 风琴菜单的打开状态如何保存
风琴菜单的打开状态如何保存

我也踩过这个坑( 1 )
angular基础
angular model
详细描述
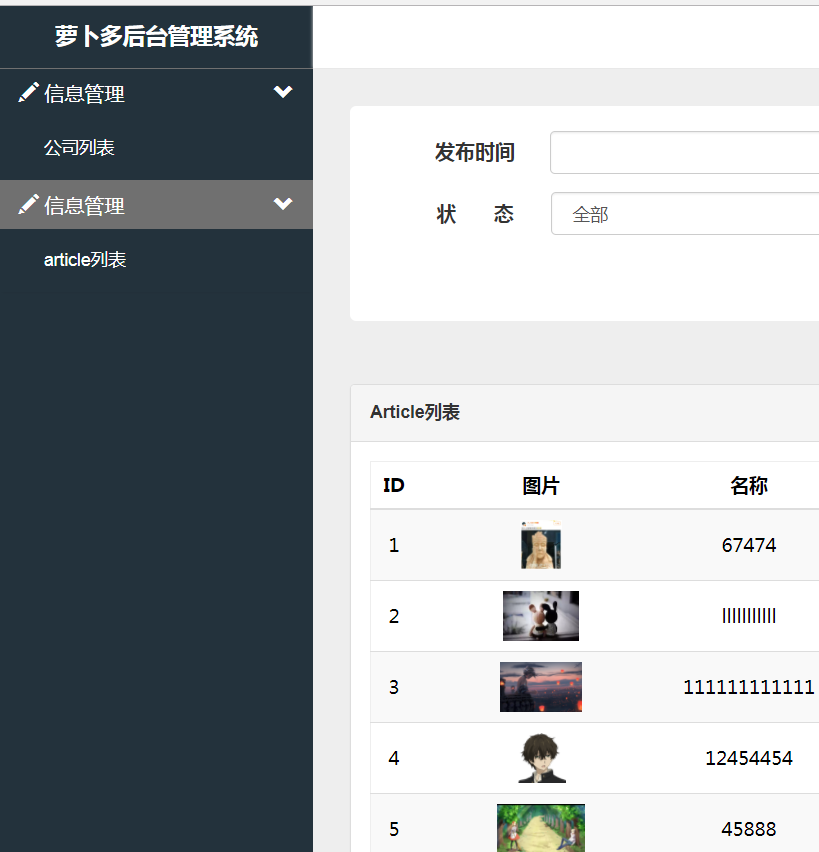
截图

代码
编辑于2025-04-17
-
 [武汉|首席弟子]JS-孟晨
0
[武汉|首席弟子]JS-孟晨
0首先风琴菜单用ng-repeat制作的
然后给每个一级菜单设置开启状态
我这边是,open:false为关闭true为开启
{title: '信息管理',content: [{ a: "公司列表", url: 'organ.without' },{ a: "职位列表", url: 'organ.without' },],open: false,},然后设置点击事件$index,获取点击的索引
ng-click="clickopen($index)"获取后进行保存
//风琴菜单状态保存$scope.clickopen = function (index) {sessionStorage.setItem("session", index)}最后取出存储的索引,并使对应状态为打开
if (window.sessionStorage.getItem("session")) {session = parseInt(window.sessionStorage.getItem("session"))$scope.groups[session].open = true}编辑于2018-09-14
- 去第 页
 时间排序
时间排序

