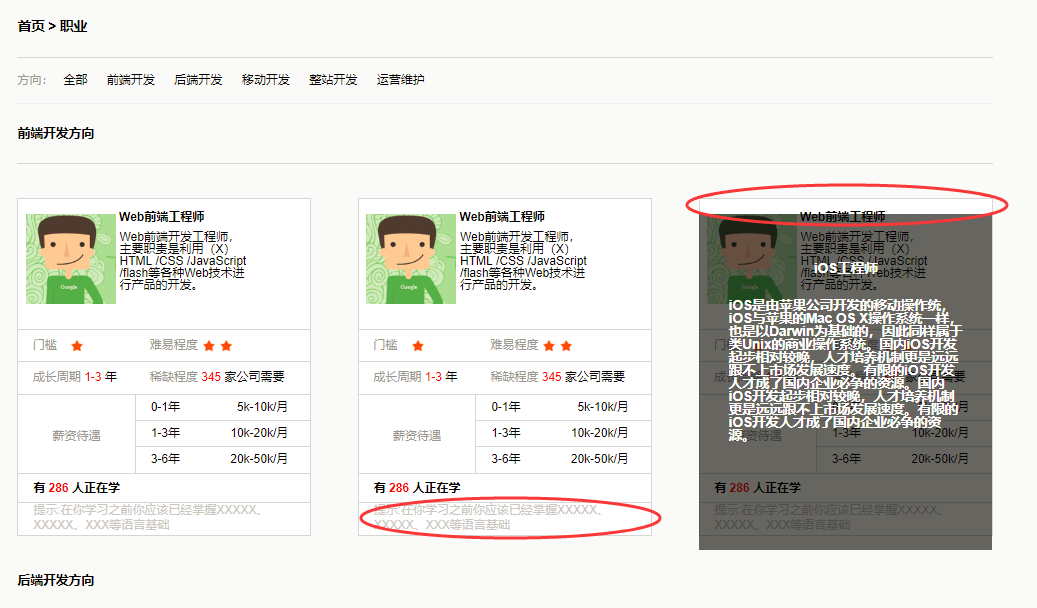
 页面二hover半透明层位置
页面二hover半透明层位置


-
 [武汉|荣耀师兄]JS-吴胜
2
[武汉|荣耀师兄]JS-吴胜
2这个遮罩层难点有3个,我先说一说我的制作核心:
1.hover,因为这个东西是要处于点击触发的,所以一般情况是出于display:none;状态下的,通过点击前面的div触发hover
导致状态更改为 :display:inline-block;显现出来
2.rgba: 颜色透明度,让背景色能透出后面的元素(为什么不用opacity是因为rgba()只作用于元素的颜色或其背景色而opacity
作用于元素,以及元素内的所有内容的透明度。使用opacity的话,就全部都透明化了,就没有这种效果了,你只想如果后面文字
图画跟这透明,多吃藕啊)
3.z-index的设置:设置遮罩层折叠在目标div上面。
不过我看了你代码,你用的是其他方法实现的,也是可行的。现在帮你分析一下你造成错位的原因:
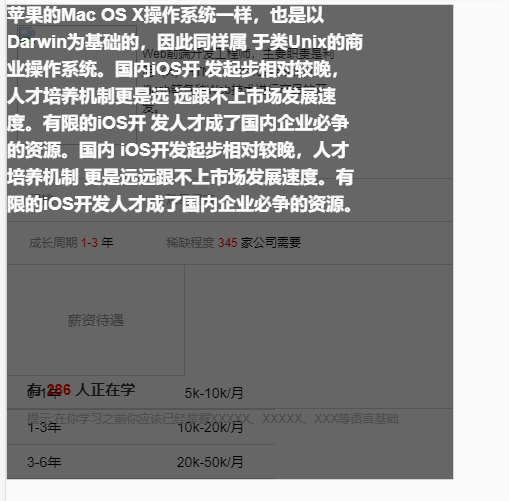
1.因为你的hover高度没有正在的全部覆盖整个div,所以缩小的时候你会发现它错位了,其实真的是高度不够加上底部对齐。所以你觉得你缩小错位了。
至于你说你的hover和父元素 web-list-col设置的一样的高度,为什么会高度不够?因为你的父元素和子元素都是固定高度,子元素加起来高度超过了你的
父元素多余的超出了你的盒子,就酱简单,
 你看?
你看?找到了问题 解决方法就很简单了:
第一种办法:自己计算子元素和父元素的固定高度,让子元素的高度和父元素 一致就解决了。
第二种:让父元素自适应高度,好处是当你子元素高度增加的时候父元素随之跟着增加它的高度(这样就不会在缩小屏幕的时候因为子元素的文本行增加而打乱布局)
1.给父元素加上 display:inline-block属性,并去掉固定高度(子元素最好也跟着设置内联块元素)
2.Hove遮罩层高度和宽度改成100%即父元素的宽高。

主要问题解决了剩下的一子元素小细节就自己修改!希望能够帮到你
编辑于2018-11-01 -
 [西安|荣耀师兄]UI-阮少凡
0编辑于2019-01-27
[西安|荣耀师兄]UI-阮少凡
0编辑于2019-01-27
- 去第 页
 时间排序
时间排序

