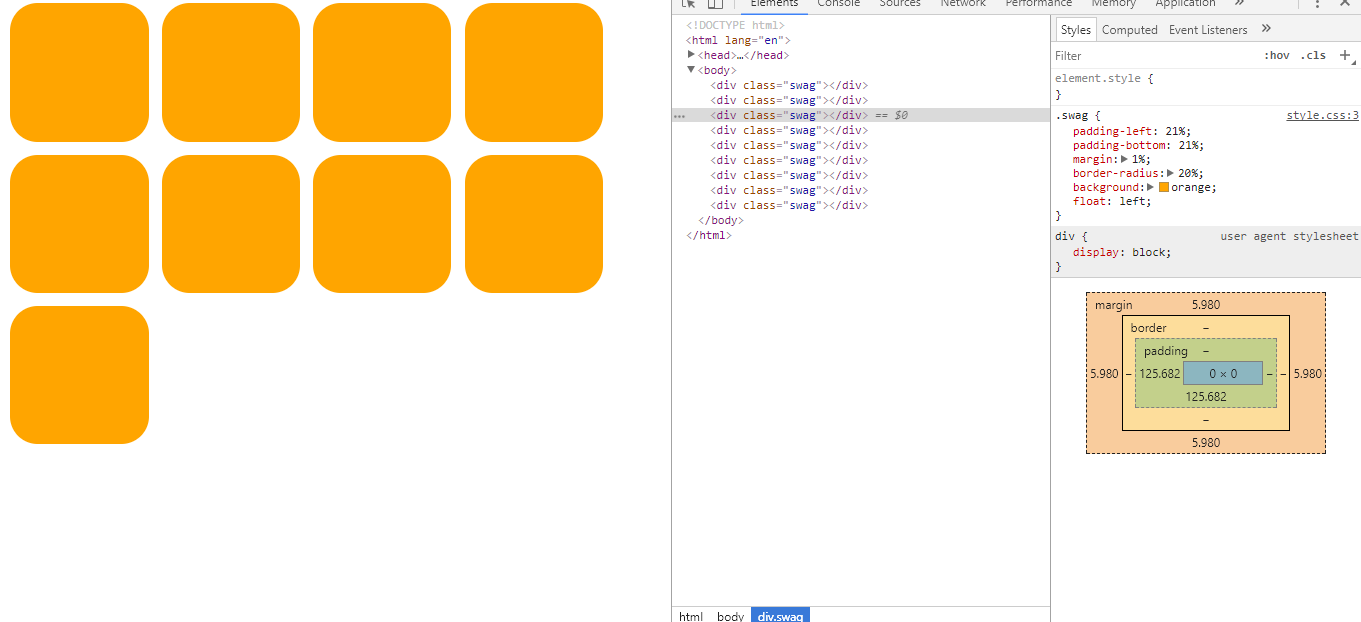
 九宫格不能居中。无法保证格子间的布局均匀分割网页且居中
九宫格不能居中。无法保证格子间的布局均匀分割网页且居中


-
 [深圳|结业弟子]JS-钟楚炯
4
[深圳|结业弟子]JS-钟楚炯
4任务一九宫格的布局是九个格子均匀分布于网页中间,三个格子横向排列占满屏幕,每个格子中间保留一定的边距。任务一九宫格的布局还不用到居中的方法。格子在屏幕中间均匀分布靠的是宽度,高度,以及边距的控制。可以设置三个盒子相同的尺寸,左右边距相同,总宽度等于父元素狂宽度。纵向也是同样道理。
编辑于2018-08-03 -
 [上海|荣耀师兄]JS-杨亚洲
3
[上海|荣耀师兄]JS-杨亚洲
3兄弟,我问个问题?

.swag{
padding-left:31%;
padding-bottom: 31%;
margin:1%;
border-radius: 20%;
background: orange;
float:left;
}
你的padding-left在图片是21%,而你下面的代码padding-left:31%。我测试过你下面的代码,基本实现了自适应。
如果按照你截图的代码,我就解释下的原因,padding-left撑开了宽度,你设置了padding-left是21%,所以一个小盒子的宽度是21%。在加上你设置的margin,所以一行只能显示4个。(5个小盒子总宽度超过100%)。至于你想要居中的话,父容器设置text-align:center.
编辑于2019-04-03 -
 [萌新|首席弟子]JS-任**
3编辑于2022-01-17
[萌新|首席弟子]JS-任**
3编辑于2022-01-17 -
 [真传弟子]杨泽平
1编辑于2018-04-27
[真传弟子]杨泽平
1编辑于2018-04-27 -
 [北京|结业弟子]JS-朱春雨
0编辑于2019-12-21
[北京|结业弟子]JS-朱春雨
0编辑于2019-12-21 -
 [散修弟子]UI-397
0编辑于2018-03-16
[散修弟子]UI-397
0编辑于2018-03-16 -
 [萌新|散修弟子]JS-2171
0编辑于2018-08-31
[萌新|散修弟子]JS-2171
0编辑于2018-08-31 -
 [郑州|结业弟子]JS-徐海达
0
[郑州|结业弟子]JS-徐海达
0看了一下你的代码,
padding-left:31%;
padding-bottom: 31%;
,然后设置1%的magin,每个盒子都有1%的间距。实现自适应应该是没有问题的.但是你图片上面的padding-left:21%,padding-bottom:21%是什么鬼鬼?把21改成31%基本就没什么问题了.还有注意css的书写顺序.
编辑于2018-09-26 -
 [无名弟子]JS-柳桐
0编辑于2018-10-20
[无名弟子]JS-柳桐
0编辑于2018-10-20 -
 [上海|荣耀师兄]JS-郭巍
0
[上海|荣耀师兄]JS-郭巍
0页面的整体宽度看作是100%,你现在的情况是因为设置了padding-left:21%,加上margin:1%,一格所占的宽度是23%,所以一行可以排列下4格,padding-left改为31%,这样每格的宽度就是33%,一行可以排列下三格。
编辑于2018-11-24
- 去第 页
 时间排序
时间排序

