 如何保存有限状态机的状态
如何保存有限状态机的状态


-
 [深圳|结业弟子]JS-钟俊
0
[深圳|结业弟子]JS-钟俊
0你需要先引入状态机的文件,再创建一个状态机,
给予状态机的一些赋值,然后在状态机的各种状态下
赋予其相应的函数,最后运行其状态机,代码如下,你可以参考一下;
var fsm = new StateMachine({
init:newState,
transitions: [
{name:"kill",from:"start",to:"killed"},
{name:"tell",from:"killed",to:"told"},
{name:"speak",from:"told",to:"spoke"},
{name:"vote",from:"spoke",to:"voted"}
],
methods: {
onKill:function () {
$(".kill").css({backgroundColor:"#2375af"});
$(".triLeft1").css({borderColor:"transparent #2375af transparent transparent"});
// $(".kill").addClass("over1");
// $(".triLeft1").addClass("over2");//思路二
},
onTell:function () {
$(".tell").css({backgroundColor:"#2375af"});
$(".triLeft2").css({borderColor:"transparent #2375af transparent transparent"});
// $(".tell").addClass("over1");
// $(".triLeft2").addClass("over2");//思路二
},
onSpeak:function () {
$(".speak").css({backgroundColor:"#2375af"});
$(".triLeft3").css({borderColor:"transparent #2375af transparent transparent"});
},
onVote:function () {
$(".vote").css({backgroundColor:"#2375af"});
$(".triLeft4").css({borderColor:"transparent #2375af transparent transparent"});
}
}
});
switch (fsm.state){
case "killed" :
fsm.onKill();
aboutKill();
break;
case "told":
fsm.onKill();
fsm.onSpeak();
break;
case "spoke":
fsm.onKill();
fsm.onTell();
fsm.onSpeak();
break;
case "voted":
fsm.onKill();
fsm.onTell();
fsm.onSpeak();
fsm.onVote();
abuotVote ();
aboutKill();
}编辑于2018-11-02 -
 [上海|荣耀师兄]JS-郭巍
0
[上海|荣耀师兄]JS-郭巍
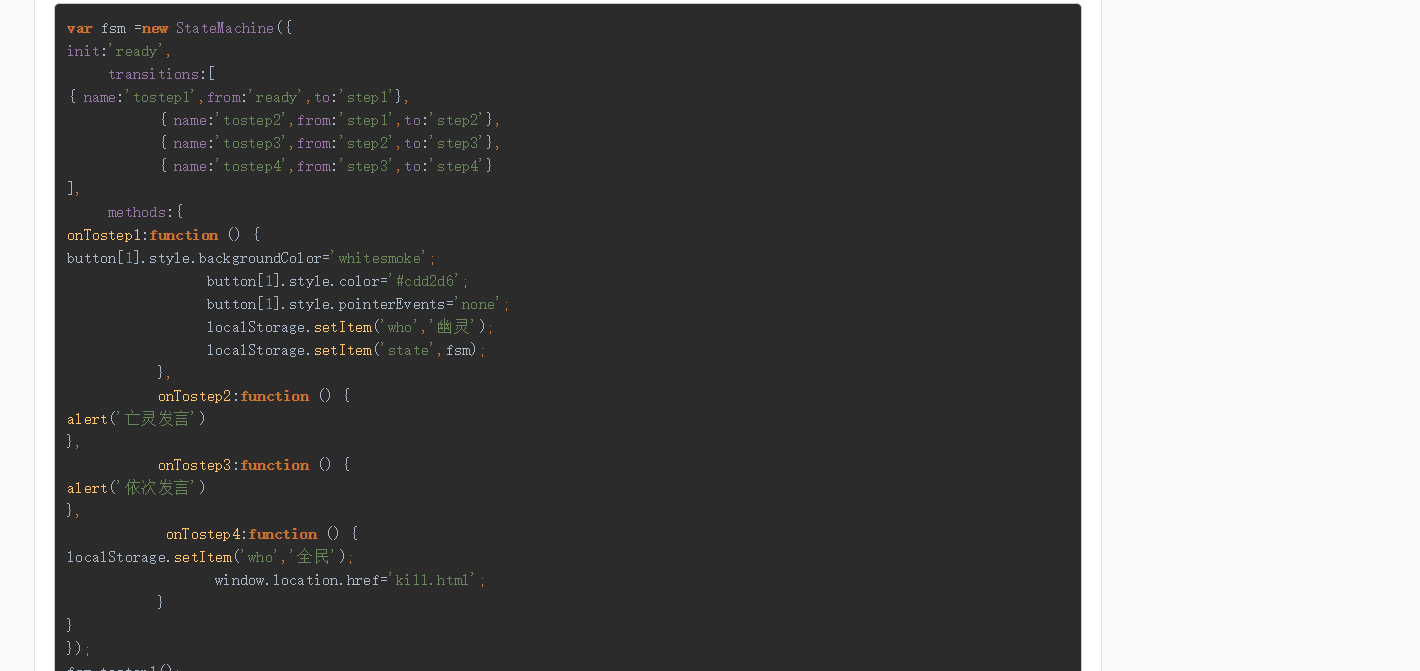
0设置状态机的状态和方法后,改变状态之后触发过渡方法,调用fsm.tostep1();之后会触发这个方法:
onTostep1:function () {
button[1].style.backgroundColor='whitesmoke';
button[1].style.color='#cdd2d6';
button[1].style.pointerEvents='none';
localStorage.setItem('who','幽灵');
localStorage.setItem('state',fsm);
},
示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>#main {margin: 50px 0;text-align: center;color: aqua;}#box {display: flex;justify-content: space-evenly;}#box div {width: 100px;height: 40px;background: aqua;color: darkviolet;text-align: center;line-height: 40px;}</style><script src="state-machine.js"></script></head><body><h2 id="main">万年单身狗</h1><div id="box"><div id="flowers">送花</div><div id="confession">表白</div><div id="propose">求婚</div><div id="separate">分手</div></div><script>var main = document.getElementById("main"),flowers = document.getElementById("flowers"),confession = document.getElementById("confession"),propose = document.getElementById("propose"),separate = document.getElementById("separate");var fsm = new StateMachine({init: 'dog',transitions: [{ name: 'flowers', from: 'dog', to: 'love' },{ name: 'confession', from: ['dog', 'love'], to: 'together' },{ name: 'propose', from: ['love','together'], to: 'marry' },{ name: 'separate', from: '*', to: 'dog' }],methods: {onEnterDog: function() {main.innerHTML = '万年单生狗';},onEnterLove: function() {main.innerHTML = '友人已满,恋人未达';},onEnterTogether: function() {main.innerHTML = '亲密恋人';},onEnterMarry: function() {main.innerHTML = '结婚';}}})flowers.onclick = function() {switch(fsm.state) {case "dog":fsm.flowers();break;case "love":fsm.confession();break;case "together":fsm.propose();break;default:alert("已经结婚就不要在送花了");}console.log(fsm.state);}confession.onclick = function() {switch(fsm.state) {case "dog":case "love":fsm.confession();break;case "marry":alert("已经结婚就不要秀恩爱了");break;default:alert("尝试着送花或者求婚吧");}console.log(fsm.state);}propose.onclick = function() {switch(fsm.state) {case "dog":alert("先送花建立友情吧");break;case "love":case "together":fsm.propose();break;default:alert("不要在求婚了");}console.log(fsm.state);}separate.onclick = function() {switch(fsm.state) {case "dog":alert("(o゜▽゜)o☆单身狗不需要分手");break;default:fsm.separate();}console.log(fsm.state);}</script></body></html>编辑于2018-11-02
- 去第 页
 时间排序
时间排序

