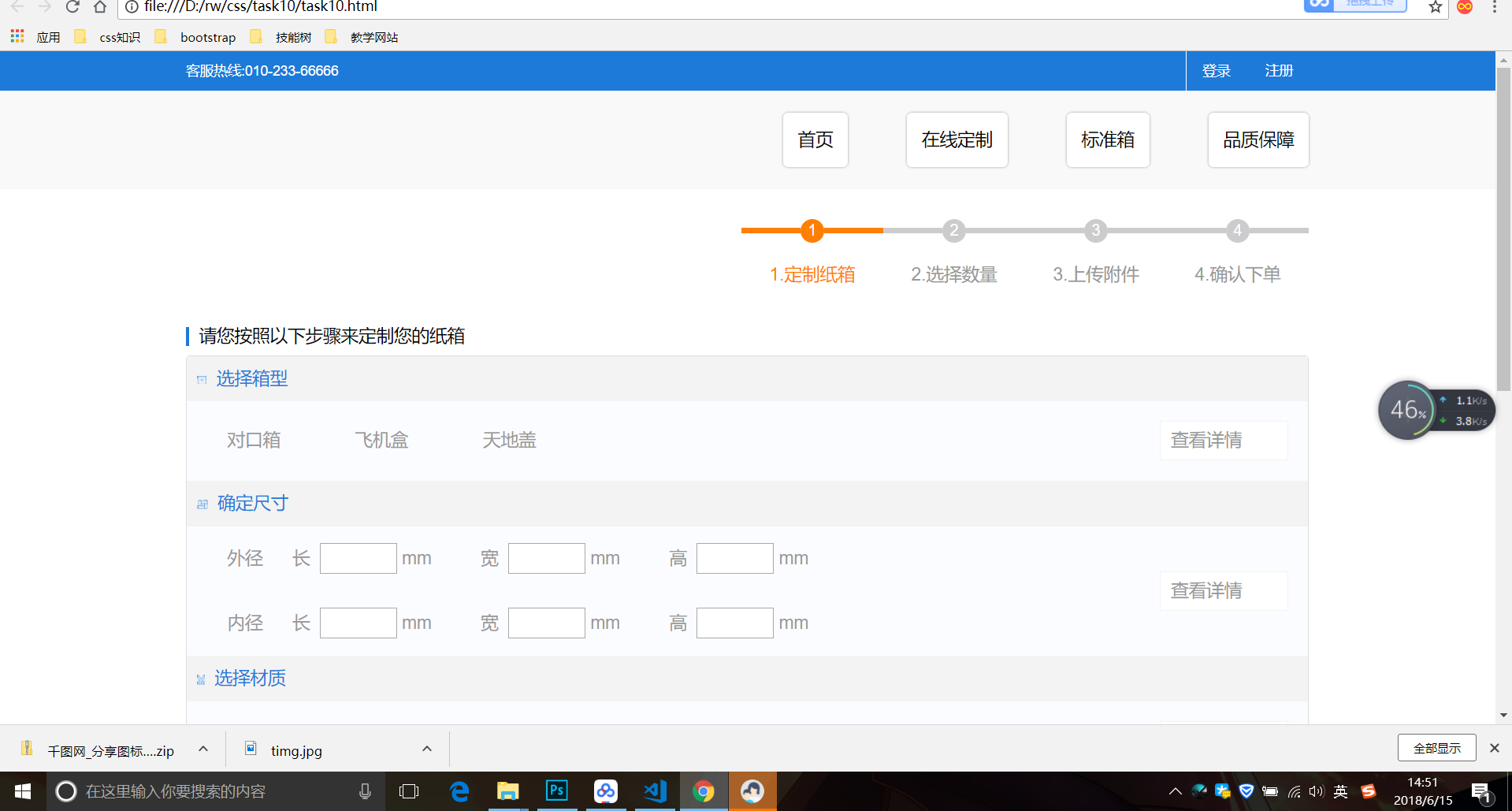
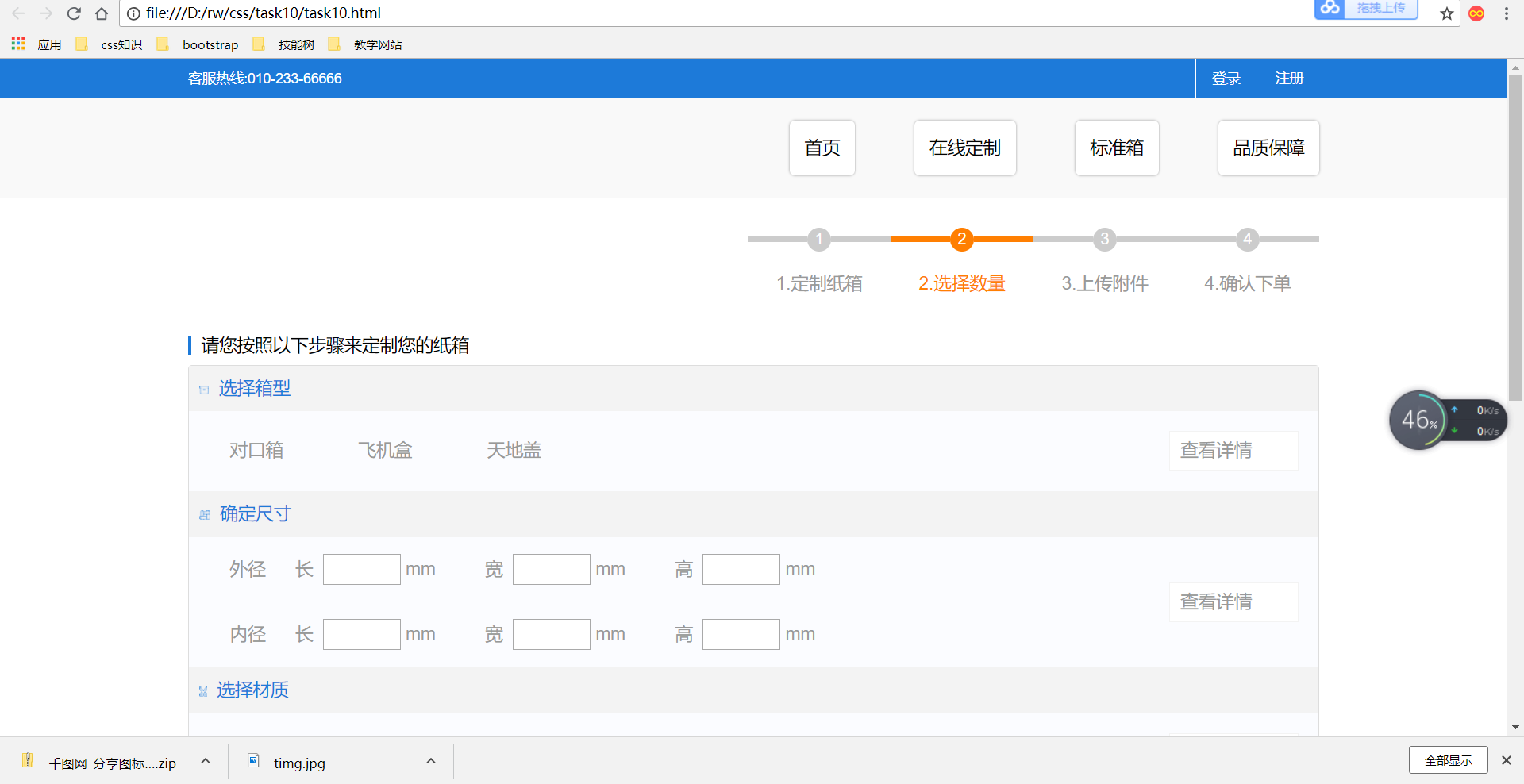
 任务十的进度条如何实现,以及进度条点击时的效果
任务十的进度条如何实现,以及进度条点击时的效果

我也踩过这个坑( 1 )
详细描述
截图


代码
编辑于2025-04-15
-
 [真传弟子]JS-江吉仪
0我是使用的栅格布局实现的,加上一个hover效果,一个圆形,圆形里面有数字,下面div一个边框,固定定位到圆形中间就好。 查看全部>编辑于2018-08-31
[真传弟子]JS-江吉仪
0我是使用的栅格布局实现的,加上一个hover效果,一个圆形,圆形里面有数字,下面div一个边框,固定定位到圆形中间就好。 查看全部>编辑于2018-08-31 -
 [西安|荣耀师兄]UI-阮少凡
0用flex布局也可以实现,四个div盒子,每个里面包含三个小的div,创建一个空心圆,使用margin赋值,使空心圆覆盖在上一个div进度条上,自己调整,达到预期的标准,最后再给四个大div添加hover就可以了 查看全部>编辑于2018-12-22
[西安|荣耀师兄]UI-阮少凡
0用flex布局也可以实现,四个div盒子,每个里面包含三个小的div,创建一个空心圆,使用margin赋值,使空心圆覆盖在上一个div进度条上,自己调整,达到预期的标准,最后再给四个大div添加hover就可以了 查看全部>编辑于2018-12-22 -
 [成都|]JS-
0点击效果可以用hover来做,然后后面的横杠可以用伪元素来做 查看全部>编辑于2019-03-18
[成都|]JS-
0点击效果可以用hover来做,然后后面的横杠可以用伪元素来做 查看全部>编辑于2019-03-18 -
 [无名弟子]QA-张杰
0好想可以用伪元素在圆的两边设置两个边框或者用定位做出一样的效果.然后在用hover效果 查看全部>编辑于2019-06-26
[无名弟子]QA-张杰
0好想可以用伪元素在圆的两边设置两个边框或者用定位做出一样的效果.然后在用hover效果 查看全部>编辑于2019-06-26 -
 [无名弟子]粟帅斌
0一个lable套3个div;一个做横线;一个做圆给个定位;一个输文字;搞定;input加lable关联起来ok 查看全部>编辑于2019-09-11
[无名弟子]粟帅斌
0一个lable套3个div;一个做横线;一个做圆给个定位;一个输文字;搞定;input加lable关联起来ok 查看全部>编辑于2019-09-11
- 去第 页
 时间排序
时间排序 热门排序
热门排序

