 如何不使用JS实现侧边导航栏隐藏与显示
如何不使用JS实现侧边导航栏隐藏与显示


-
 [上海|荣耀师兄]JS-郭巍
2
[上海|荣耀师兄]JS-郭巍
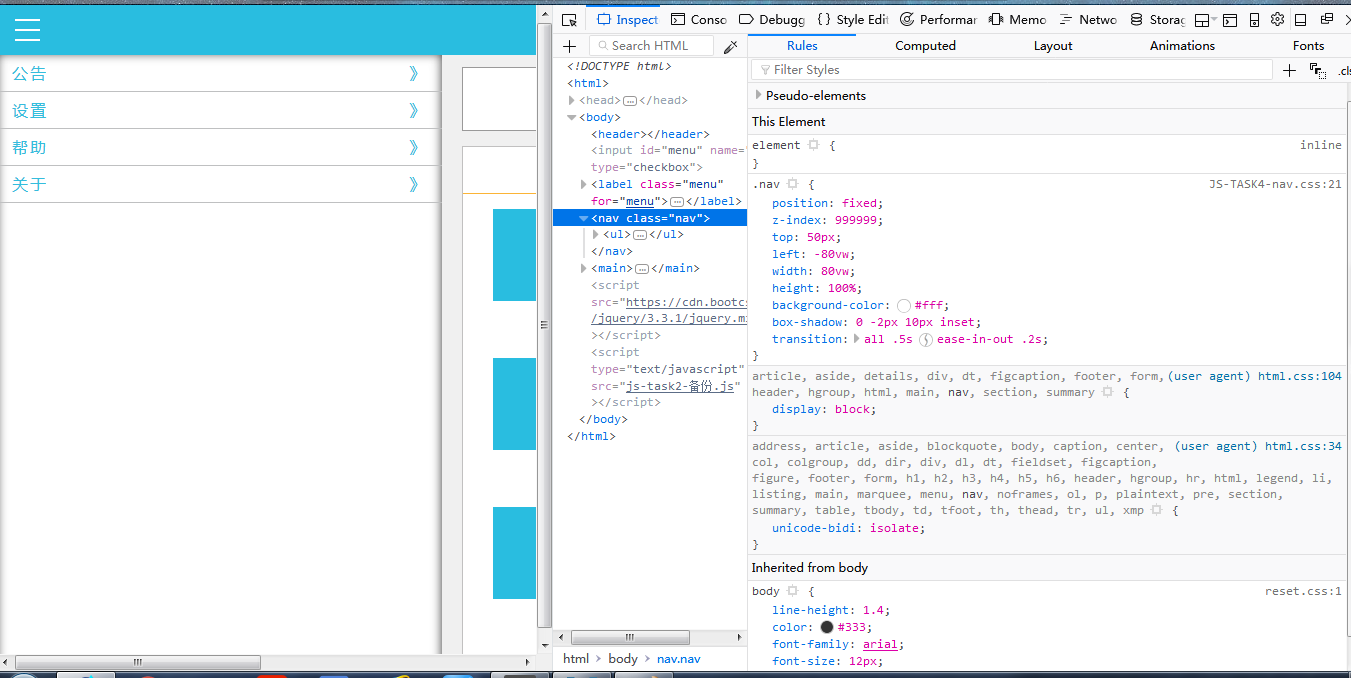
2:checked选择器可以选中由用户勾选的单选按钮或者复选框,要使复选框的选中与不选中和导航栏的隐藏和显示两种状态关联起来可以搭配上其他的选择器。
input[type="checkbox"]:checked ~ .nav { left: 0; } input[type="checkbox"]:checked ~ main { margin-left: 80vw; }你这里使用了:checked选择器和~普通兄弟选择器,选择了使用类选择器.nav的标签和main标签,给nav标签添加class="nav"或者去掉css里面nav前的点,使兄弟选择器直接选择nav标签。就可以达到复选框的 选中与不选中 和 导航栏的 隐藏与显示 联系起来的效果。
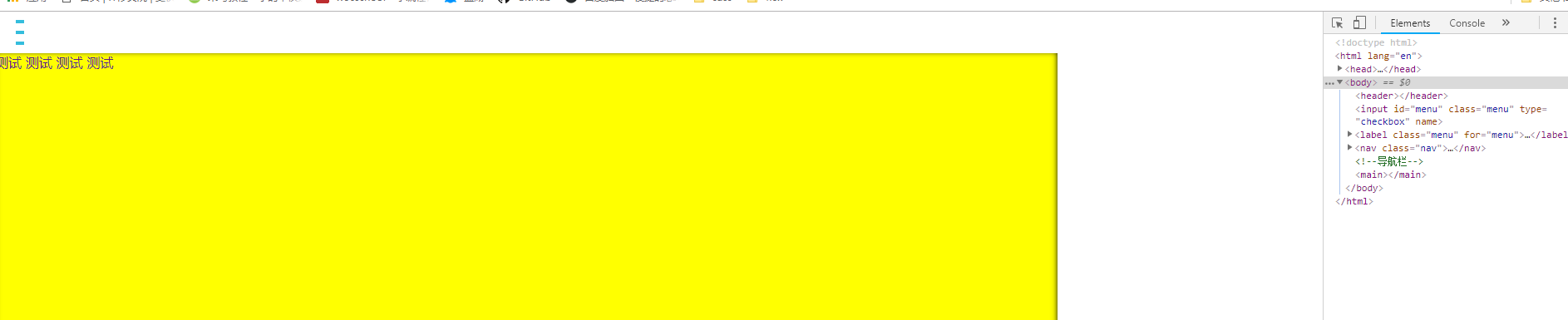
下面给你的<nav>标签添加了.nav类,
<input id="menu" class="menu" type="checkbox" name=""><label class="menu" for="menu"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></label><nav class="nav"><a href="">测试</a><a href="">测试</a><a href="">测试</a><a href="">测试</a></nav><!--导航栏--><main></main> 编辑于2019-08-22
编辑于2019-08-22 -
 [上海|结业弟子]JS-燕赤霞
0编辑于2019-01-04
[上海|结业弟子]JS-燕赤霞
0编辑于2019-01-04 -
 [成都|结业弟子]JS-彭力
0编辑于2019-05-12
[成都|结业弟子]JS-彭力
0编辑于2019-05-12
- 去第 页
 时间排序
时间排序

