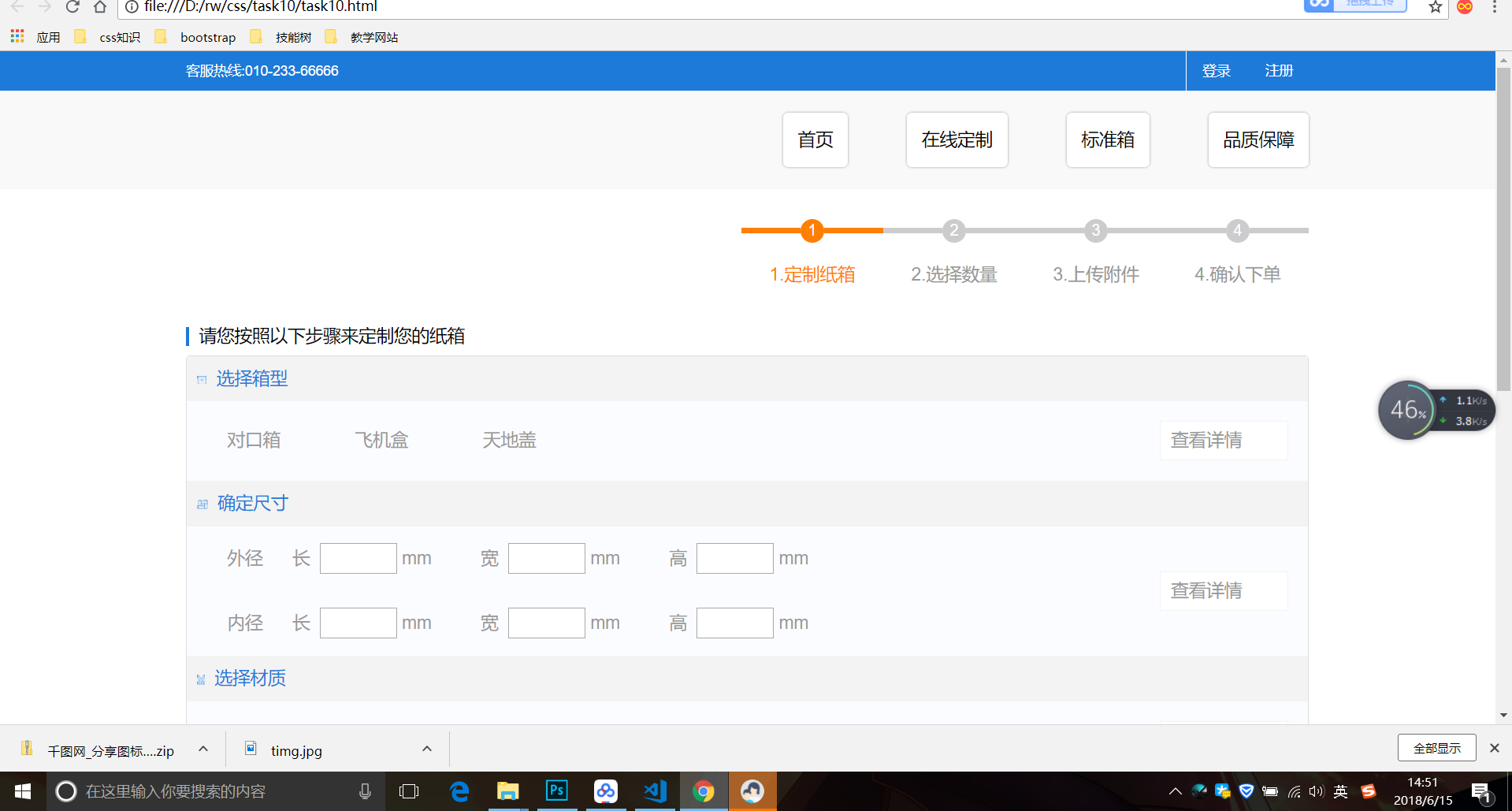
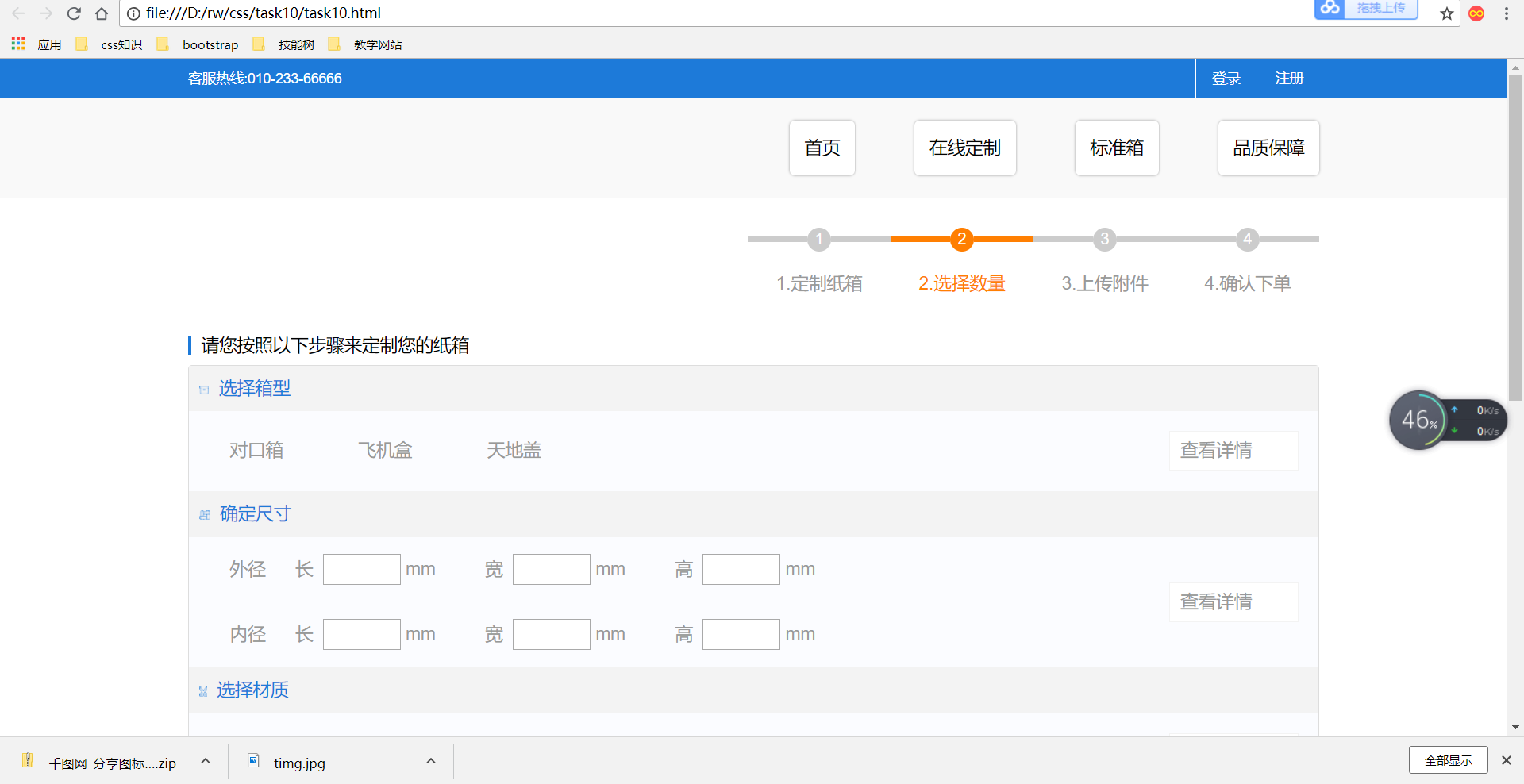
 任务十的进度条如何实现,以及进度条点击时的效果
任务十的进度条如何实现,以及进度条点击时的效果

我也踩过这个坑( 1 )
详细描述
截图


代码
编辑于2025-05-17
-
 [真传弟子]JS-江吉仪
0编辑于2018-08-31
[真传弟子]JS-江吉仪
0编辑于2018-08-31 -
 [西安|荣耀师兄]UI-阮少凡
0
[西安|荣耀师兄]UI-阮少凡
0用flex布局也可以实现,四个div盒子,每个里面包含三个小的div,创建一个空心圆,使用margin赋值,使空心圆覆盖在上一个div进度条上,自己调整,达到预期的标准,最后再给四个大div添加hover就可以了
编辑于2018-12-22 -
 [成都|]JS-
0编辑于2019-03-18
[成都|]JS-
0编辑于2019-03-18 -
 [无名弟子]QA-张杰
0编辑于2019-06-26
[无名弟子]QA-张杰
0编辑于2019-06-26 -
 [无名弟子]粟帅斌
0编辑于2019-09-11
[无名弟子]粟帅斌
0编辑于2019-09-11
- 去第 页
 时间排序
时间排序

