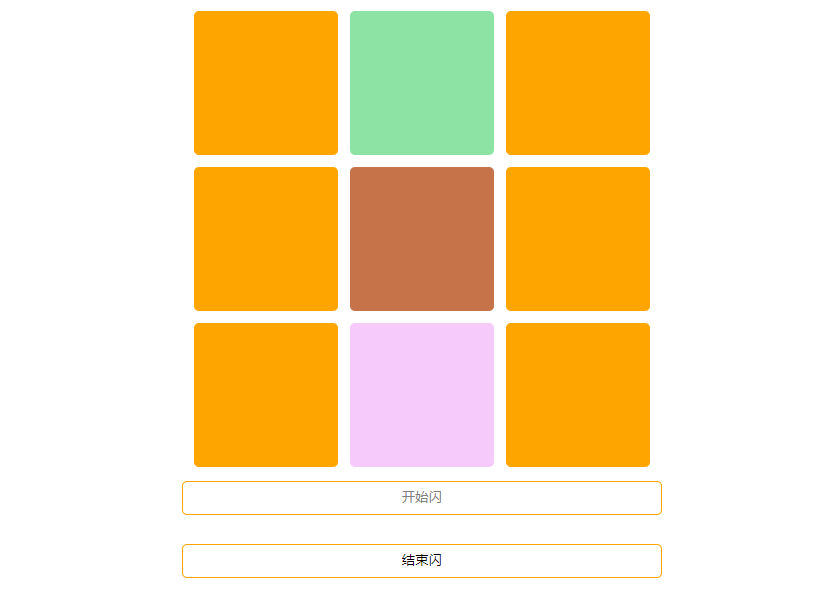
41.代码第一行获取了class名为"square"的节点,因为名为一共有9个的class名都为square,所以代码第一行获取了9个dom节点.
2.由于把获取的dom节点赋值给变量square...所以我们在square上操作就相当于在dom节点进行操作。
3.dom节点的下标是由0开始的,即square[0]对应第一个正方格,square[8]对应最后一个正方格,
4.所以可以计算出上面改变颜色的正方格的下边,分别是【1】,【4】,【7】;
5.然后我们把对应节点的正方格的背景颜色进行改变,就会反映在我们的视图上。
编辑于2018-06-27 -
 [武汉|结业弟子]JS-余昕宸
0var a = document.getElementsByClassName("div");
[武汉|结业弟子]JS-余昕宸
0var a = document.getElementsByClassName("div");你能理解这行代码的话就知道怎么获取节点了,通过前面的代码document.getElementsByClassName获取到()里面的你想要的代码可以是标签或者是类以及ID都行只要能代表你想要的那个标签的选择类或者ID而写法上和你在CSS里面写法是一样的只是要加双引号,你要是有时间可以查下为啥要加双引号。那么这就可以获取到节点了。
改变颜色有3种写法 我们要调用的是后面数字的写法rgb(221, 159, 43)
然后就是你百度下JS怎么取整数值。在查下怎么把取到整数值放入rgb里面 这个任务困难就在于你不理解代码。你上面的写法我不知道能不能实现, 我是通过改变数值来改变颜色的。
编辑于2019-08-03
- 去第 页
 时间排序
时间排序

