class="cursor-pointer">
详细描述
class="cursor-pointer">
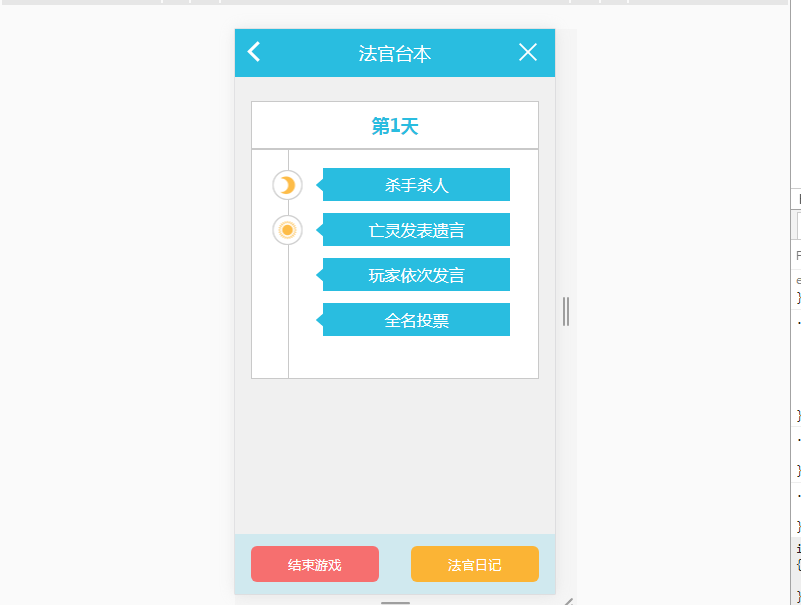
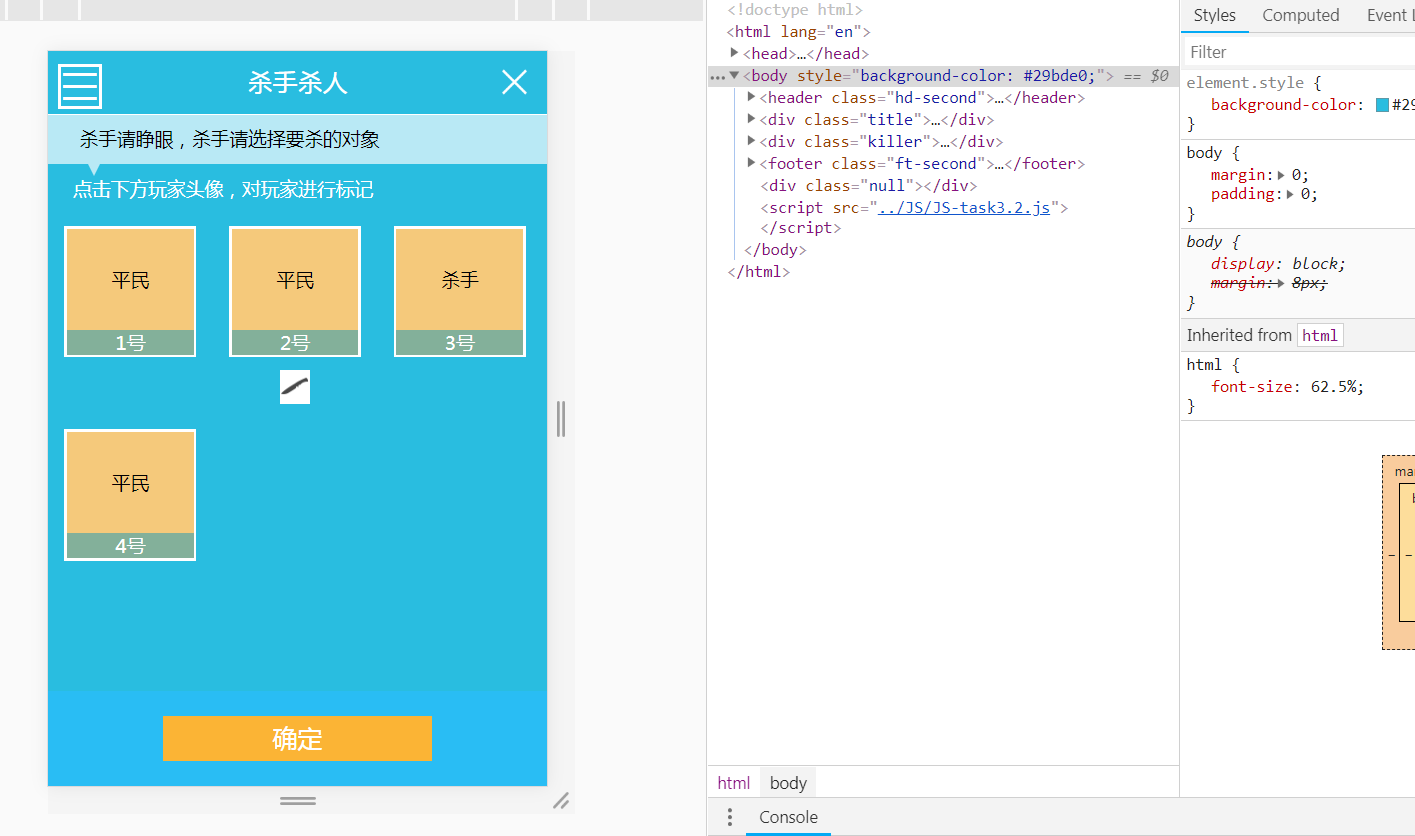
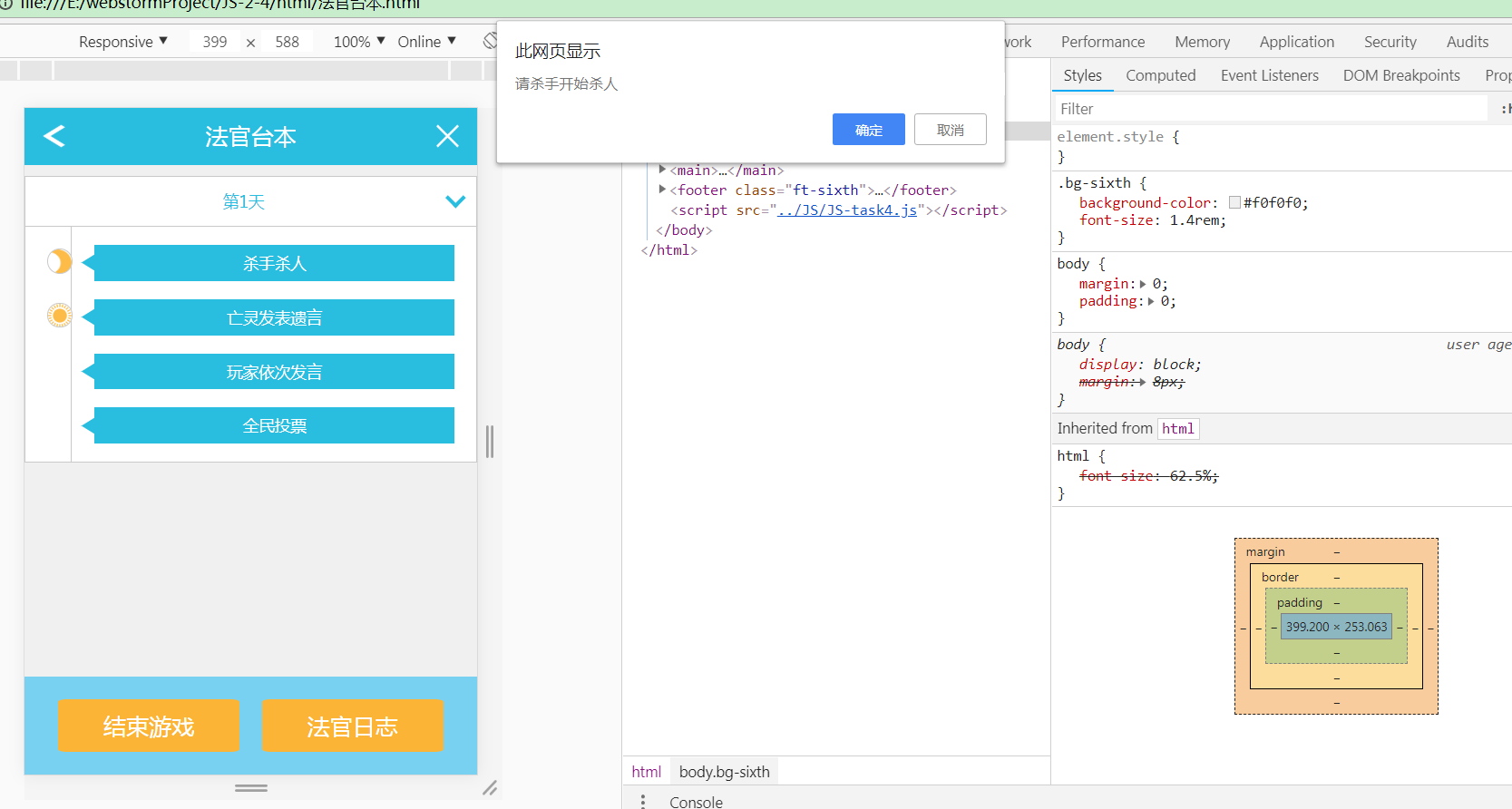
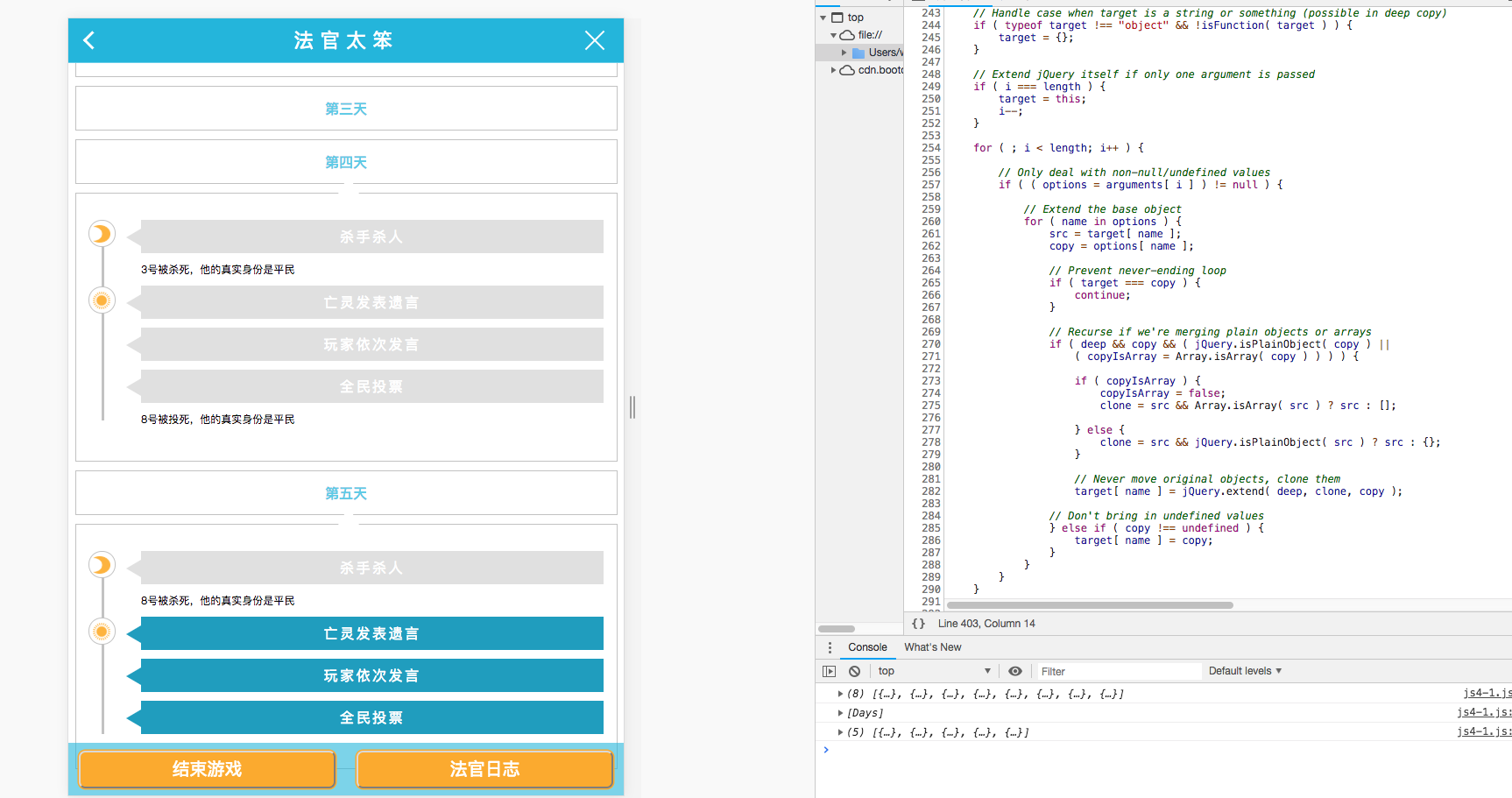
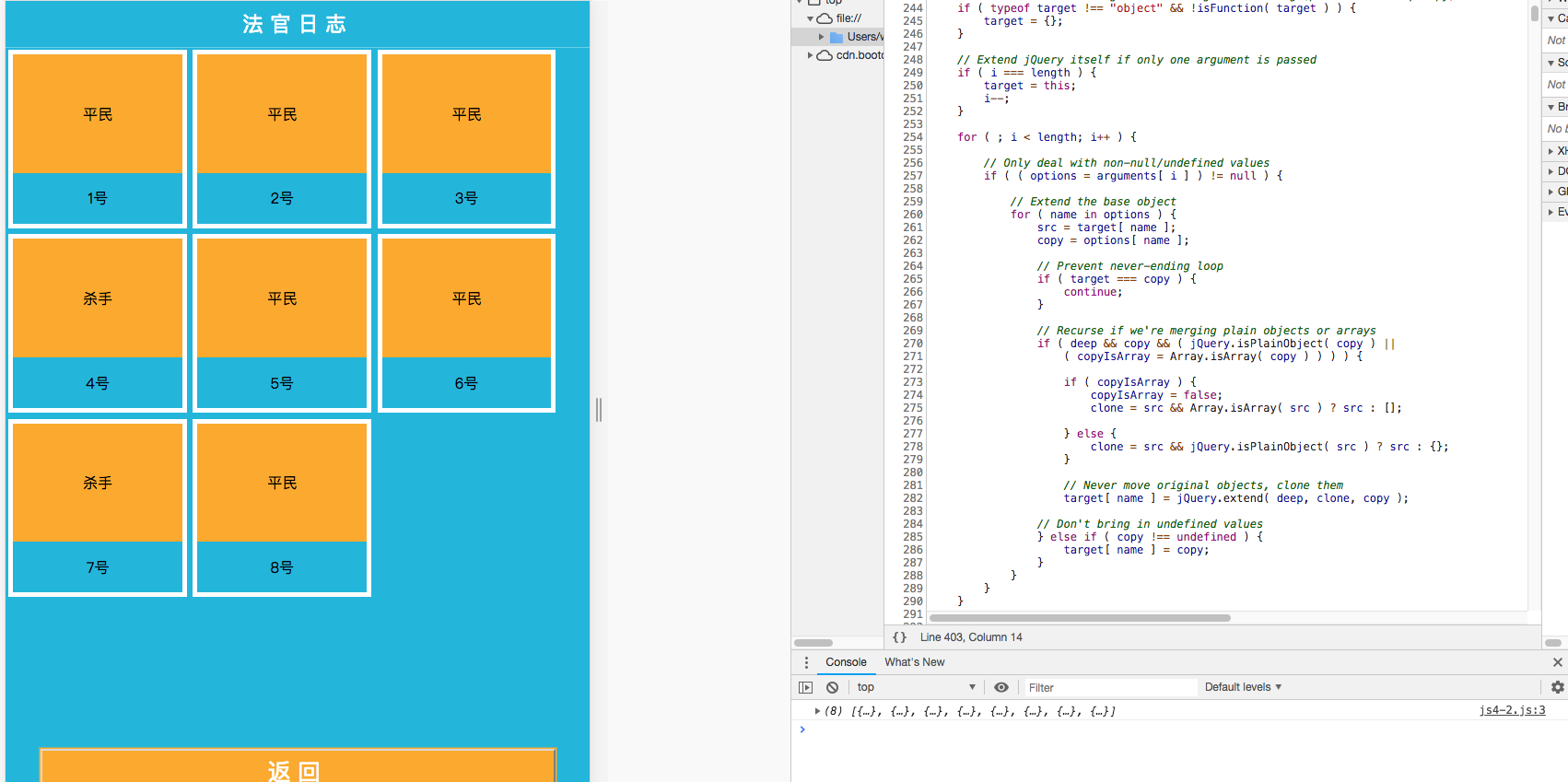
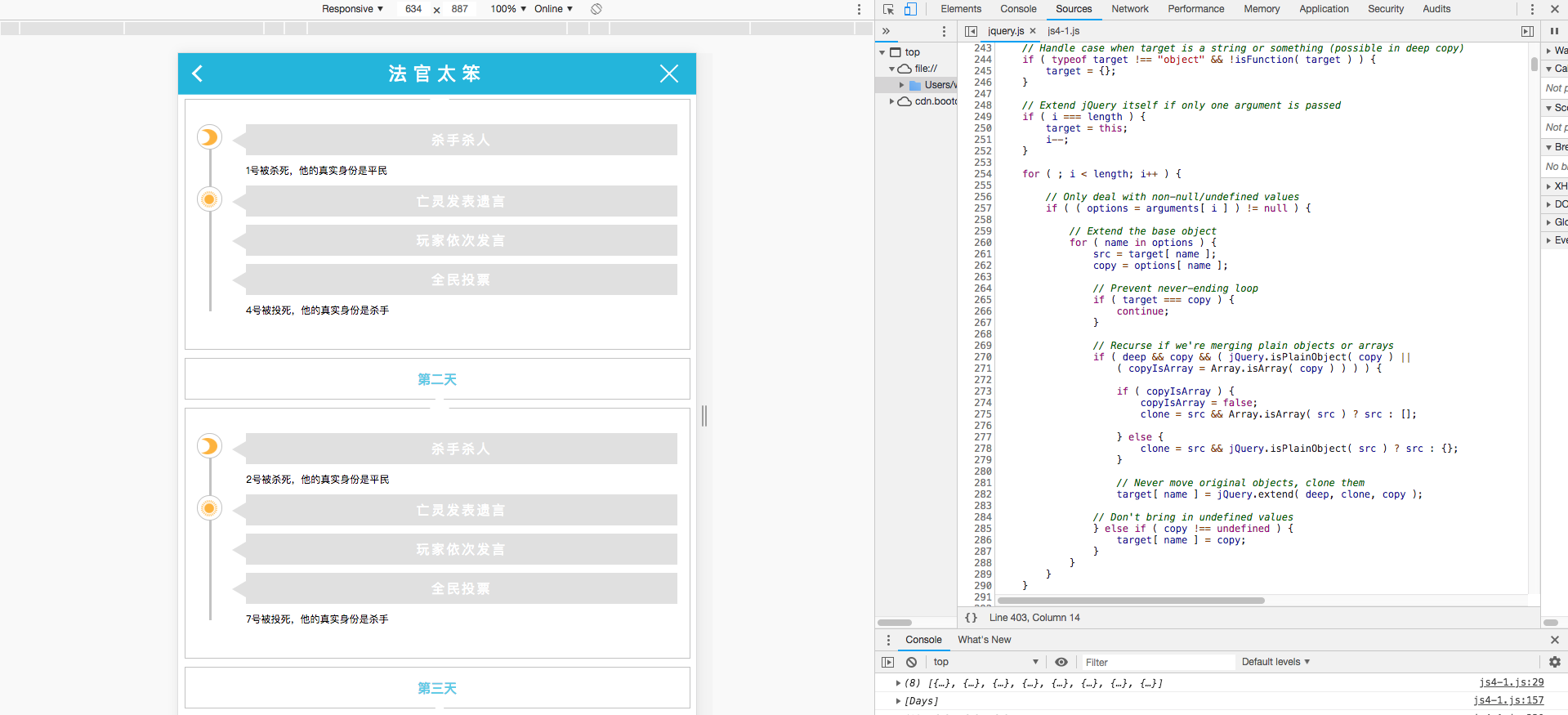
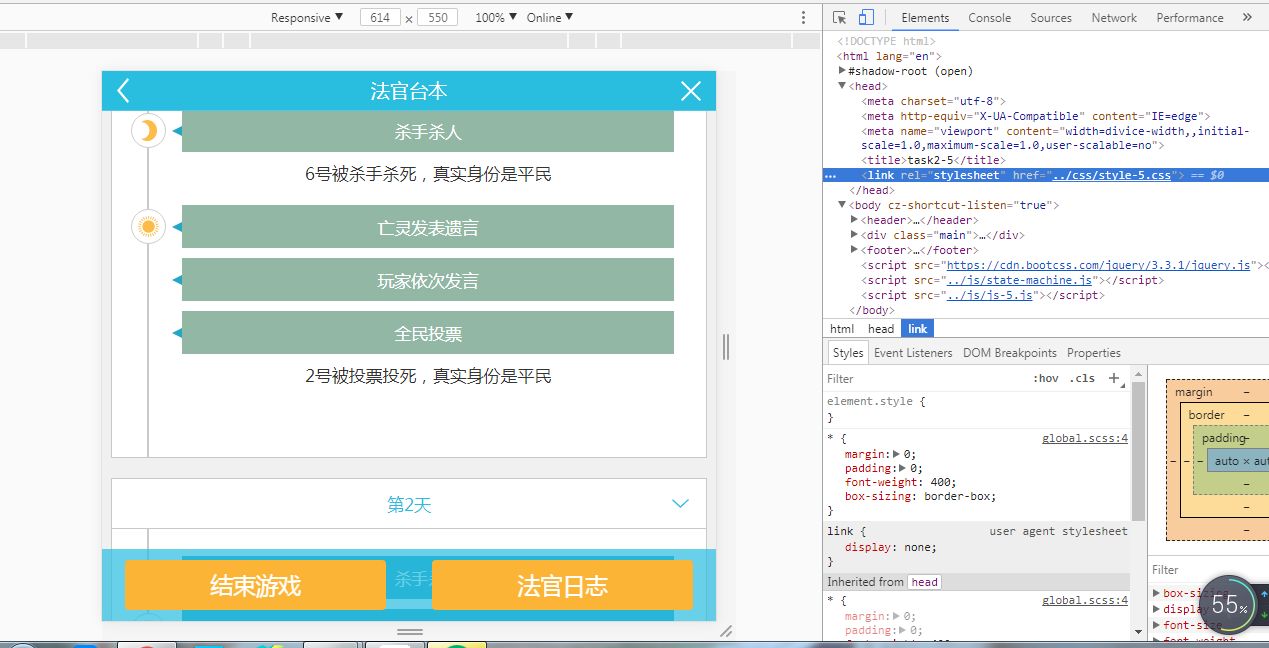
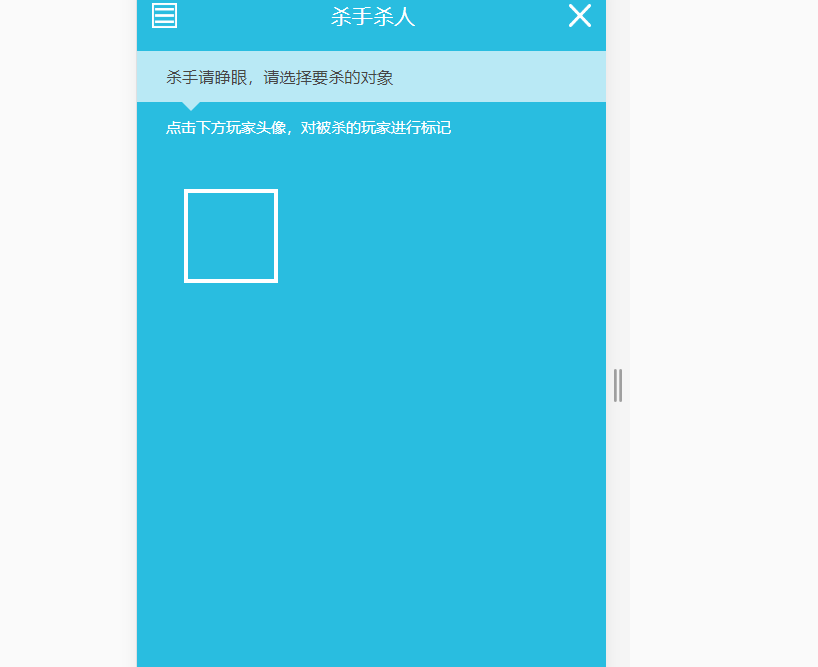
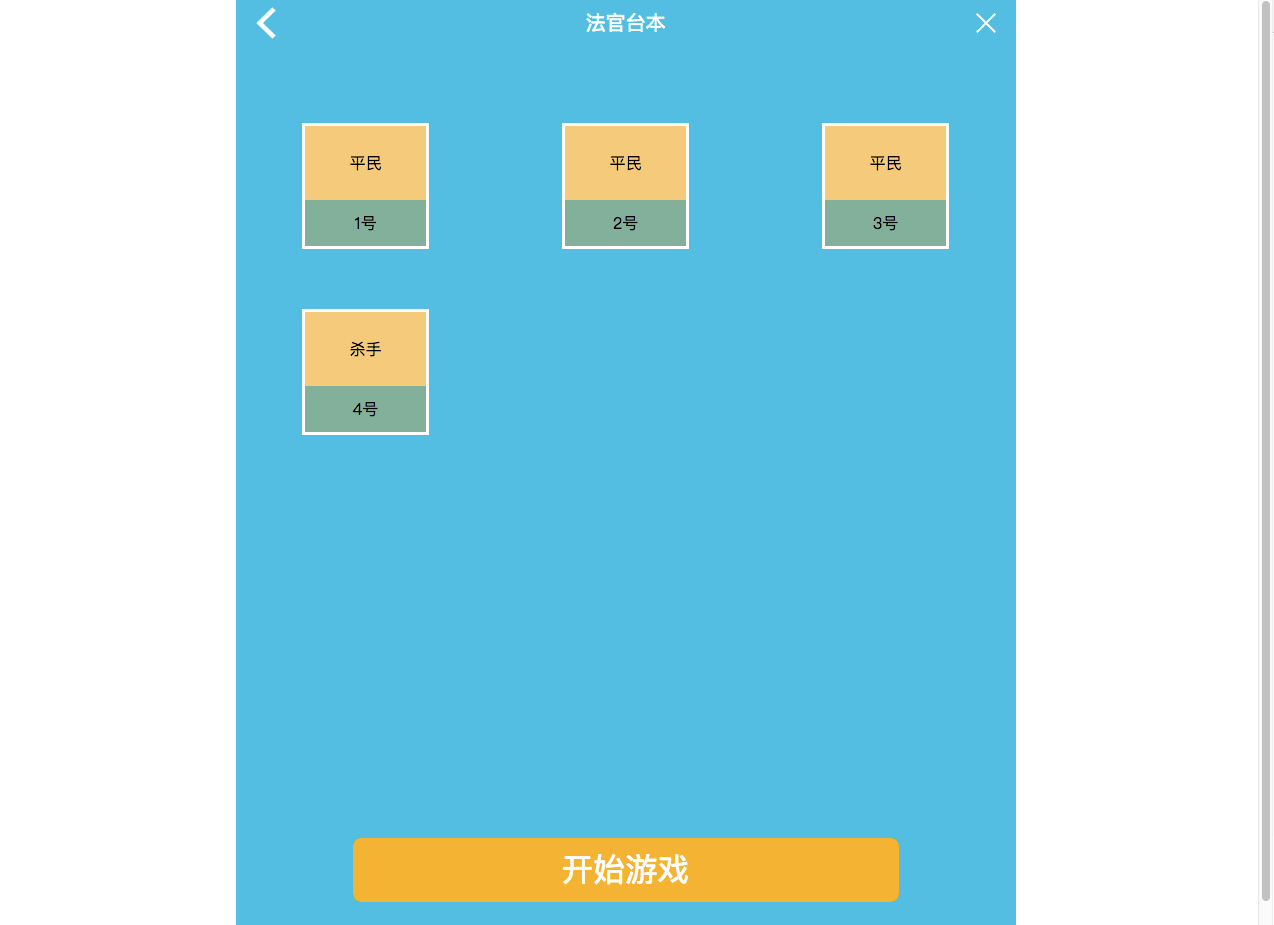
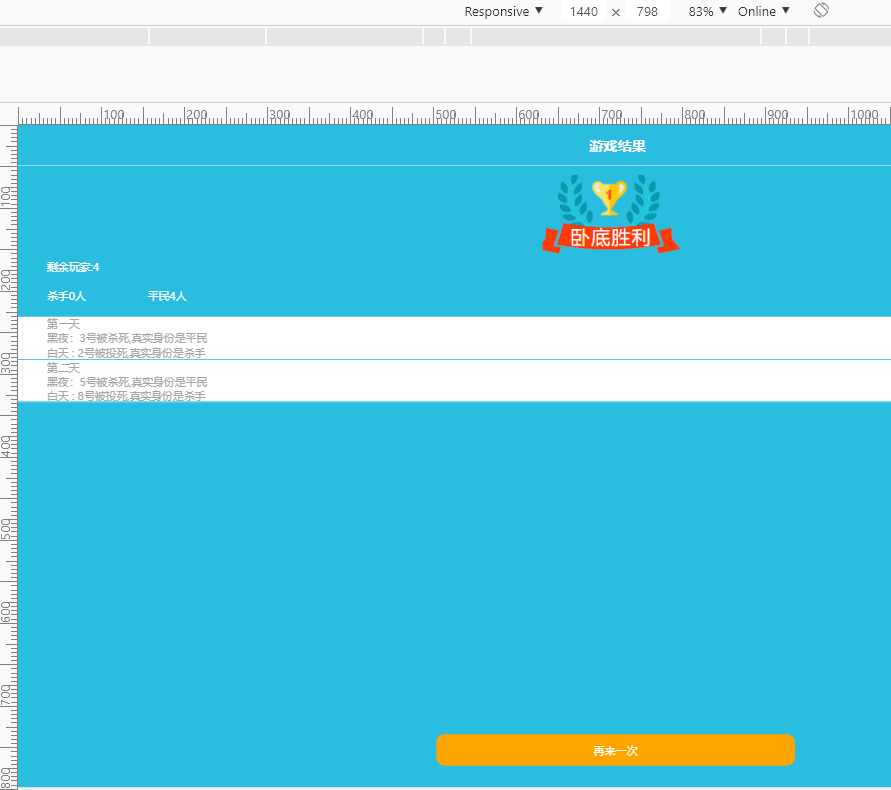
截图

class="cursor-pointer">
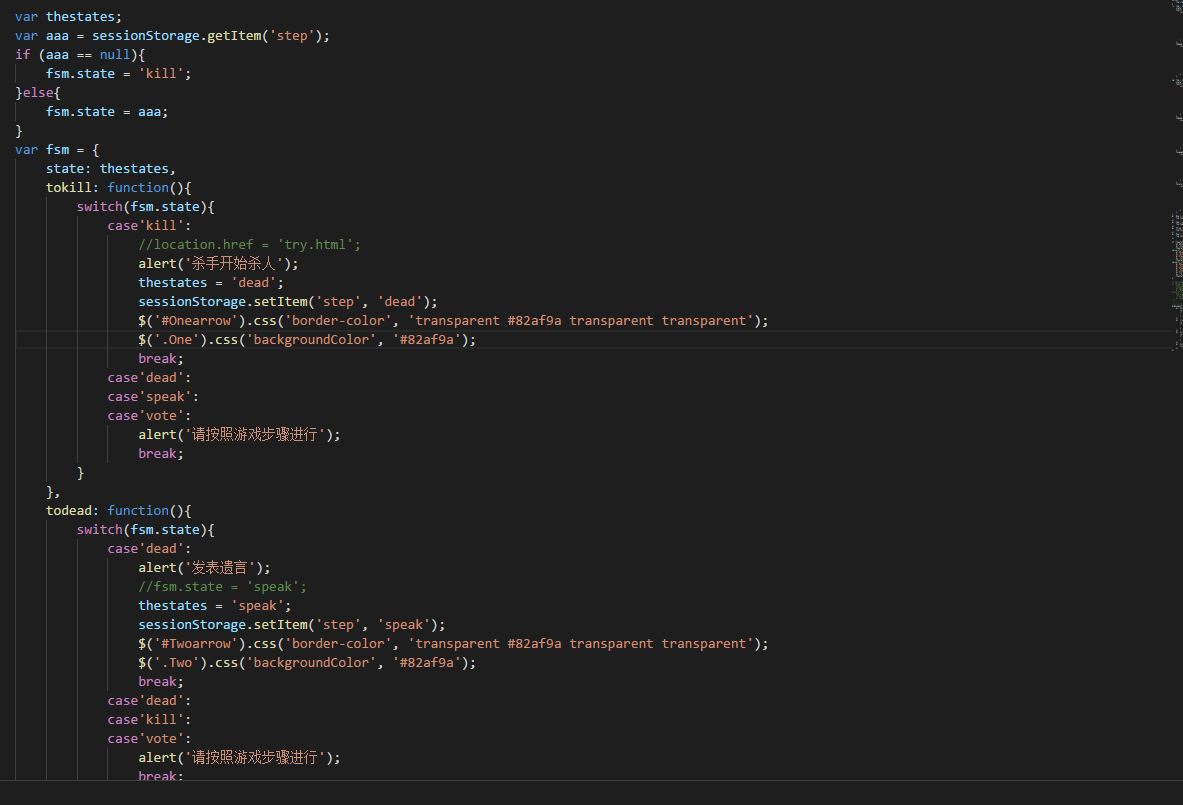
代码
事件
控制流程语句
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
本地储存
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图


class="cursor-pointer">
代码
Jquery操作
Ajax登陆
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
本地储存
js基础
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图



class="cursor-pointer">
代码
本地储存
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
本地储存
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
数据类型
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
本地储存
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码



 全部
全部 已收录
已收录


