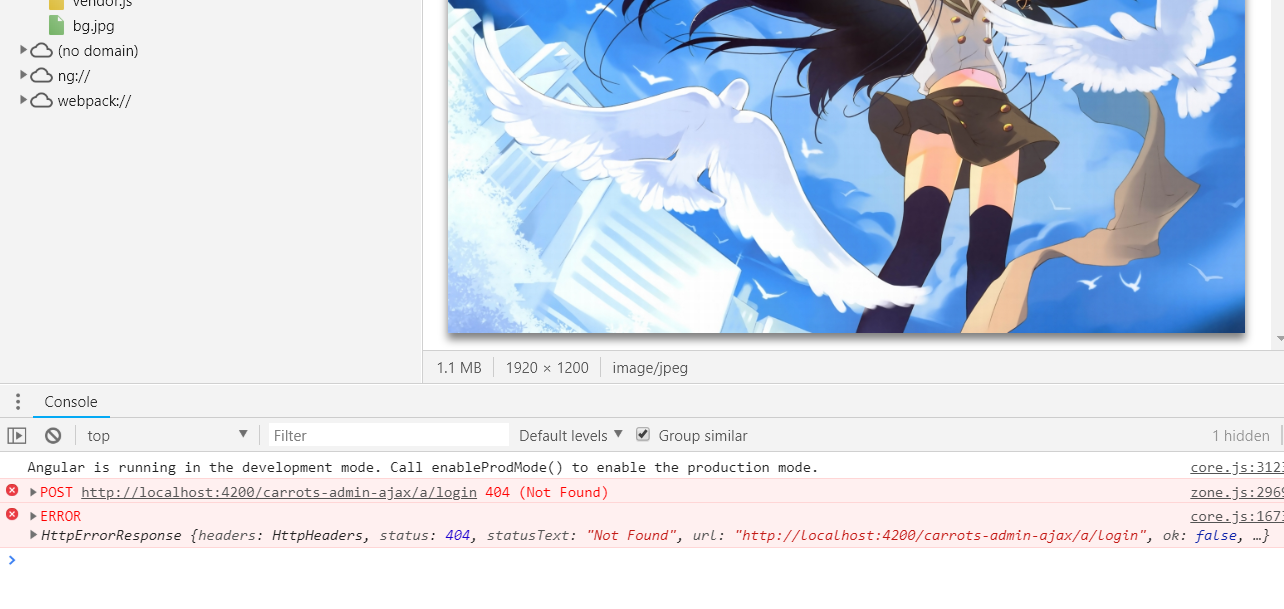
 angular6跨域报错、
angular6跨域报错、


-
 [外门弟子]JS-9
0
[外门弟子]JS-9
0你可以参考https://www.cnblogs.com/xxx91hx/p/9479773.html?tdsourcetag=s_pcqq_aiomsg。
实际做这个项目,在理解的基础上,需要做的只需三步。
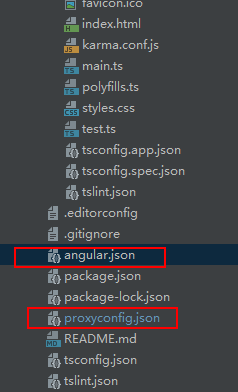
第一步:你需要新建一个proxyconfig.json,原文红色部分更改为http://dev.admin.carrots.ptteng.com
1)建立本地代理proxyconfig.json文件
angular6项目里新建proxyconfig.json文件 ,放在根目录
{
"/apidata":{
"target":"http://localhost:8093",
"secure":false,
"logLevel":"debug",
"changeOrigin":true,
"pathRewrite":{
"^/apidata":""
}
}
}第二步:在angular.json文件中添加一句话(红色字体部分)
2)angular.json配置文件加载配置代理文件proxyconfig.json
然后在angular.json文件中使用上面的配置文件
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "project1:build",
"proxyConfig":"proxyconfig.json"
},添加
"proxyConfig":"proxyconfig.json"
找到serve配置 是在建立的项目下的,具体比如

目录位置

第三步:如果你之前用惯了ng serve ,这次你需要改成输入:ng serve --proxyConfig proxyconfig.json
编辑于2019-06-02
- 去第 页
 时间排序
时间排序

