通用
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
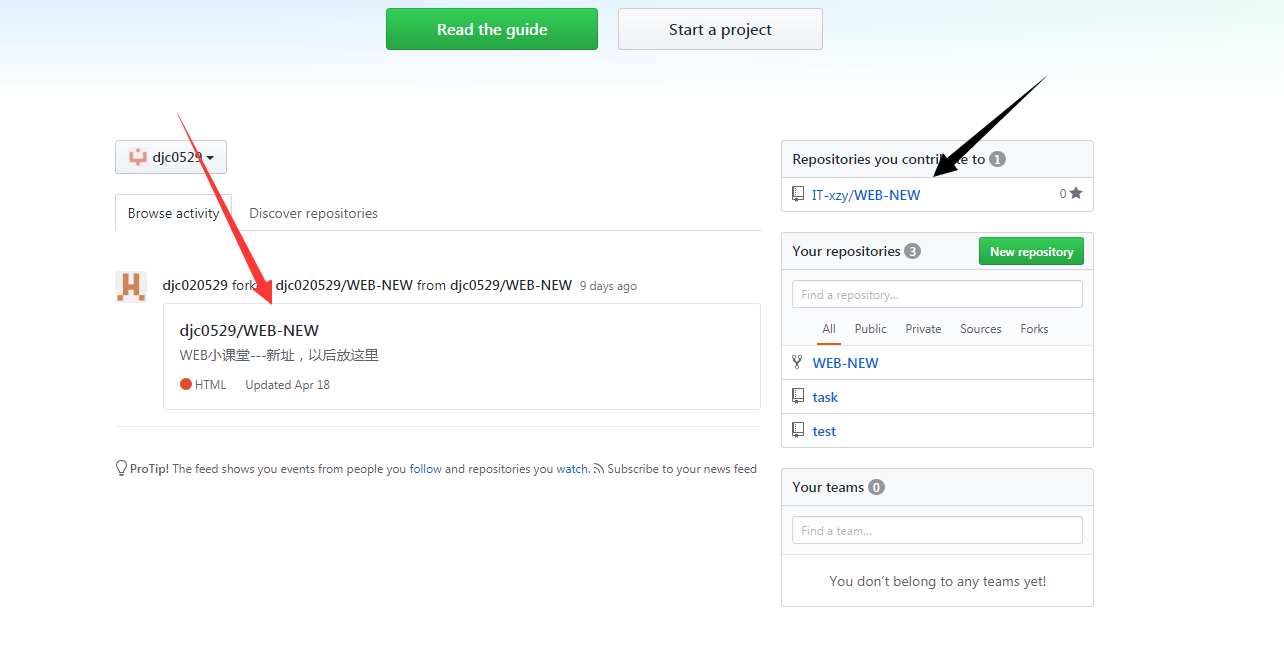
git
代码管理
class="cursor-pointer">
详细描述
class="cursor-pointer">
图片

class="cursor-pointer">
文本
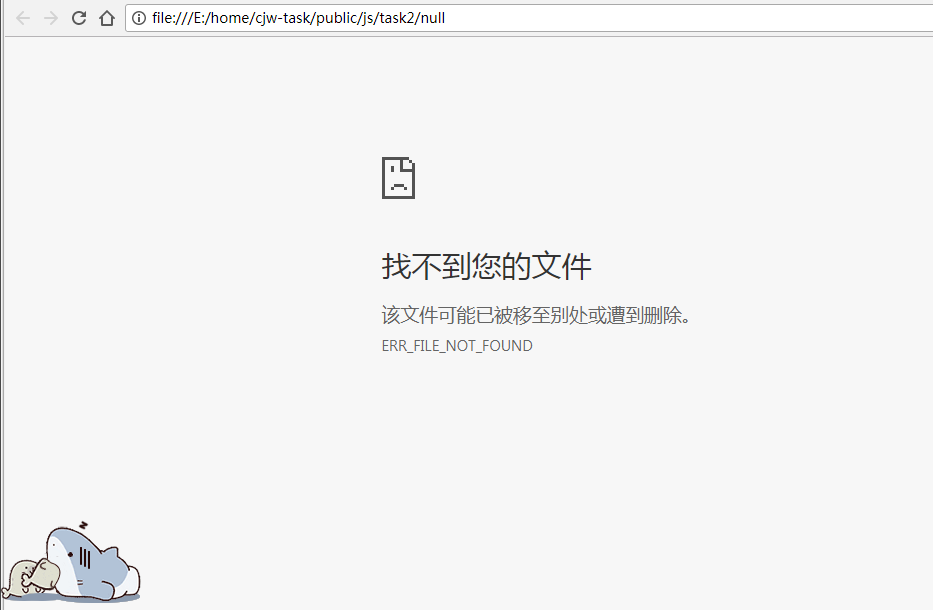
路径
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
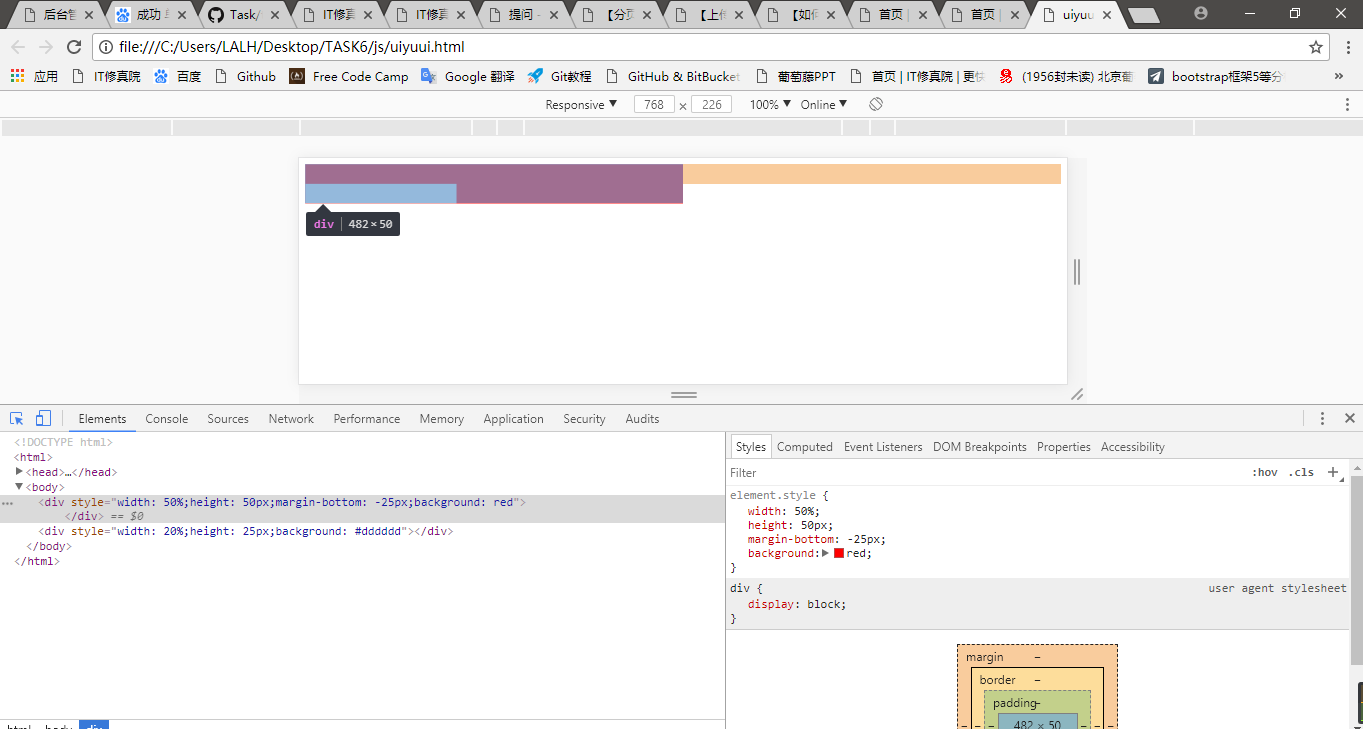
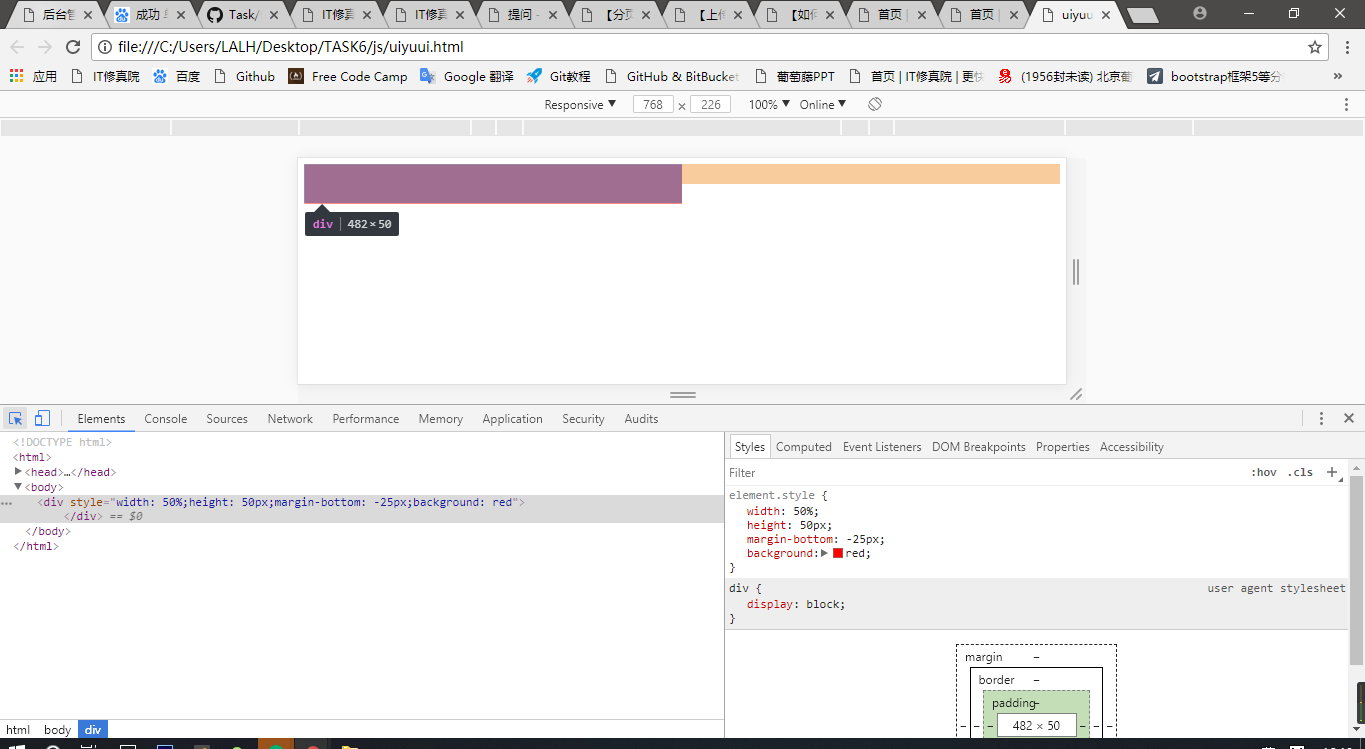
边距
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图


class="cursor-pointer">
代码
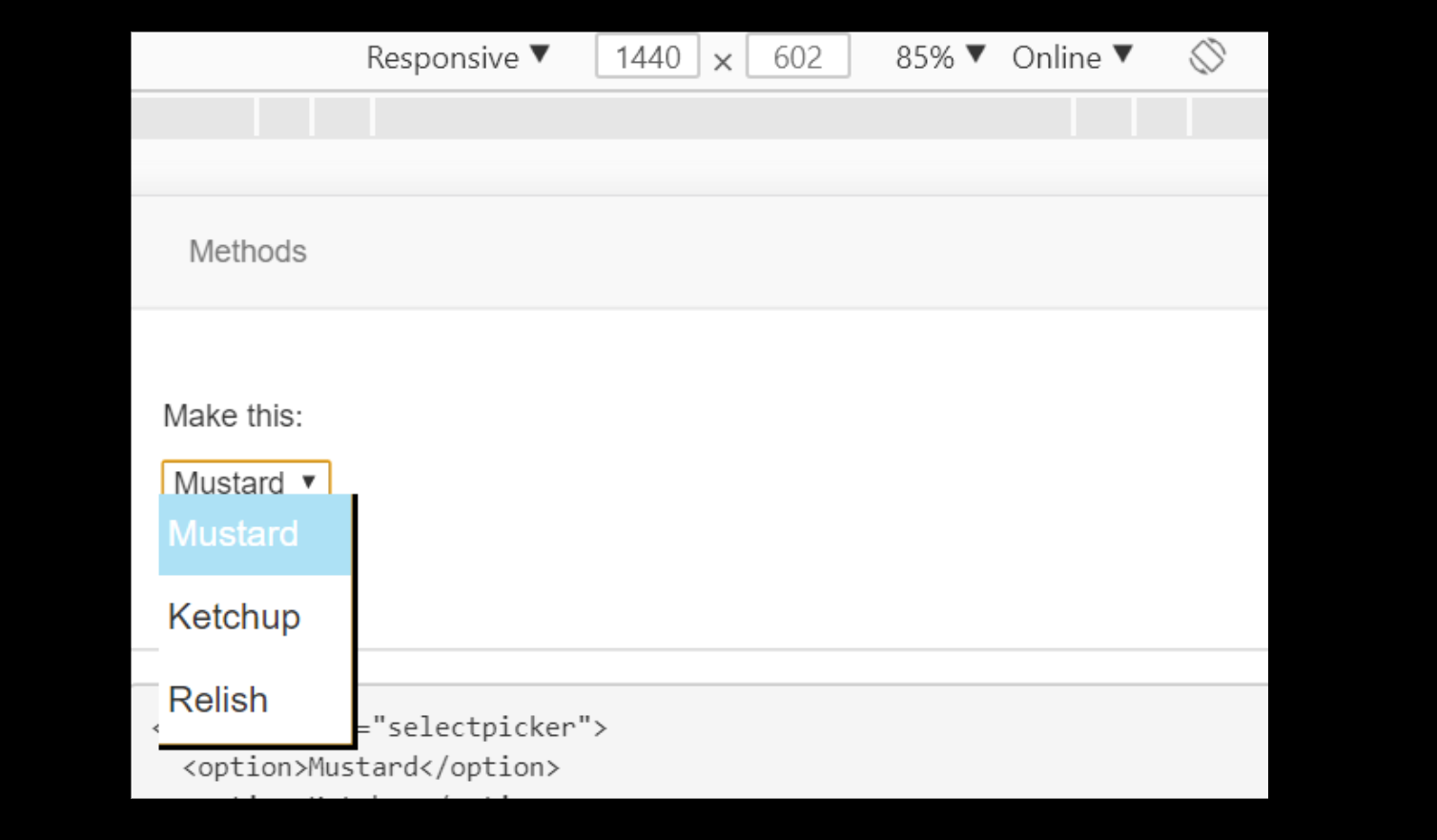
下拉菜单
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
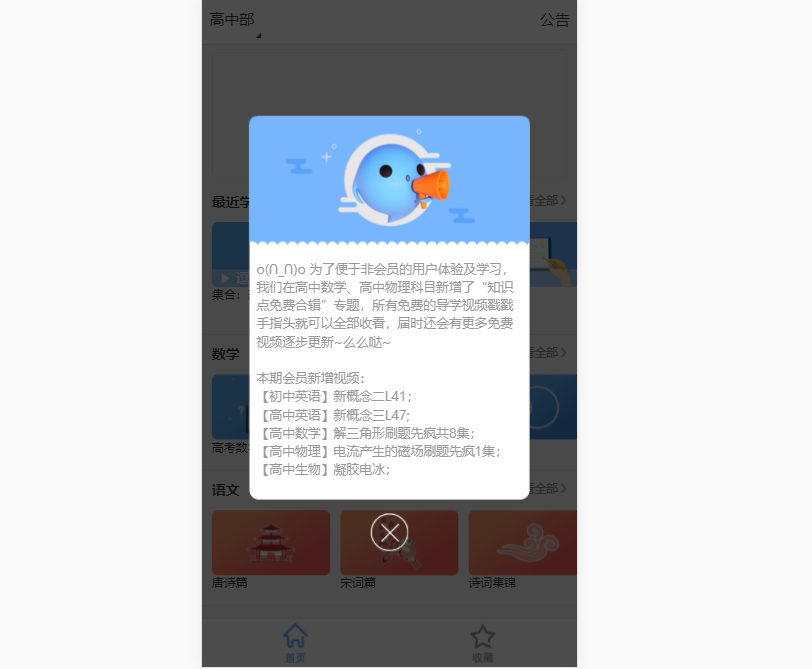
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
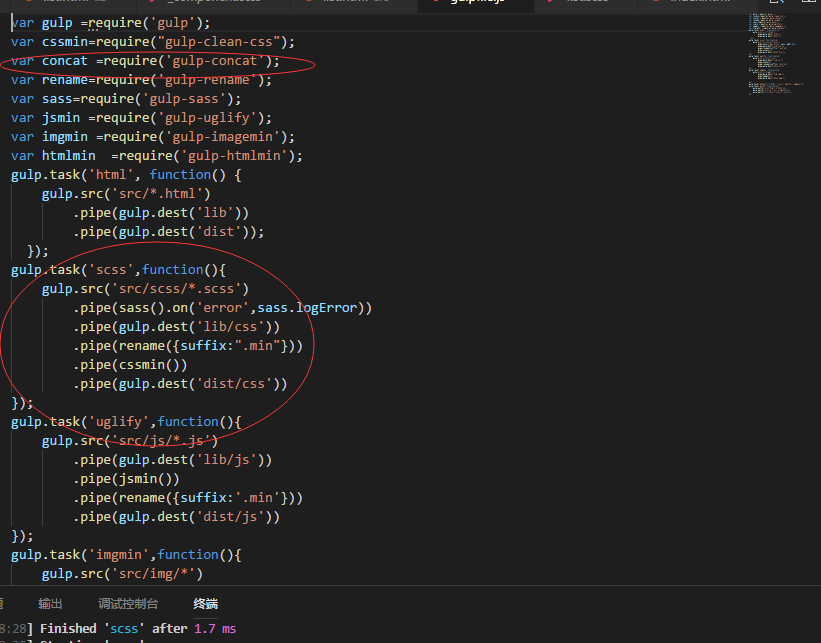
打包工具
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
布局
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
属性
属性
属性
属性
class="cursor-pointer">
详细描述
class="cursor-pointer">
截图

class="cursor-pointer">
代码
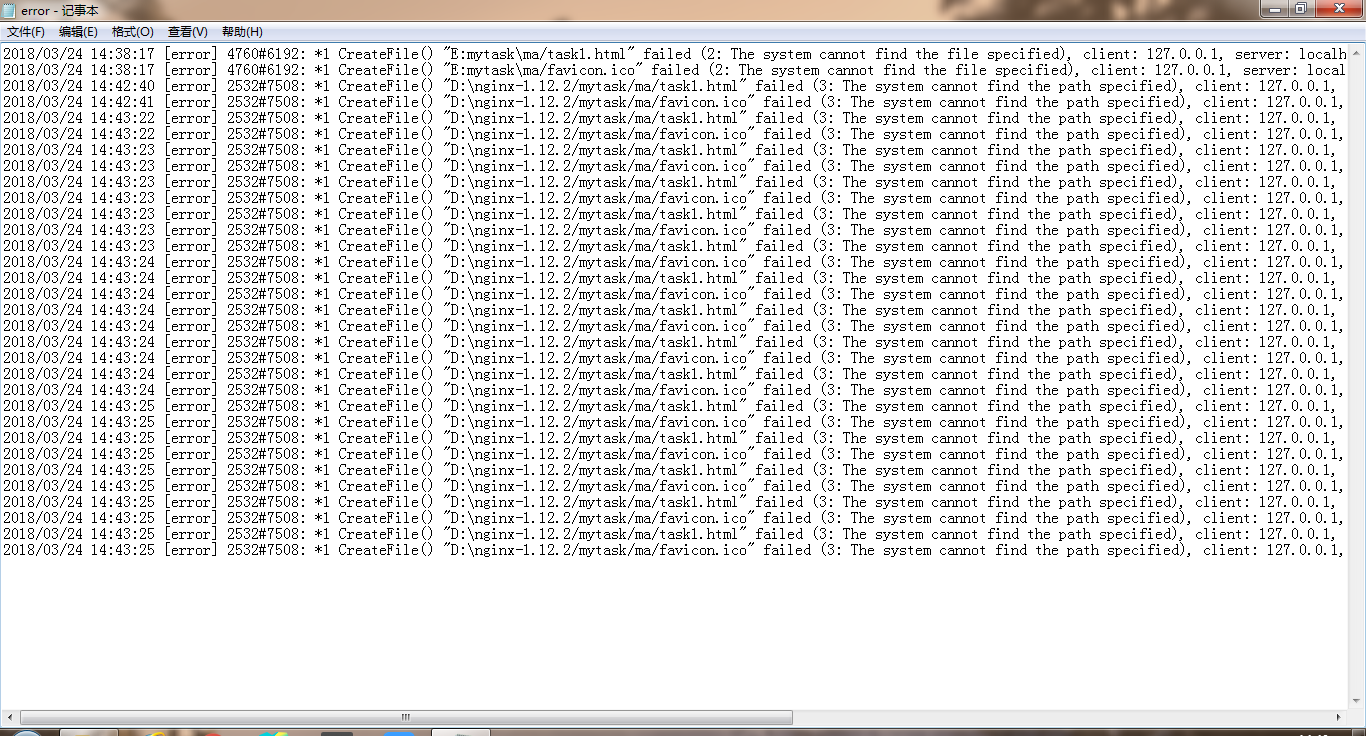
nginx
class="cursor-pointer">
详细描述
class="cursor-pointer">
图片


class="cursor-pointer">
文本



 全部
全部 已收录
已收录


