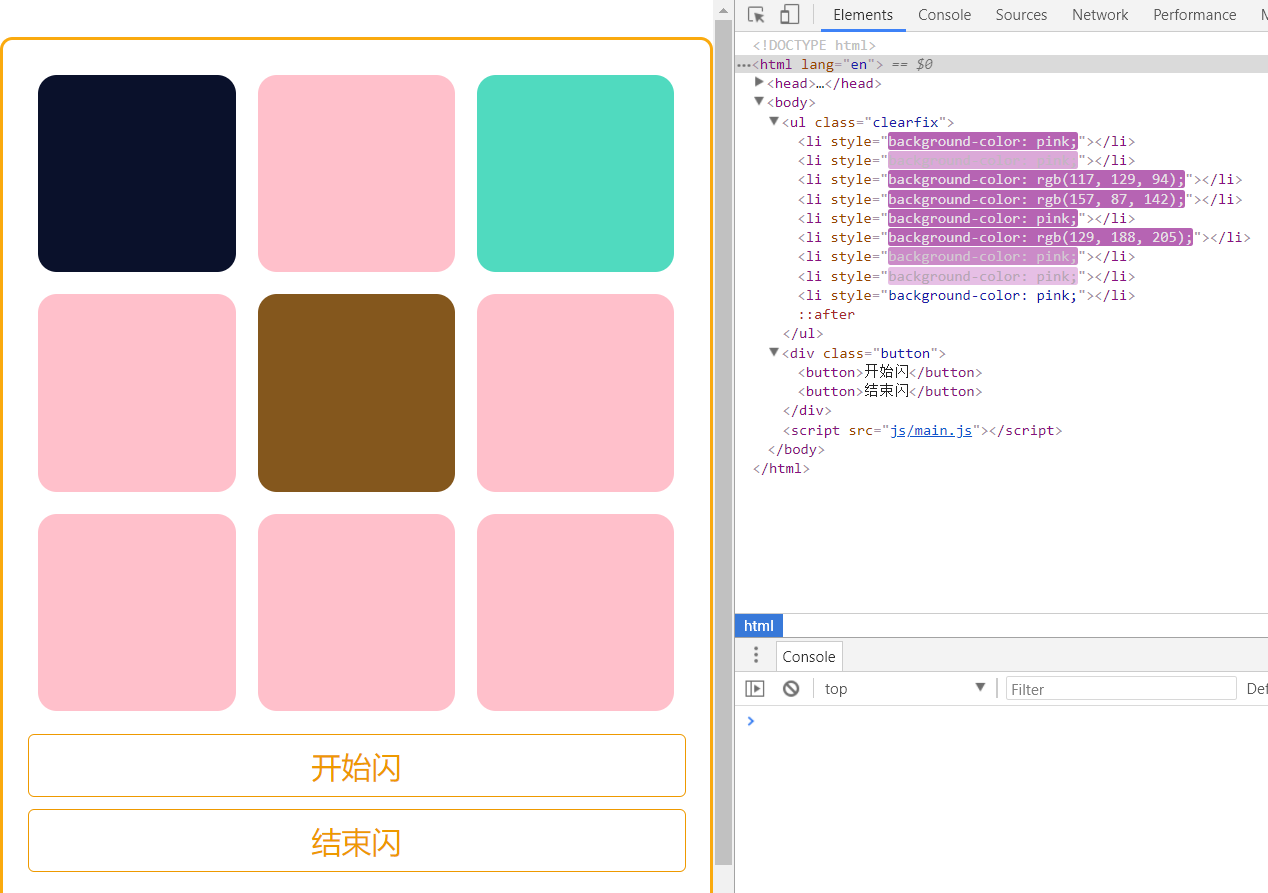
 多次点击“开始闪”按钮后为什么三个格子闪得越来越快?
多次点击“开始闪”按钮后为什么三个格子闪得越来越快?


-
 [深圳|结业弟子]JS-江雪茜
0
[深圳|结业弟子]JS-江雪茜
0开始闪的函数里需要设置定时函数,保证各自按照一定时间来闪,来换颜色,但是每次重新点击时定时函数需要清除,不然会有累加效果,越点越快。要注意的是,在结束闪里面需要清除定时函数,我们需要把定时函数作为一个全局函数。
编辑于2018-08-24 -
 [深圳|结业弟子]JS-韩鹏
0
[深圳|结业弟子]JS-韩鹏
0我的解决思路是在点击事件上加一个状态(抽象成一个开关),在打开状态下不能再进行点击(或者点击没有作用)。
var swi = "off";
var Start = function () {
if (swi === "off"){ // 判断开关状态,关着的话可以点击开始闪烁
init = setInterval("flashing()",1000);
}
swi = "on"; // 打开开关
};
var Stop = function () {
clearInterval(init); // 清除定时器
for (var i = 0; i < box.length; i ++){ // 循环遍历每个盒子,将背景颜色清除
box[i].style.backgroundColor = "";
}
swi = "off"; // 关闭开关
};
编辑于2018-11-17
- 去第 页
 时间排序
时间排序

