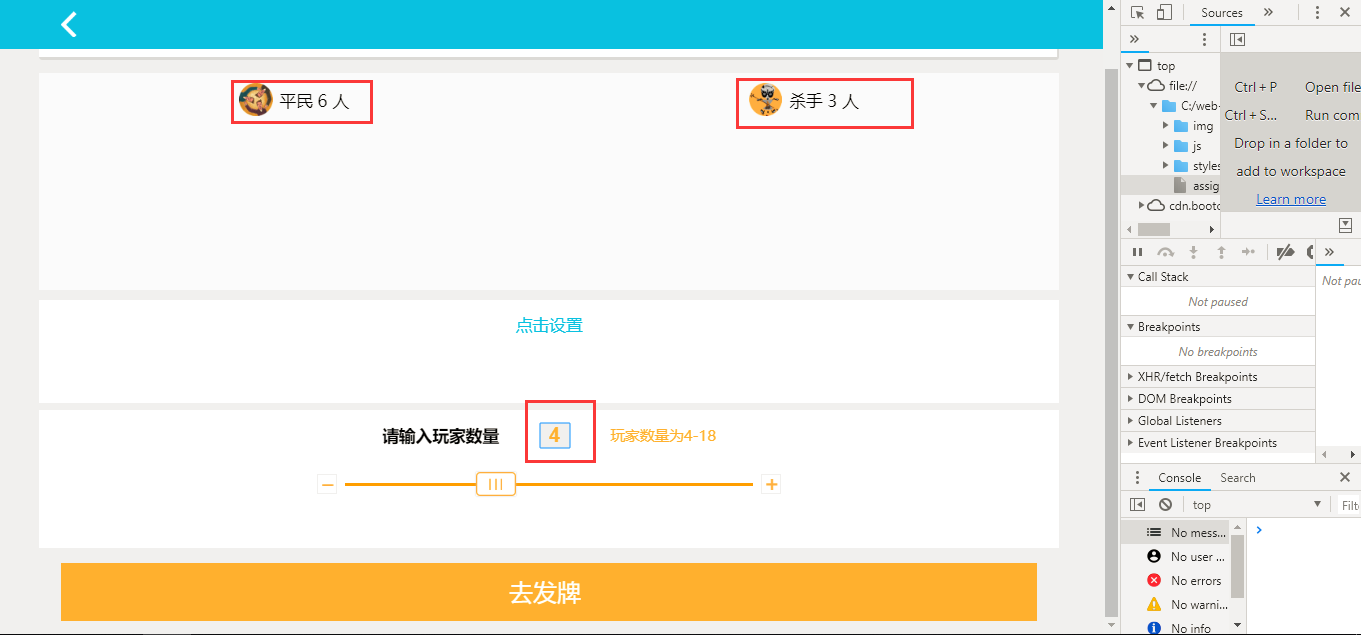
 人数输入后,人数自动显示变化
人数输入后,人数自动显示变化

我也踩过这个坑( 1 )
事件
详细描述
截图

代码
编辑于2025-04-18
-
 [深圳|结业弟子]JS-钟俊
0
[深圳|结业弟子]JS-钟俊
0如何让 人数输入后,人数自动显示变化?这里就涉及到一个相互关联,相互联动的问题了;
说下我的思路:这个其实就是让输入框的数值,和杀手的数值,以及滚动条的数值,实现相互关联,
代码如下:
function kiOrCi () {
if(playersNum.value < 15){
killers.value = Math.floor(playersNum.value / 3);
}
else {
killers.value = Math.floor((playersNum.value-1) / 3);
}
killers.innerText = killers.value;
//分配杀手数量
civilians.value = playersNum.value - killers.value;
civilians.innerText = civilians.value;
console.log(killers.value,civilians.value);
//分配平民数量
}
function pNumber(){
if(playersNum.value>=4&&playersNum.value<=18){
rangeNumber.value=playersNum.value;
//设置数值范围
}
else{
alert("请输入正确的玩家数量");
playersNum.value=4;
//数值不正确时重置
}
}
function slid(){
playersNum.value=rangeNumber.value;
kiOrCi();
//设置滑动条的值等于玩家人数
}
function btnLeft(){
rangeNumber.value--;
playersNum.value = rangeNumber.value;
}
function btnRight(){
rangeNumber.value++;
playersNum.value = rangeNumber.value;
//+-按钮
}
rangeNumber.oninput = function () {
slid();
kiOrCi();
};
btnL.onclick = function () {
btnLeft();
kiOrCi();
};
btnR.onclick = function () {
btnRight();
kiOrCi();
};
playersNum.onchange = function () {
pNumber();
kiOrCi();
};
killers.onchange = function () {
kiOrCi();
};
//点击,滑动 数值联动//我这里运用的是设置三个函数,分别为输入框的,上方人数的,和滚动条的,然后
将这三个函数相互调用, 从而实现相互关联,相互绑定的作用;
//这是我实现的一种思路,通过多个函数互相调用实现
相互联动,你可以参考一下;
编辑于2018-11-09
- 去第 页
 时间排序
时间排序

