 纯css轮播图,怎么完成。
纯css轮播图,怎么完成。


-
 [上海|结业弟子]JS-燕赤霞
0
[上海|结业弟子]JS-燕赤霞
0可以利用input标签与lable标签组合实现banner图的切换。
<label> 标签为 input 元素定义标签(label)。
label 元素不会向用户呈现任何特殊的样式。不过,它为鼠标用户改善了可用性,因为如果用户点击 label 元素内的文本,则会切换到控件本身。
<label> 标签的 for 属性应该等于相关元素的 id 元素,以便将它们捆绑起来。
input标签有个checked属性,当lable属性绑定后,选中lable即可选中input标签。
隐藏input,因为这里我们只需用到input的checked属性。选中lable时,与之绑定的Input也会处于checked状态,这样,我们只需利用checked属性加上伪类选择器。就可以实现banner图的切换。由于定位的原因,会使后面的图盖住前面的图,所以需要设置z-index使图片上去.
但是好像用这种方法,能点击,就不能自动轮播了。
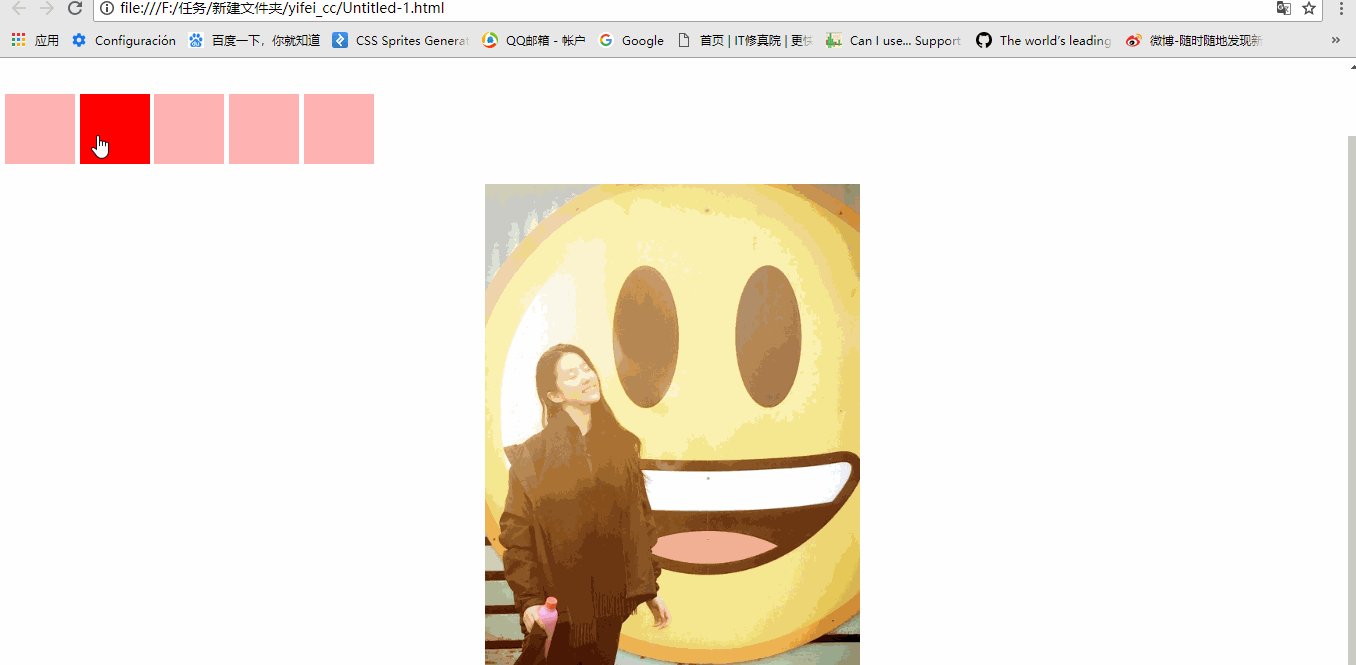
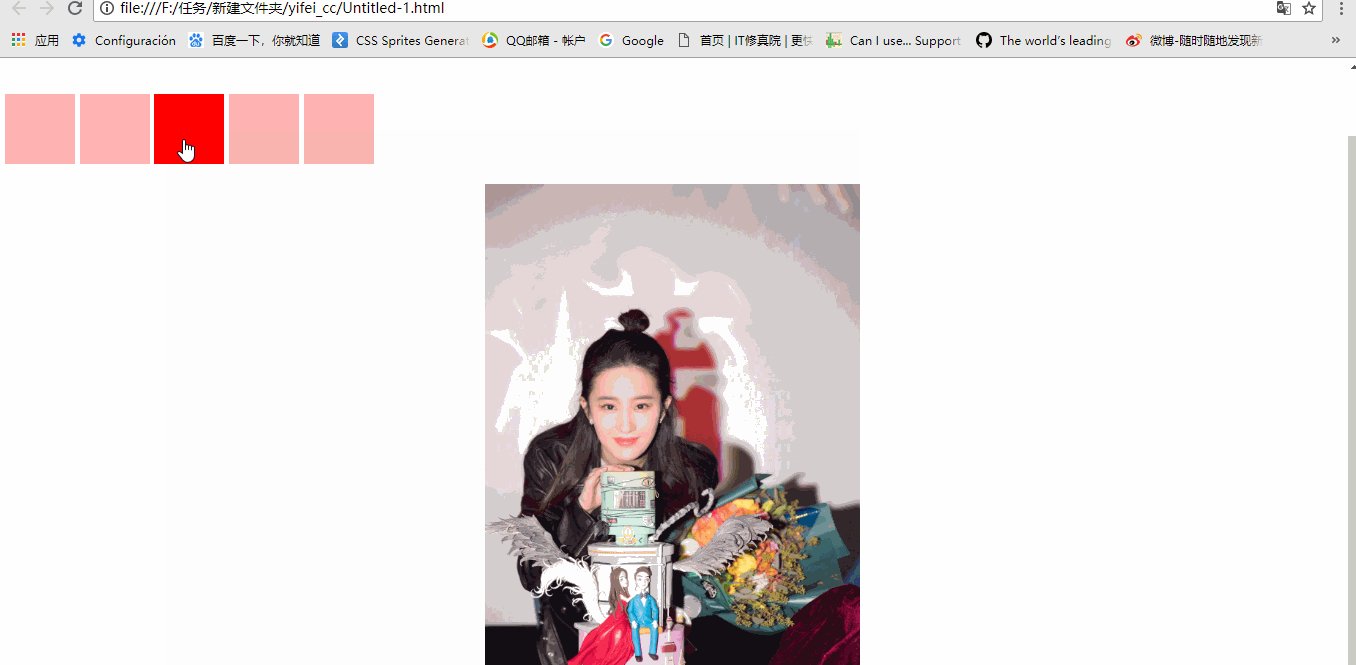
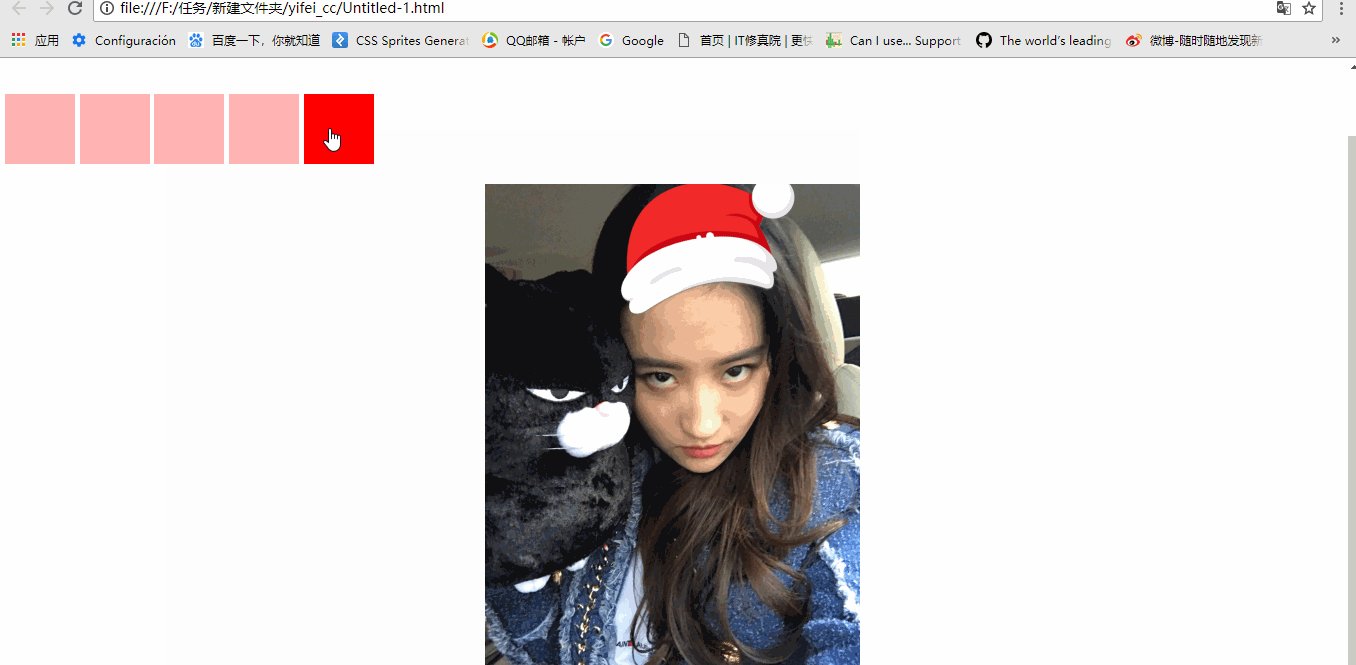
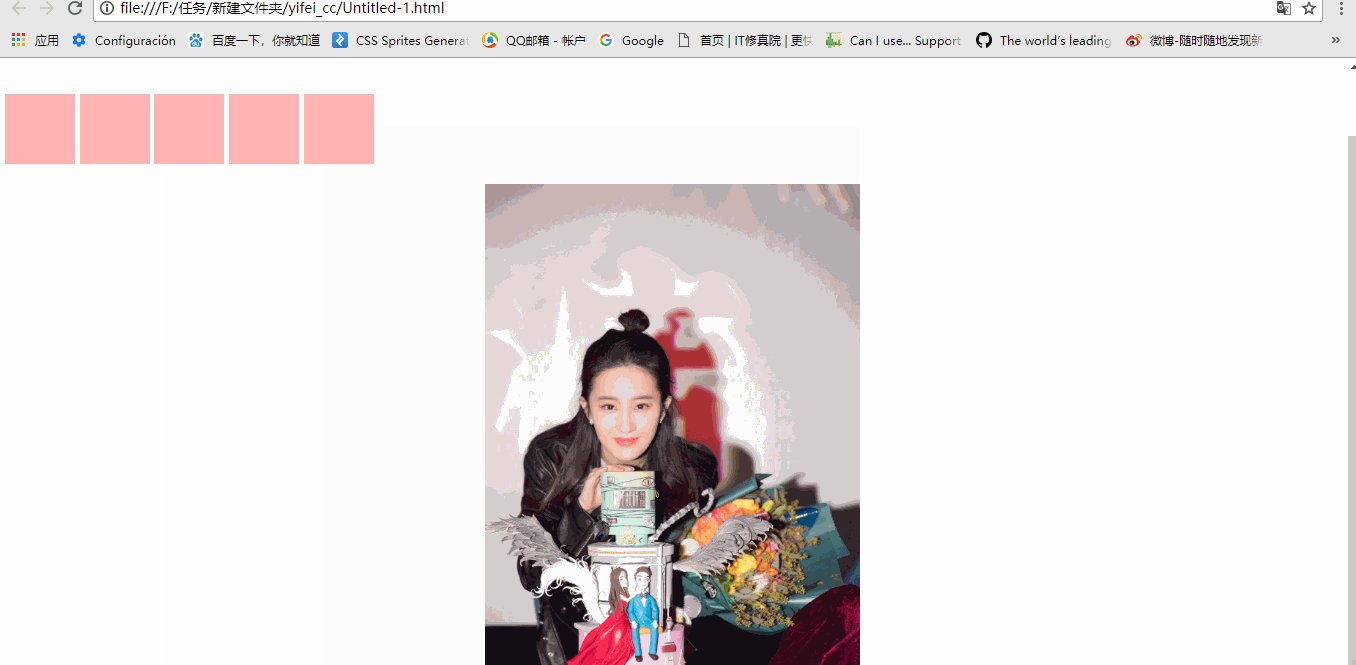
效果图如下:(祖传的天仙照片都贡献出来了)

demo代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>label {cursor: pointer;display: inline-block;opacity: 0.3;height: 70px;width: 70px;margin-top: 100px;background-color: red;}label:hover{opacity: 1;}input{display:none;}ul{list-style: none;padding: 0px;height: 499px;width: 375px;overflow: hidden;margin-left: 480px;position: relative;}img {width: 100%;}.set_page1:checked ~.photo ul li:nth-child(1){position: absolute;top: 0px;z-index: 25;}.set_page2:checked ~.photo ul li:nth-child(2){position: absolute;top: 0;z-index: 22;}.set_page3:checked ~.photo ul li:nth-child(3){position: absolute;top: 0;z-index: 23;}.set_page4:checked ~.photo ul li:nth-child(4){position: absolute;top: 0;z-index: 24;}.set_page5:checked ~.photo ul li:nth-child(5){position: absolute;top: 0;}</style></head><body><div class="main"><input type="radio" name="p" id="name1" class="set_page1" /><input type="radio" name="p" id="name2" class="set_page2" /><input type="radio" name="p" id="name3" class="set_page3" /><input type="radio" name="p" id="name4" class="set_page4" /><input type="radio" name="p" id="name5" class="set_page5" /><!--lable中的for需要绑定对应的input的id--><label for="name1" class="c1"></label><label for="name2" class="c2"></label><label for="name3" class="c3"></label><label for="name4" class="c4"></label><label for="name5" class="c5"></label><div class="photo"><ul><li class="li1"><img src="../yifei_cc/9.jpg" /></li><li><img src="../yifei_cc/5.jpg" /></li><li><img src="../yifei_cc/9.jpg" /></li><li><img src="../yifei_cc/7.jpg" /></li><li><img src="../yifei_cc/9.jpg" /></li></ul></div></div></body></html>编辑于2018-09-28
- 去第 页
 时间排序
时间排序

