 九宫格不能居中。无法保证格子间的布局均匀分割网页且居中
九宫格不能居中。无法保证格子间的布局均匀分割网页且居中


-
 [无名弟子]JS-柳桐
0编辑于2018-10-20
[无名弟子]JS-柳桐
0编辑于2018-10-20 -
 [郑州|结业弟子]JS-徐海达
0
[郑州|结业弟子]JS-徐海达
0看了一下你的代码,
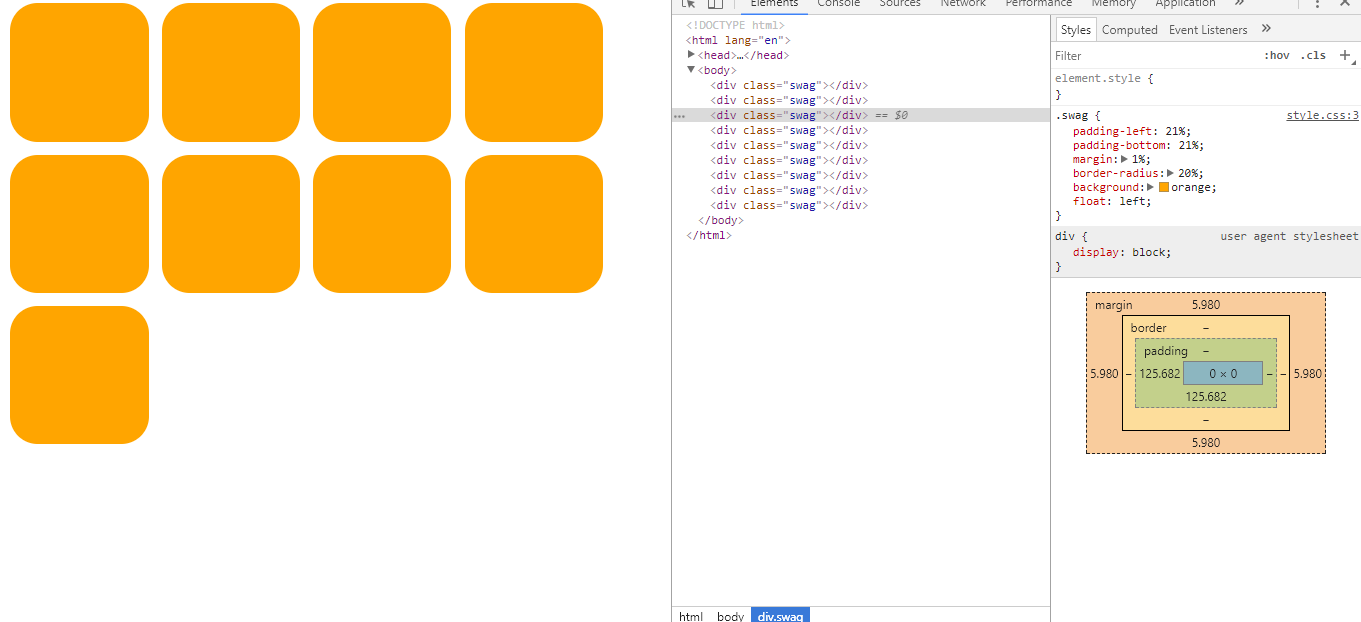
padding-left:31%;
padding-bottom: 31%;
,然后设置1%的magin,每个盒子都有1%的间距。实现自适应应该是没有问题的.但是你图片上面的padding-left:21%,padding-bottom:21%是什么鬼鬼?把21改成31%基本就没什么问题了.还有注意css的书写顺序.
编辑于2018-09-26 -
 [萌新|散修弟子]JS-2171
0编辑于2018-08-31
[萌新|散修弟子]JS-2171
0编辑于2018-08-31 -
 [散修弟子]UI-397
0编辑于2018-03-16
[散修弟子]UI-397
0编辑于2018-03-16 -
 [武汉|结业弟子]JS-邱天成
0
[武汉|结业弟子]JS-邱天成
0Q:九宫格不能居中。无法保证格子间的布局均匀分割网页且居中。
A:从你给的图上来看,你想用float来实现九宫格,没有居中的原因就是你的margin少了,你设置31%的宽高,想实现无限居中的话应该把margin设置为 1.16%,但这不是唯一的实现思路。
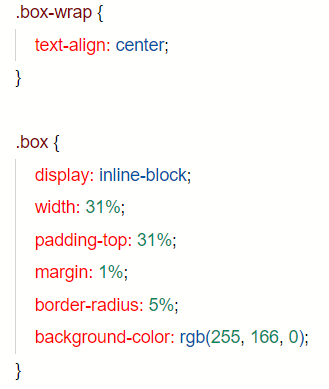
可以尝试给父元素设置文本居中,把9个div设置成 inline-block ,子元素的宽高只要不超过,随你怎么设~

两分到手~美滋滋
编辑于2018-03-10 -
 [北京|结业弟子]JS-朱春雨
0编辑于2019-12-21
[北京|结业弟子]JS-朱春雨
0编辑于2019-12-21
- 去第 页
 时间排序
时间排序

