 如何控制button在点击后禁用,无法重复点击
如何控制button在点击后禁用,无法重复点击


-
 [上海|结业弟子]JS-任我行
0
[上海|结业弟子]JS-任我行
0通过button的disabled属性来实现
定义和用法
disabled 属性规定禁用按钮。
被禁用的按钮既不可用,也不可点击。
可以设置 disabled 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该按钮的使用。然后,可以使用 JavaScript 来清除 disabled 属性,以使文本区变为可用状态。
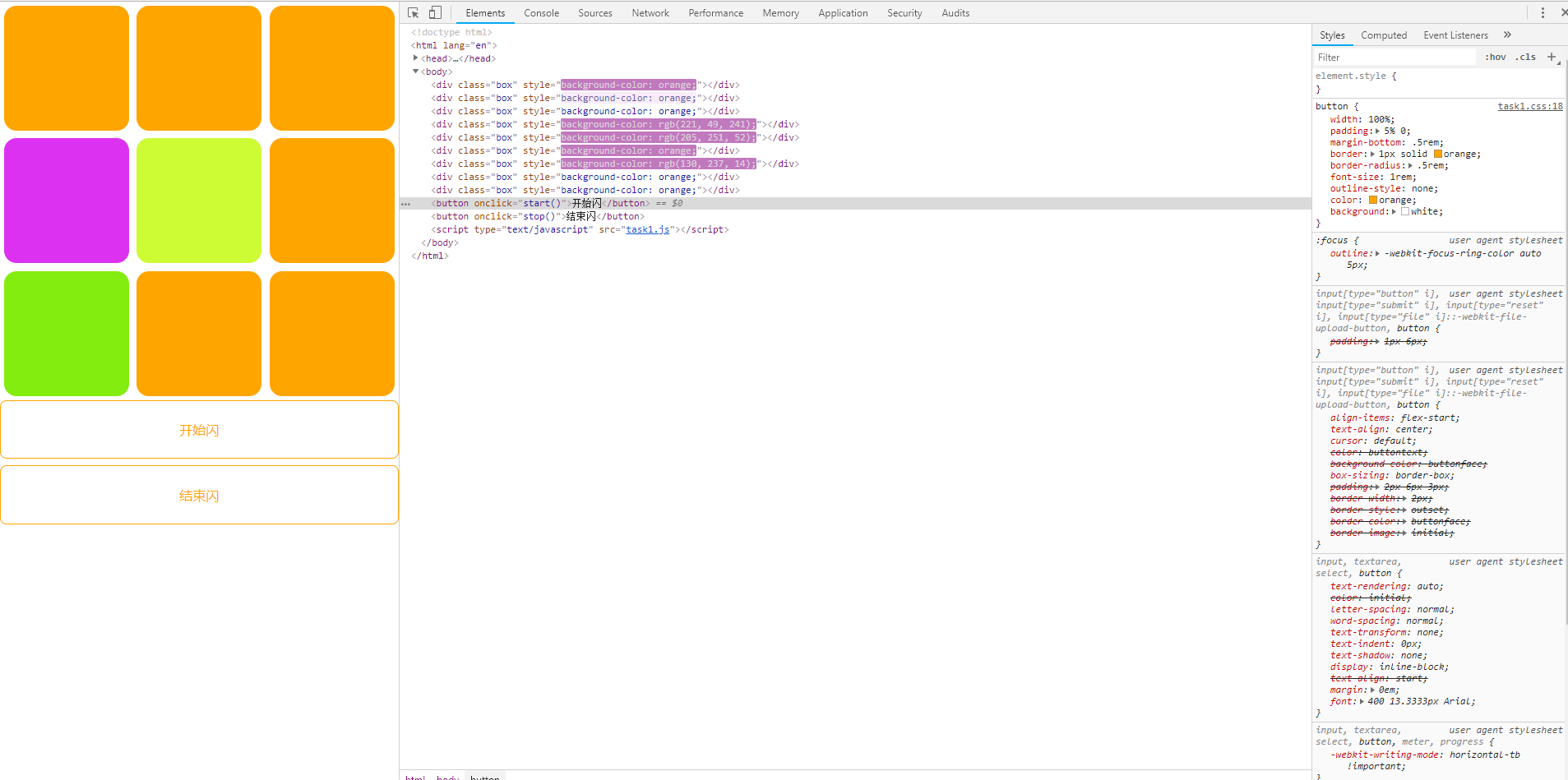
function start() {
//重置定时器
clearInterval(startButton);
startButton = setInterval("changeColor()", 1000);
document.getElementsByTagName("button")[0].disabled=true;
}
//停止
function stop() {
for (var i = 0; i < sudoku.length; i++) {
sudoku[i].style.background = "orange";
}
clearInterval(startButton);
document.getElementsByTagName("button")[0].disabled=false;
}
编辑于2018-08-17
- 去第 页
 时间排序
时间排序

