 如何使用CSS实现下拉响应式导航栏并且有滑动效果
如何使用CSS实现下拉响应式导航栏并且有滑动效果


-
 [成都|荣耀师兄]JS-胡力耘
1
[成都|荣耀师兄]JS-胡力耘
1通过display属性设置为none,再通过一个label标签控制display属性的转换的确可以实现下拉列表的出现与消失。但是没有过渡的效果。
要实现过渡的效果,必须采用设置margin为负值的方法来隐藏下拉列表。
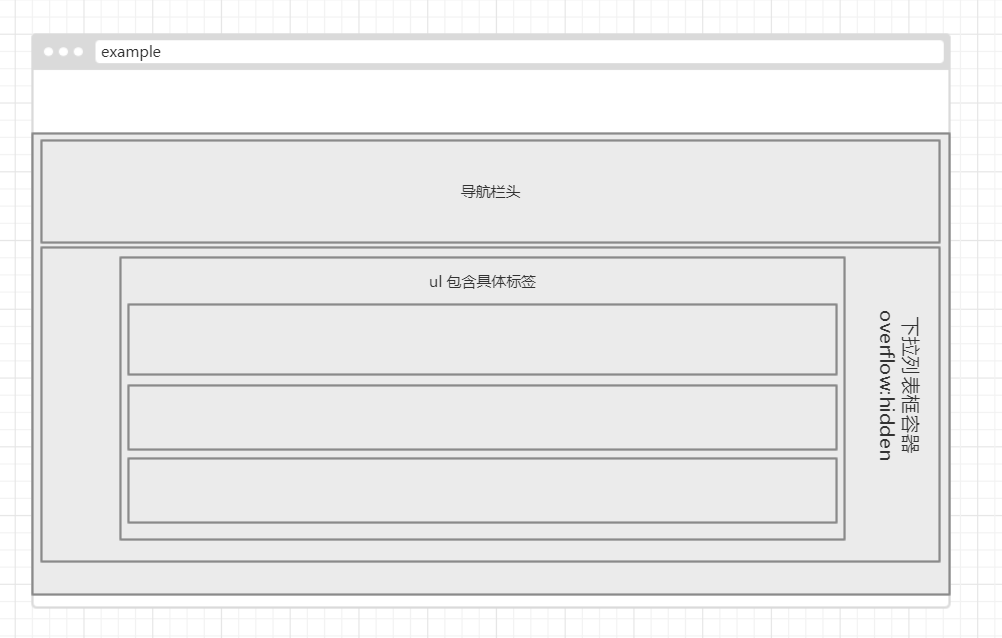
基本思路:

通过设置下拉列表框容器overflow为hidden,然后控制内部的ul的margin设置为负,那么ul可以在外部父元素的盒子内上下移动并且外部容器的高度也会跟随内部元素的位置进行变动。
再通过设置过渡属性transition就可以实现过渡效果。
代码如下:
.list-wrapper{overflow: hidden;}input:checked ~ ul {margin-top: -18rem;}ul {transition: margin-top 1s ease;}编辑于2018-06-15
- 去第 页
 时间排序
时间排序

