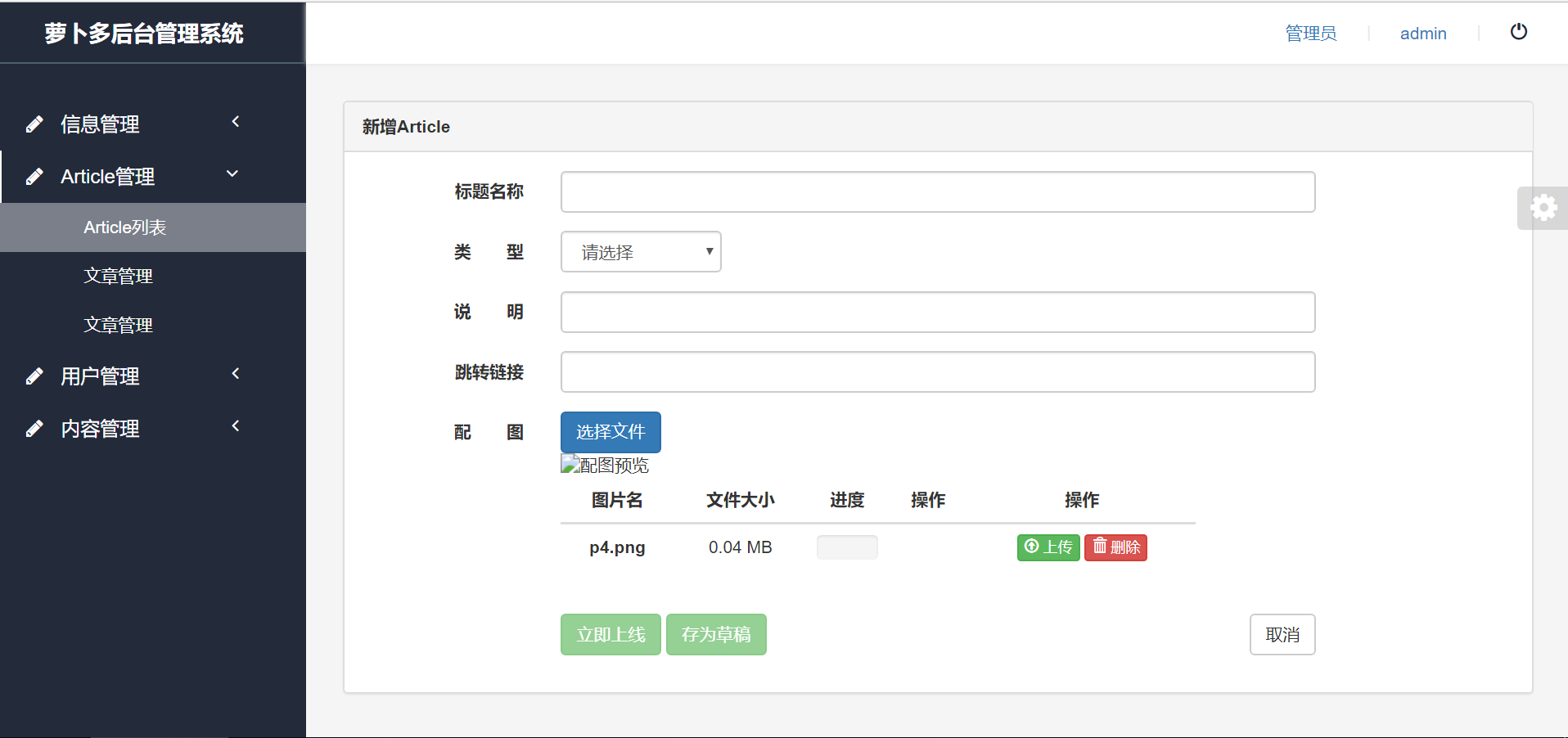
 如何上传图片并预览
如何上传图片并预览



-
 [成都|荣耀师兄]PM-陈丹婷
0
[成都|荣耀师兄]PM-陈丹婷
0我直接在这个获取图片的input里添加了 onchange
的点击事件;如果再设置一个按钮,传参或者设置全局变量,当然AngularJS用$scope就可以了,
<label class="btn btn-primary" for="img">选择文件</label><input id="img" style="display: none" type="file" name="file" onchange="angular.element(this).scope().click()">点击事件里根据你获取到的文件信息,渲染出来你想要的就可以了
// 选择图片后显示相关信息$scope.click = function(){var file = $("#img").get(0).files[0];$scope.file = file;console.log(file);var filename = file.name;var filesize = (file.size / (1024*1024)).toFixed(2);var str = "<p>图片名称:" + filename + "</p><p>图片大小:" + filesize + "MB</p>";$scope.str = str;$("#text").html(str);$scope.showImg = true;$scope.showProgress = true;};渲染方式就很多种了,自行选择吧;
点击后图片预览
如果你只是想实现点击后预览图片,可以用FileReader对象,点击后渲染一个图片出来;或者这里可以通过$http请求成果后返回的图片url渲染出来,可以顺便检测一下图片上传成功没有,实现方法很多,看你具体想怎么做了
编辑于2018-05-28 -
 [武汉|结业弟子]JS-刘平
0编辑于2019-12-07
[武汉|结业弟子]JS-刘平
0编辑于2019-12-07
- 去第 页
 时间排序
时间排序

