 关于使用用hover效果完全覆盖原有的div的方法
关于使用用hover效果完全覆盖原有的div的方法



-
 [北京|结业弟子]JS-顾仁鹏
2
[北京|结业弟子]JS-顾仁鹏
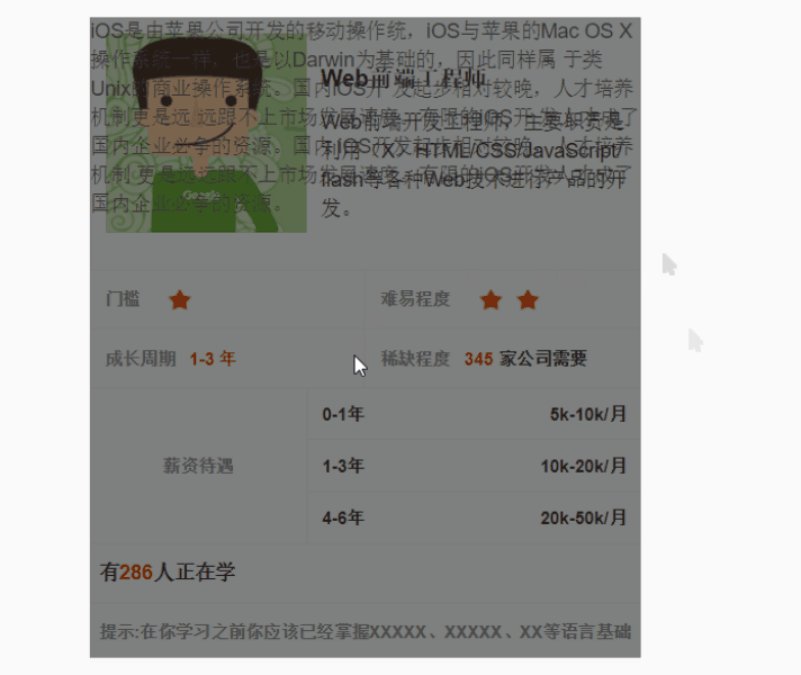
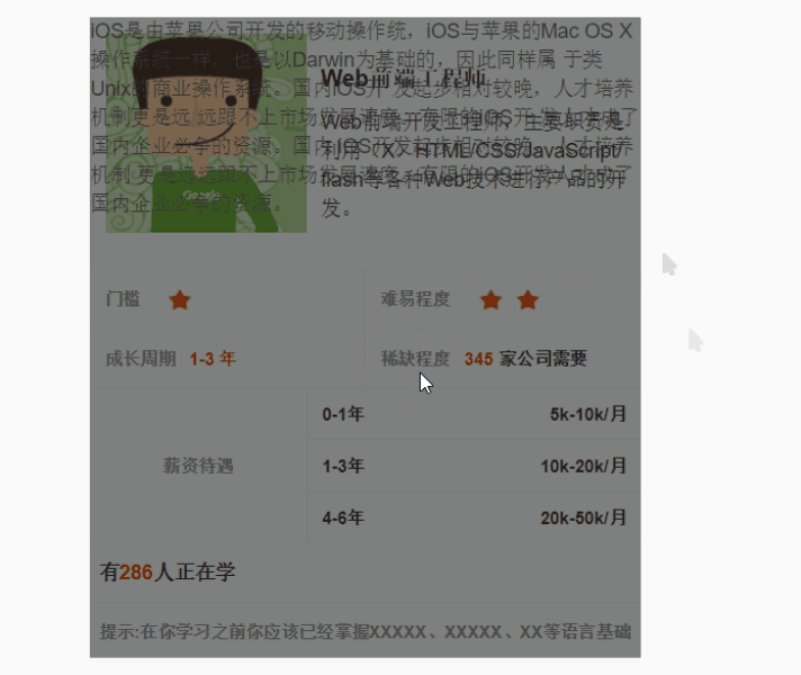
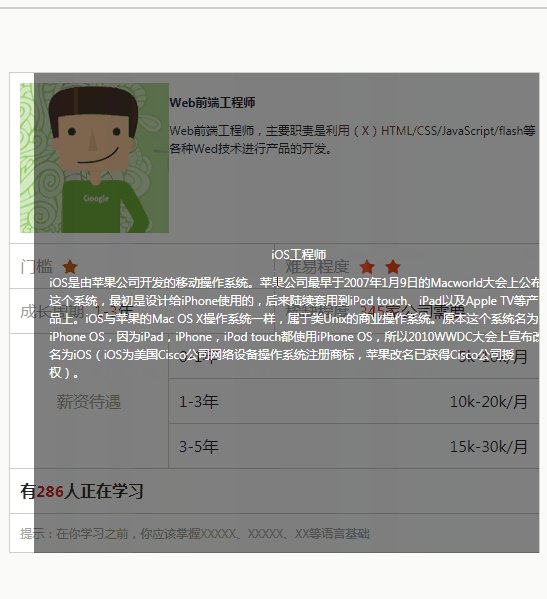
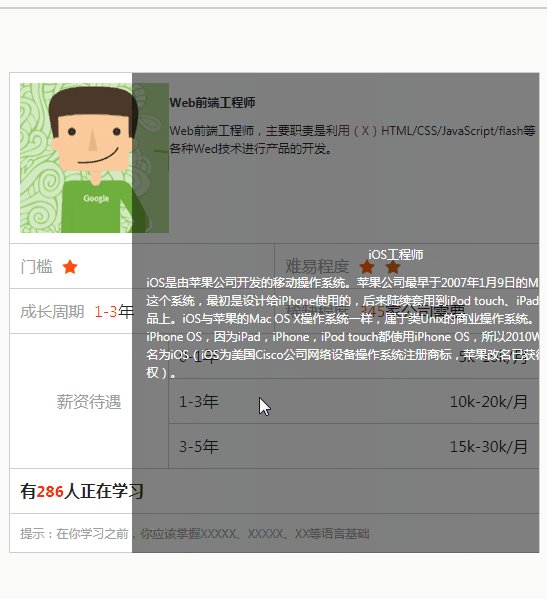
2你这个思路好像有问题,因为正常样式是hover生效时浮窗从职业栏右面滑到左面,所以我的思路是在职业栏器创建一个绝对定位浮窗,并且,定位到职业栏的右侧,然后给职业栏设置一个相对定位以及overflow:hidden,隐藏掉浮窗,然后设置hover生效时,浮窗定位到职业栏左边框,添加一个transition属性,就会有动画效果。代码如下
html:
<div class="window d-flex flex-column justify-content-center align-items-center"><p>iOS工程师</p><p> iOS是由苹果公司开发的移动操作系统。苹果公司最早于2007年1月9日的Macworld大会上公布这个系统,最初是设计给iPhone使用的,后来陆续套用到iPod touch、iPad以及Apple TV等产品上。iOS与苹果的Mac OS X操作系统一样,属于类Unix的商业操作系统。原本这个系统名为iPhone OS,因为iPad,iPhone,iPod touch都使用iPhone OS,所以2010WWDC大会上宣布改名为iOS(iOS为美国Cisco公司网络设备操作系统注册商标,苹果改名已获得Cisco公司授权)。</p></div>
css:
.window{
width : 100%;height : 100%;background: rgb(0, 0, 0,0.5);position : absolute;left : 100%;top : 0;color : #fff;font-size : 12px;}.window p{padding: 5px 15px;}.web-content:hover .window{left : 0;transition: left 1.5s;}.web-content是职业栏,注意一定要设置相对定位,不然overflow:hidden不会对绝对定位的浮窗生效
 编辑于2022-07-08
编辑于2022-07-08
- 去第 页
 时间排序
时间排序

