 如何获取DOM操作
如何获取DOM操作


-
 [真传弟子]JS-火建强
0编辑于2018-05-04
[真传弟子]JS-火建强
0编辑于2018-05-04 -
 [上海|荣耀师兄]JS-周能
0
[上海|荣耀师兄]JS-周能
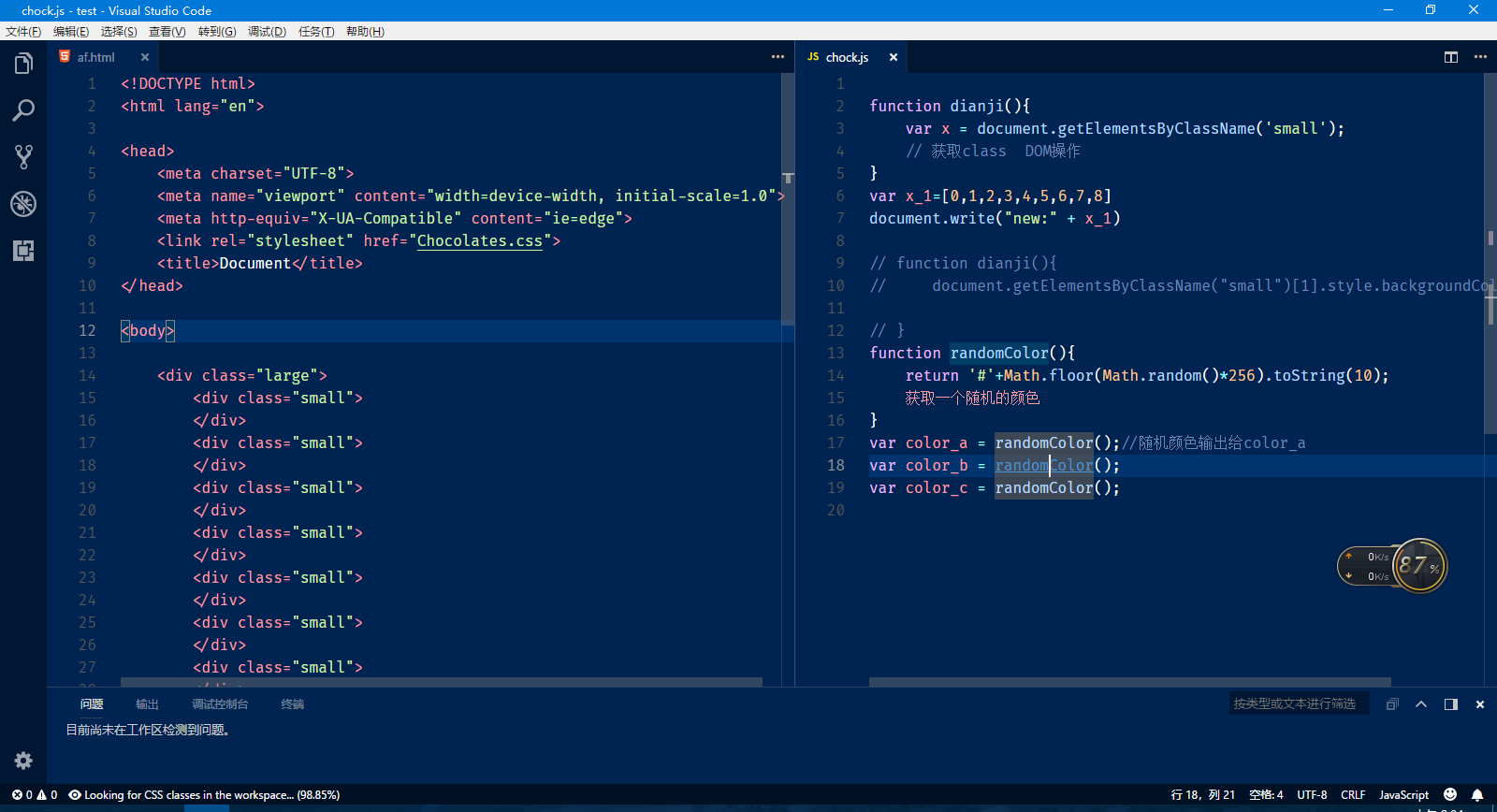
0获取dom节点的话原生提供了三种方式
通过id获取 id=“name”
document.getElementById("name");
通过class获取 class=“name”
document.getElementsByClassName("name")[0]通过htnl标签获取 <div>
document.getElementsByTagName("div")[0]
class和标签的[0]是数组的下标,因为这两个方式获取的节点是一个数组的形式,通过下标来选取要选择的dom
在jquery里的话就比较方便了通过$符来获取
通过id获取 id=“name”
$("#name")
通过class获取 class=“name”
$(".name")通过htnl标签获取 <div>
$("div").eq()
eq()和原生的[0]下标是一样的
编辑于2018-11-02
- 去第 页
 时间排序
时间排序

