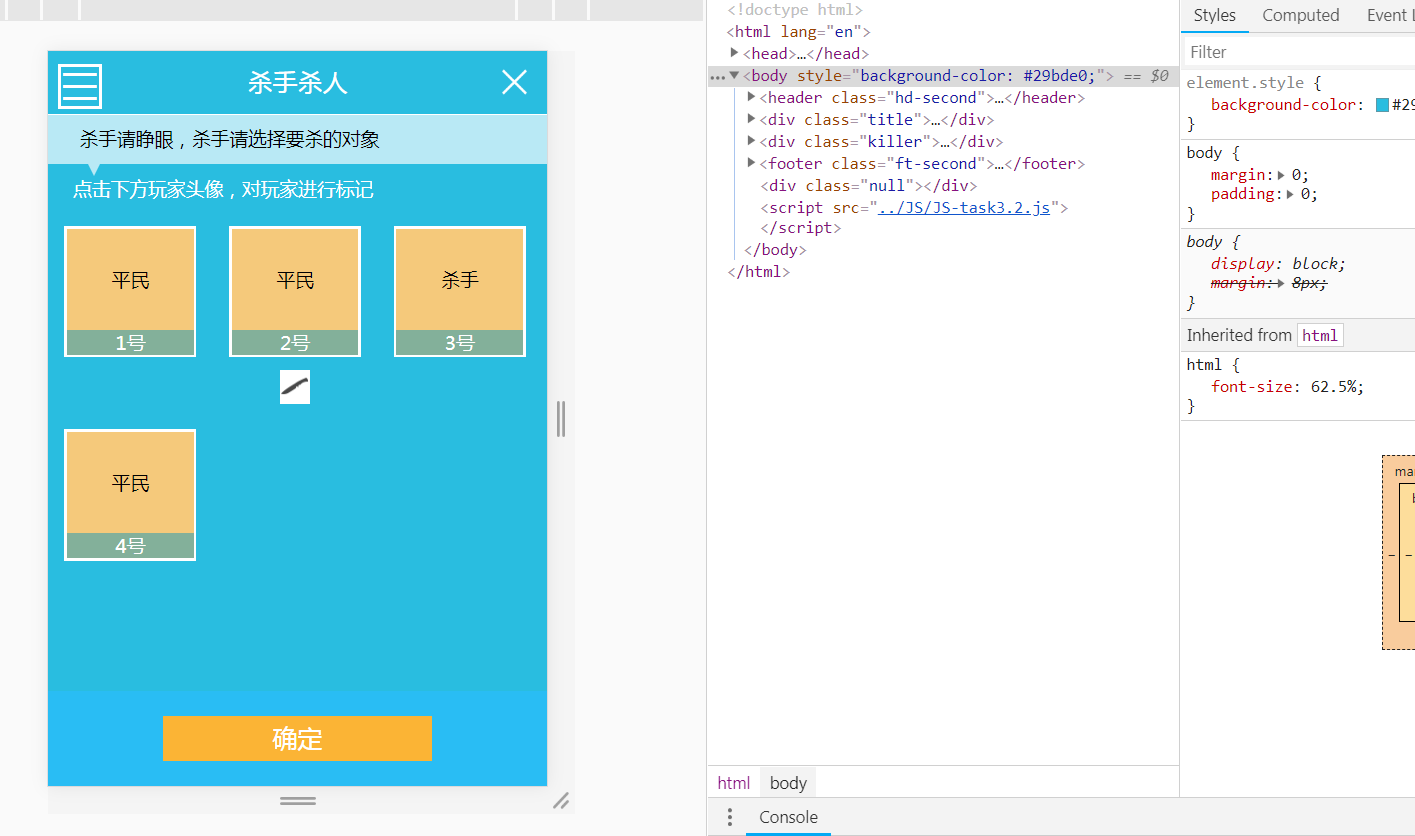
 如何在进入杀手杀人的步骤后,跳转回页面,保存之前的状态
如何在进入杀手杀人的步骤后,跳转回页面,保存之前的状态



-
 [武汉|首席弟子]JS-孟晨
0
[武汉|首席弟子]JS-孟晨
0我这里的方法比较low但也算使一个思路,就是创建一个新数组x,每次点击都push进去一个0,
然后有个判断,判断是否进入过杀人页面,进入过就根据x的长度来遍历按钮,使之变色
即下面这段代码
for (let i = 0; i < x.length; i++) {$(".Button").eq(i).css("background-color", "#83b09a");$(".Triangle").eq(i).css("border-right-color", "#83b09a");}编辑于2018-08-24 -
 [深圳|结业弟子]JS-彭士兴
0
[深圳|结业弟子]JS-彭士兴
0比起师兄的,我的更low,我是用的原生js
思路也是差不多的,
第一步就是新建一个数组将被杀的状态存储下来
第二步通过localStorage进行存储
第三步就是对之前所存储的状态进行重新读取
第四步增加一个判断,判断所读取的是否有值,防止将空值赋给页面
代码如下
var arrayDeath=[];var z=0;//将之前存储的死亡状态重新进行二次读取var death=JSON.parse(localStorage.getItem('death'));console.log(death);//判断之前是否已经存储if(death.length !== 0){arrayDeath=death;z=death.length;//遍历数组,并将存储的死亡状态重新显示出来for(var k=0;k<arrayDeath.length;k++){let die=arrayDeath[k];document.getElementsByClassName("name")[die].style.backgroundColor="gray";document.getElementsByClassName("number")[die].style.backgroundColor="gray";}}//实现点击变色事件for(var j=0; j<read.length; j++){(function(j){//给元素添加点击事件document.getElementsByClassName("or")[j].onclick = function () {document.getElementsByClassName("name")[j].style.backgroundColor="gray";document.getElementsByClassName("number")[j].style.backgroundColor="gray";var storage = window.localStorage;storage.setItem("j", j);console.log(j);//将被杀的人存储进数组,每次点击之后,数组里的元素都会加1arrayDeath[z]=j;z++;console.log(arrayDeath) ;localStorage.setItem('death',JSON.stringify(arrayDeath));window.location.href="../jstask/daily.html";};})(j)}编辑于2019-07-12 -
 [武汉|结业弟子]JS-余昕宸
0
[武汉|结业弟子]JS-余昕宸
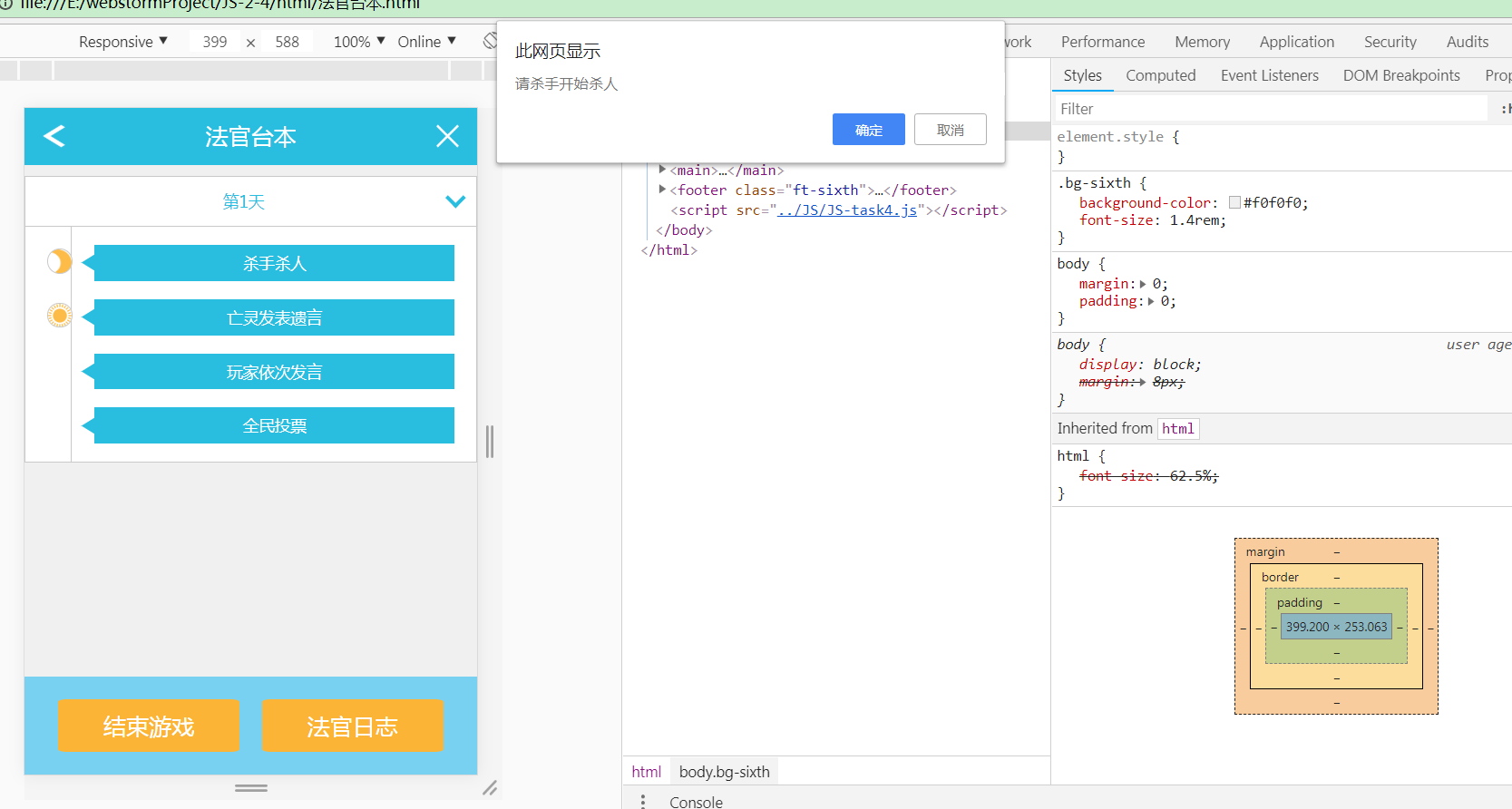
0你这要保存下天数也就是说当你跳转回来后还是一天那么在这一天里 你做的步骤进行判断 判断是在第几步 然后给个渲染就行了
代码如下:
for (let i = 0; i < day; i++) {html += `<div class="main-wrap"><div class="top-fs" >第${i + 1}天</div><div class="wrap" ><div class="one-wrap-killer one" ><div class="img"><img class="img-s" src="JSCSSjs4/晚上.png" alt=""></div><div class="arrows"></div><div class="box-color">杀手开杀</div></div><div class="one-wrap-killer"><div class="img1"><img class="img-s1" src="JSCSSjs4/白天 .png" alt=""></div><div class="arrows"></div><div class="box-color">亡者遗言</div></div><div class="one-wrap-killer"><div class="arrows"></div><div class="box-color">依次发言</div></div><div class="one-wrap-killer one" ><div class="arrows"></div><div class="box-color">全面投票</div></div></div></div>`}首先 先写一个循环 看下第几天的循环出来
接下来就是用天来判断
if (step <= day || step >= day) { //改变背景颜色for (let i = 0; i < cs; i++) {$(".box-color").eq(i).css("background-color", "#7f8c8d");$(".arrows").eq(i).css("border-color", "transparent #7f8c8d transparent transparent");console.log(cs);}}console.log(day);console.log(step);$(".one-wrap-killer").eq(day * 4 - 4).click(function () {//判断第一次点击第一行必须是杀手类容if (step == 1) {cs++;sessionStorage.setItem("cs", cs);$(".box-color").eq(day * 4 - 4).css("background-color", "#7f8c8d");$(".arrows").eq(day * 4 - 4).css("border-color", "transparent #7f8c8d transparent transparent");step++;sessionStorage.setItem("step", step);alert("天黑请闭眼");window.location.href = "JS4-2.html";one();} else {alert("请按顺序来");}});来判断你执行在第几步 然后通过步骤来判断 进行改变颜色就行了
编辑于2019-11-11
- 去第 页
 时间排序
时间排序

