 栅格式布局5张图片使用col-lg-怎么铺满整个屏幕且不溢出
栅格式布局5张图片使用col-lg-怎么铺满整个屏幕且不溢出

我也踩过这个坑( 1 )
bottstrap
详细描述
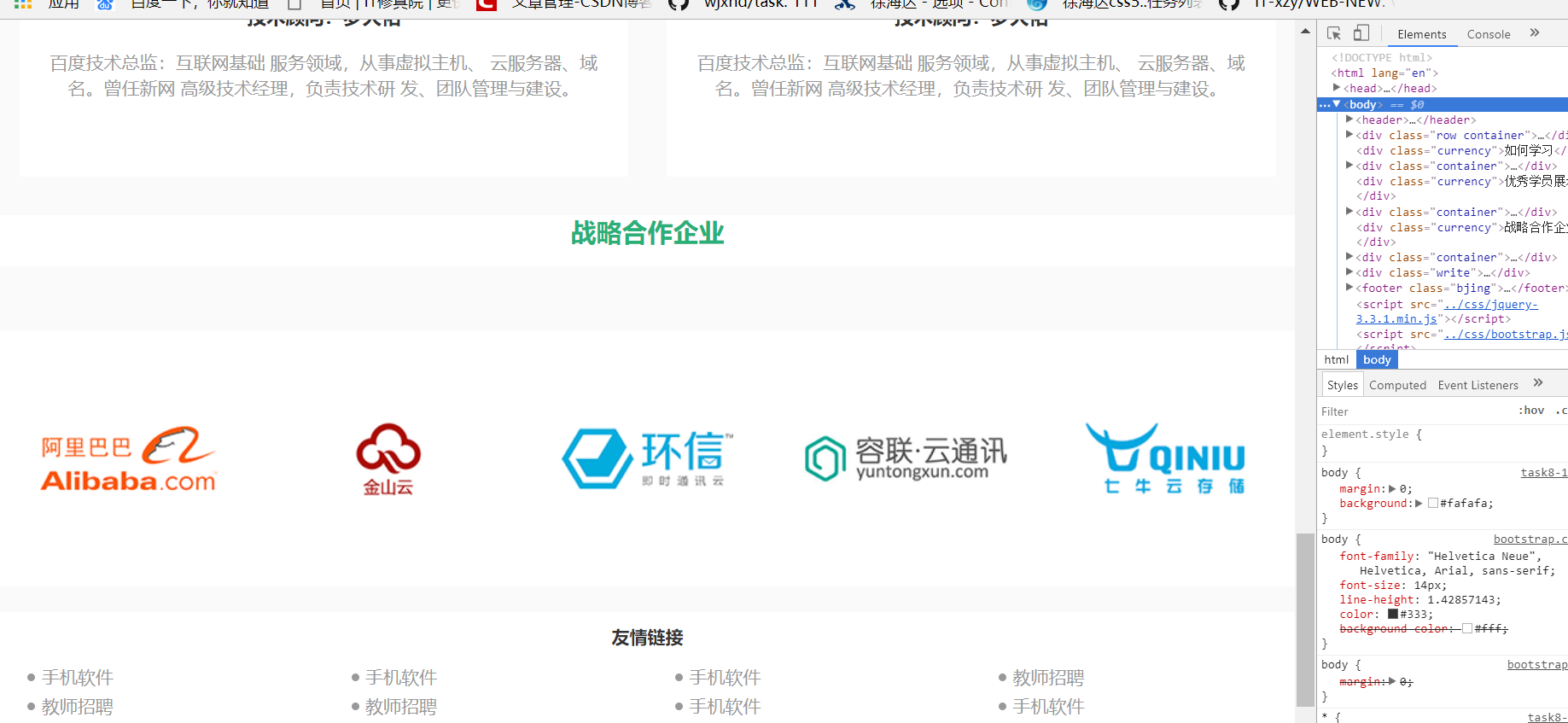
截图

代码
编辑于2025-05-23
-
 [真传弟子]JS-张林骞
0
[真传弟子]JS-张林骞
0使用媒体查询自定义一个宽度为20%, 我的是在父元素设置为弹性盒子,然后自己写的媒体查询,你可自己在改改。
@media (min-width: 768px){ .col-20{flex-basis: 20%!important;flex-grow:1;flex-shrink: 1;}}@media (min-width: 768px){ .nowrap {flex-wrap: nowrap !important;}}@media (min-width: 576px) and (max-width: 767.98px){.col-50{flex-basis: 50%!important;}}@media (min-width: 576px) and (max-width: 767.98px){.col-100{flex-basis: 100%!important;}}编辑于2019-06-29
- 去第 页
 时间排序
时间排序

