 怎么取三个随机颜色?
怎么取三个随机颜色?

我也踩过这个坑( 2 )
控制流程语句
函数
详细描述
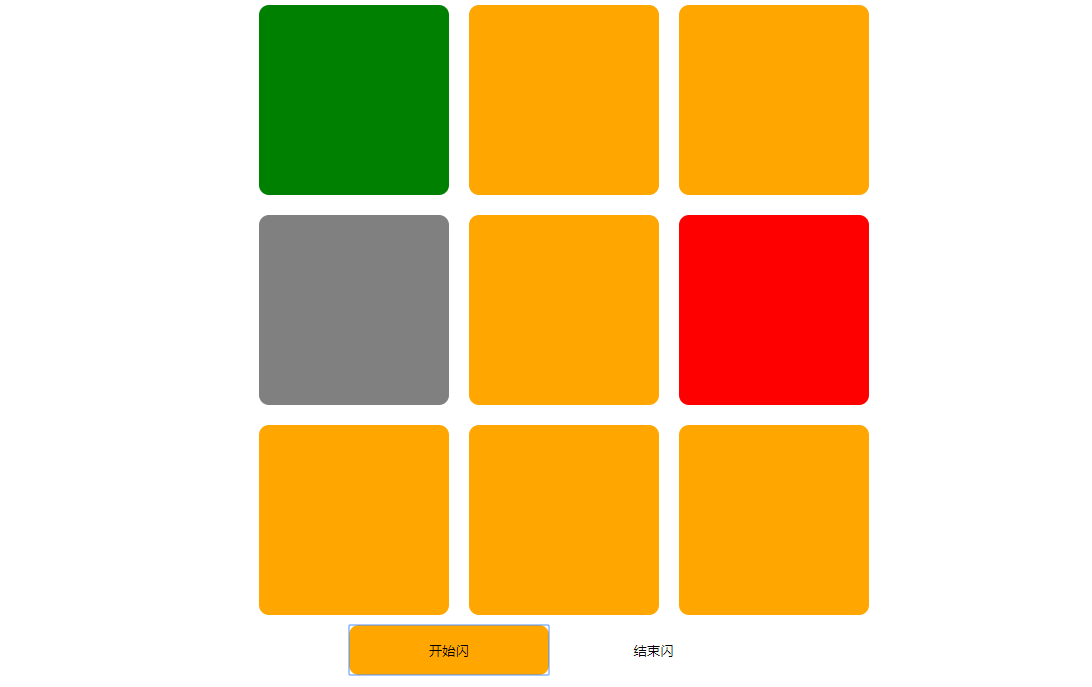
截图

代码
编辑于2025-04-09
-
 [北京|结业弟子]JS-张新
1
[北京|结业弟子]JS-张新
1var list = document.getElementsByClassName('demo');
var start = document.getElementById('start');
var end = document.getElementById('end');
var time;
function begin(){
var one = Math.floor(Math.random()*list.length);
var two = Math.floor(Math.random()*list.length);
var three = Math.floor(Math.random()*list.length);
if(one == two){
one = Math.floor(Math.random()*list.length);
}
else if(two == three){
two = Math.floor(Math.random()*list.length);
}
else if(one == three){
three = Math.floor(Math.random()*list.length);
}
list[one].style.backgroundColor = 'rgb' + color();
list[two].style.backgroundColor = 'rgb' + color();
list[three].style.backgroundColor = 'rgb' + color();
}
function color(){
var rgb;
var r = Math.floor(Math.random()*265);
var g = Math.floor(Math.random()*265);
var b = Math.floor(Math.random()*265);
rgb = '('+r+','+g+','+b+')';
return rgb;
}
function myStart(){
clearInterval(time);
time = setInterval(function() {
for (var i = 0; i < list.length; i++) {
list[i].style.backgroundColor = '';
}
begin();
},1000);
}
function myEnd(){
clearInterval(time);
for (var i = 0; i < list.length; i++) {
list[i].style.backgroundColor = '';
}编辑于2018-12-27 -
 [上海|荣耀师兄]JS-卢关清
0
[上海|荣耀师兄]JS-卢关清
0可以使用 rgb:
while (a == b || b == c || a == c) {
var a = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
var c = Math.floor(Math.random() * 256);}
意思是:a=b或者b=c或者a=c,也就是只要在abc三个颜色中有任意两个相同的颜色(如:3、3、2,1、8、1等),这个判断式就成立. 则执行方块区的方法 一直到不成立为止(即三个颜色都不一样)编辑于2019-03-30
- 去第 页
 时间排序
时间排序

