 怎么使用懒加载
怎么使用懒加载


-
 [深圳|结业弟子]JS-陈皓宇
0
[深圳|结业弟子]JS-陈皓宇
0function lazyLoad($ocLazyLoadProvider) {
$ocLazyLoadProvider.config({
debug: false,
events: true,
modules: [{
name: 'pagination',
files: [
//研加载的文件
'js/directives/pagination/pagination.js',
'js/directives/pagination/pagination.css'
]
}]
})
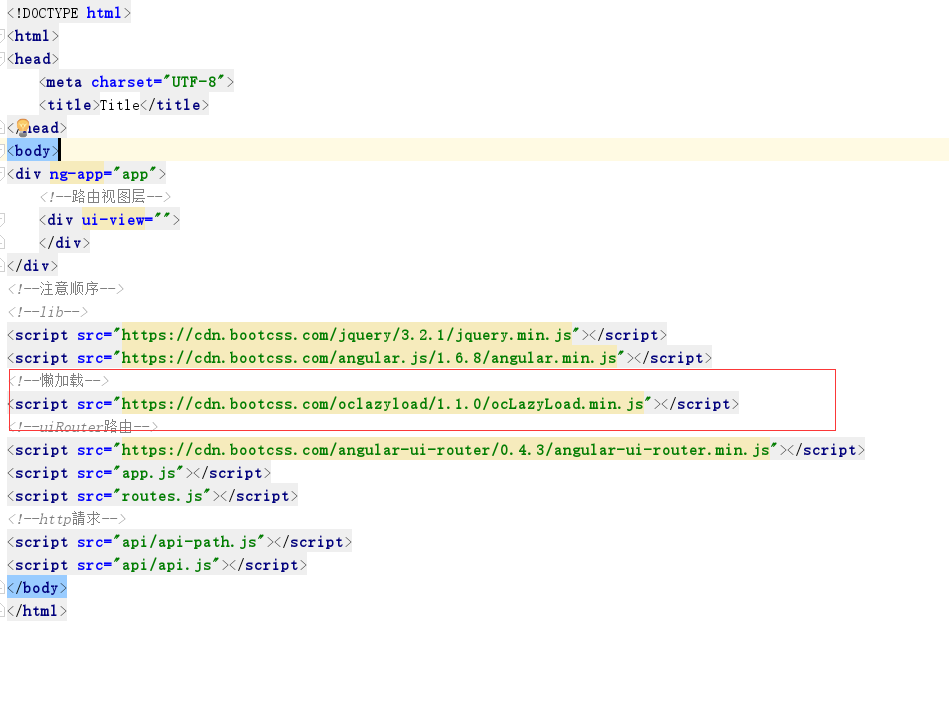
}引用script标签就不说了,去cdn找一下。然后是声明一个函数,注入$oaLazyLoadProvider懒加载这个服务:
angular.module('myApp', ['ui.router', 'ui.bootstrap', 'oc.lazyLoad'])
//全局配置
.config(lazyLoad)在模块中加载懒加载module,并在config( )中注入该函数。
在app.js的路由模块:$state()这个服务中的resolve这个属性对应的对象,该对象中的loadMyFile属性,就是配置懒加载的,其中_lazyLoad()方法中传入的参数(大多数情况为数组)就是该路由懒加载所需要文件。
.state('home.searchHead',{
url:'/searchHead',
templateUrl: 'pages/searchHead.html',
controller: '',
resolve: {
loadMyFile: _lazyLoad([
'css/searchHead.css',
'pagination',
])
},
cache: false
})整个懒加载的使用流程差不多就是这样。
编辑于2018-09-07
- 去第 页
 时间排序
时间排序

