 怎么使得ng-message的表单认证一次只提醒一个
怎么使得ng-message的表单认证一次只提醒一个


-
 [深圳|结业弟子]JS-韩鹏
0
[深圳|结业弟子]JS-韩鹏
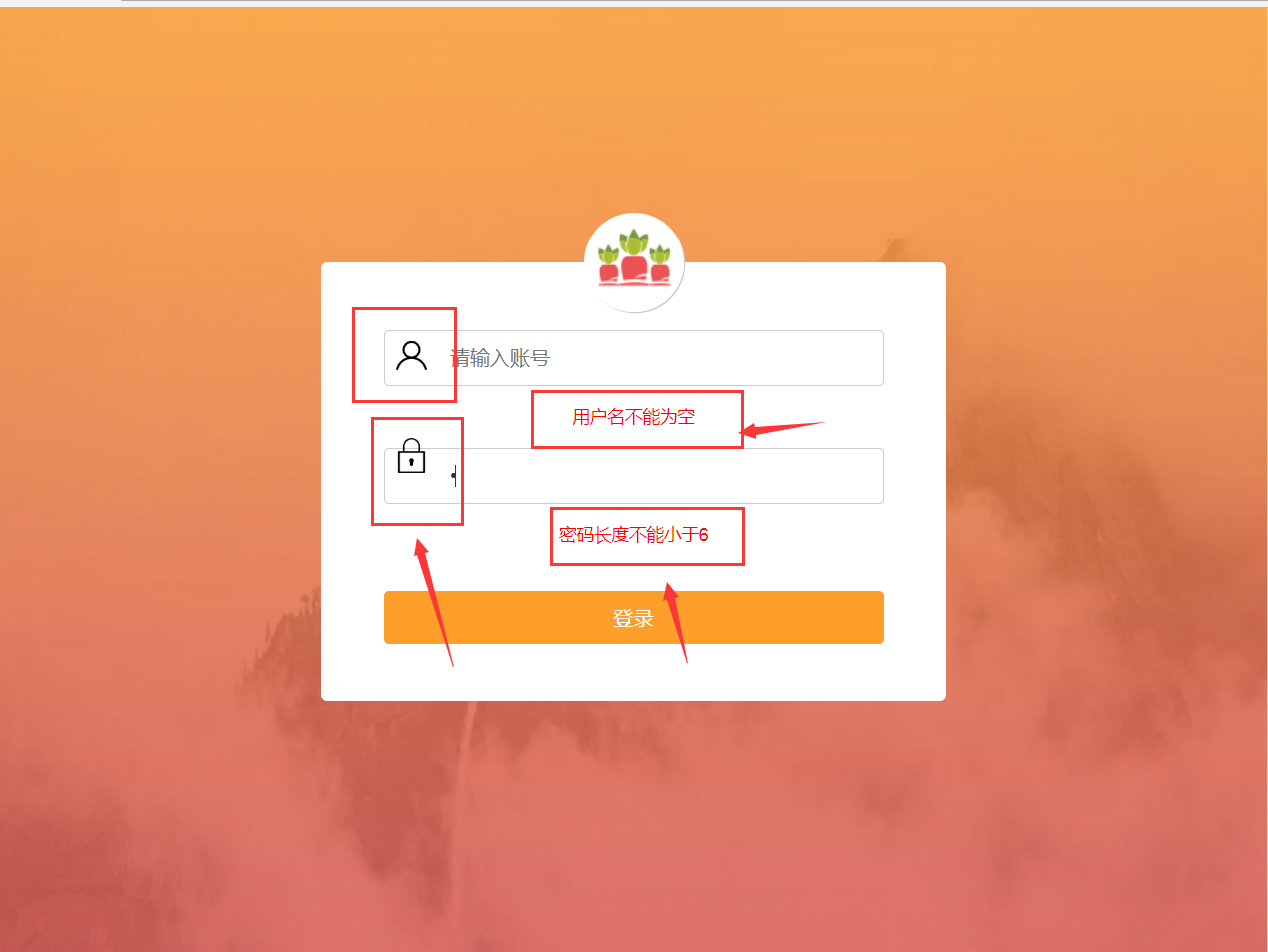
0关于样式崩塌,你可以把图标作为背景图片赋给输入框,或者将图标和输入框放到一个div里,这样就算移动也是一起移动的。
也可以把提示的位置给空出来,该出现的时候展示出来,也就不会影响到下面的结构。
只显示一个的方法倒是没有想到比较好的,不过可以结合 ng-blur ng-focus等来优化体验。
提醒一段时间关掉,直接用定时器将显示的值清空掉就行了。(不过ng-message好像不行,可以试试其他方法,我是把响应到的信息渲染到视图中的,然后定时器清空掉,之后可以接着进行渲染。ng-message的话直接清掉,html中的内容也就清掉了。)
反正你的主要问题就是样式会崩掉,稍微改下样式也就解决了。以上思路也可以参考一下。
编辑于2018-10-05
- 去第 页
 时间排序
时间排序

