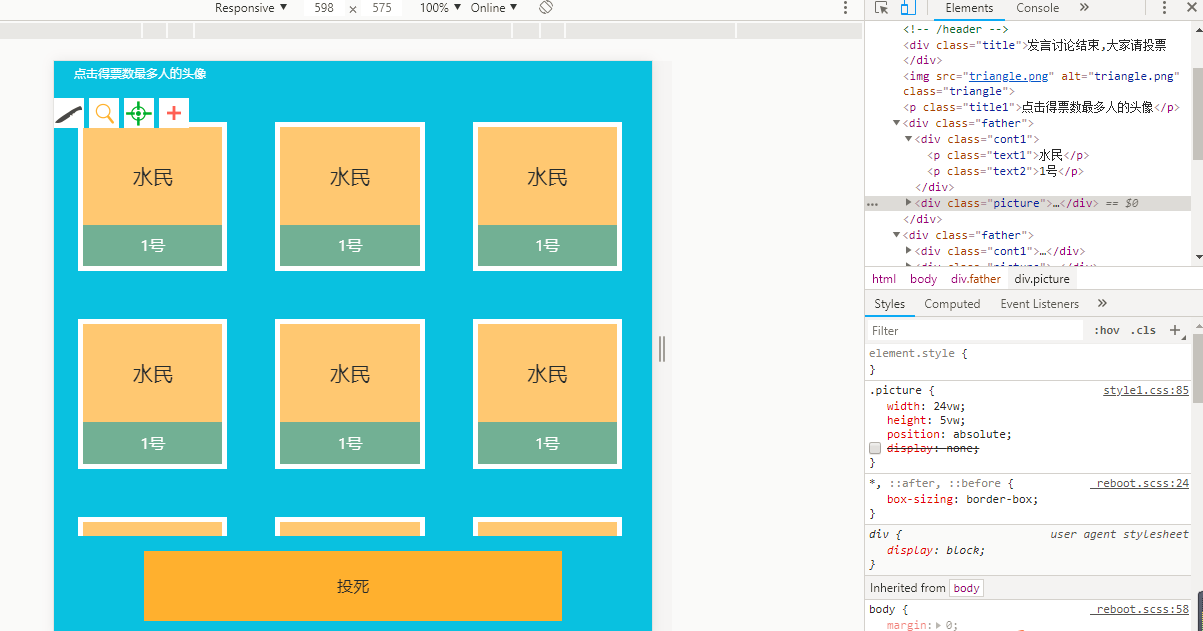
 图片只出现在第一个方框的左上
图片只出现在第一个方框的左上

我也踩过这个坑( 1 )
属性
属性
详细描述
截图

代码
编辑于2025-05-05
-
 [北京|结业弟子]JS-张新
0
[北京|结业弟子]JS-张新
0定位出现了问题,图片定义为伪类元素,使用绝对定位让他出现在box的下方,例如position:absolute;top:50px;right:30px;
下面是我的css代码,.kll是包含图片的div,.sent是图片的类名。希望可以理解
.rectangle1 .sent{position:absolute;bottom:-6vw;right:0;width:100%;}.rectangle1 .kill{display:none;}.rectangle1:hover .kill{display:block;}编辑于2018-09-01
- 去第 页
 时间排序
时间排序

