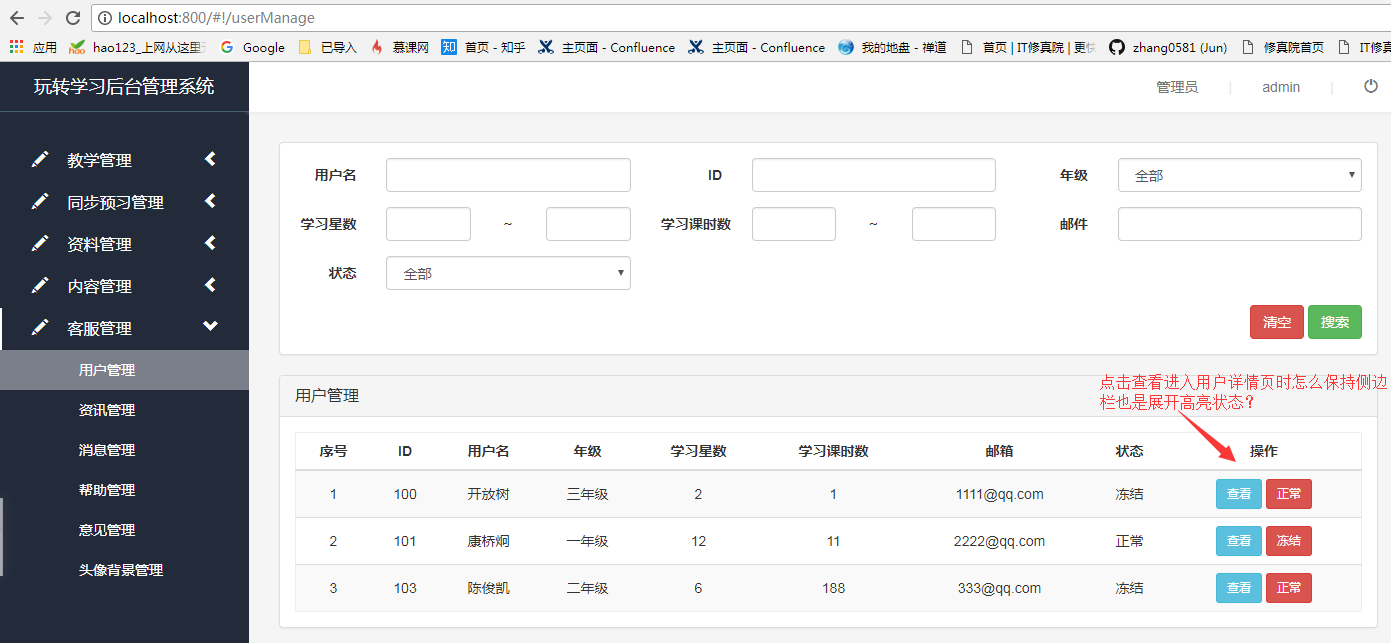
 如何实现侧边栏刷新保持展开以及高亮状态?
如何实现侧边栏刷新保持展开以及高亮状态?

我也踩过这个坑( 1 )
angular 指令
详细描述
截图



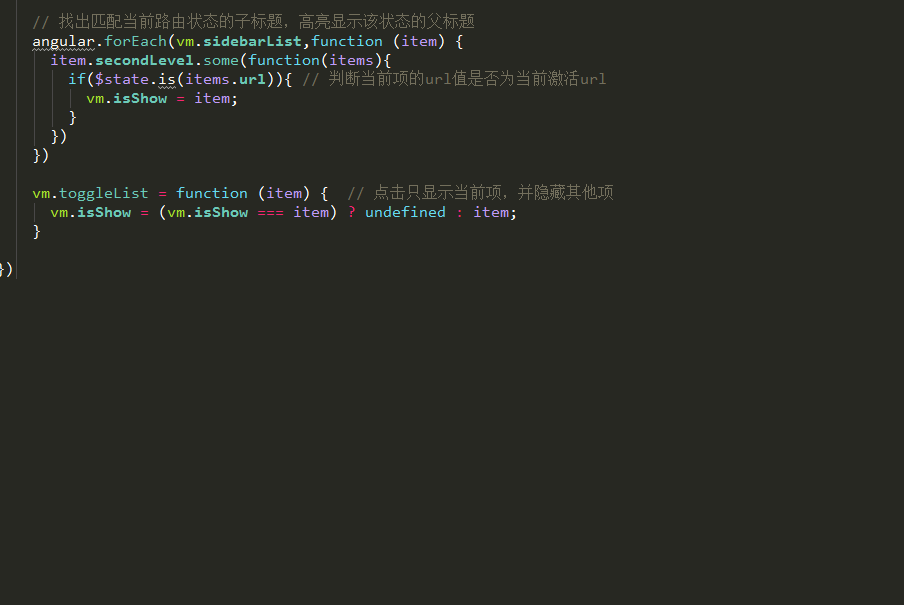
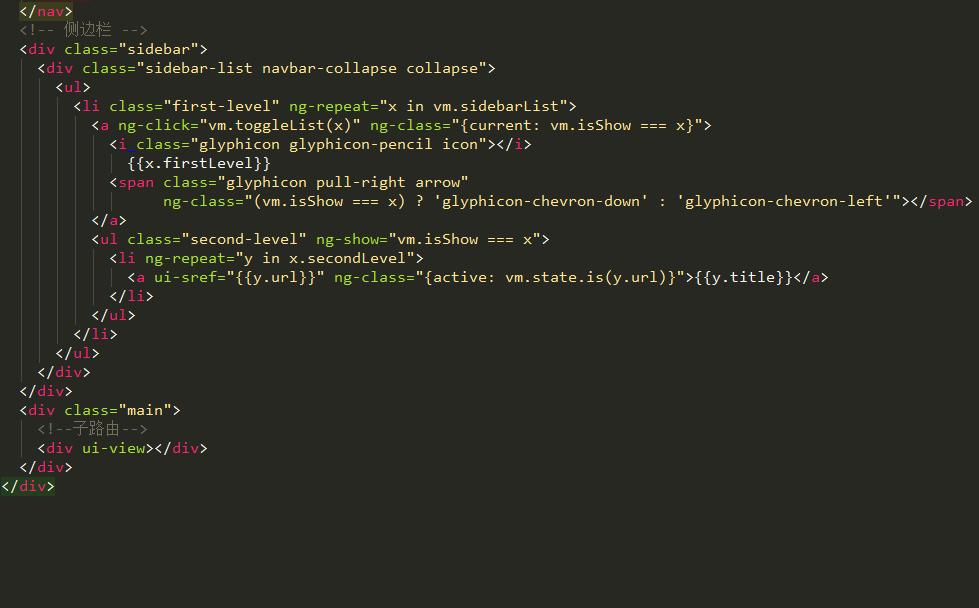
代码
编辑于2025-06-09
-
 [武汉|首席弟子]JS-孟晨
0
[武汉|首席弟子]JS-孟晨
0用索引来让侧边栏高亮,
点击事件
x,y分别是父模块的索引和子模块
vm.clickclass = function (x, y) {angular.forEach(vm.groups,r=>{angular.forEach(r.content,i => {i.isOrgancolor1 = false})})vm.groups[x].content[y].isOrgancolor1 = true;sessionStorage.setItem("sessionx", x)sessionStorage.setItem("sessiony", y)}然后是读取出来,需要注意的是因为是动态渲染的风琴菜单,所以需要写在渲染的回调函数里
getMenu(() => {if (window.sessionStorage.getItem("session")) {session = parseInt(window.sessionStorage.getItem("session"))vm.groups[session].open = true}sessionx = window.sessionStorage.getItem("sessionx")sessiony = window.sessionStorage.getItem("sessiony")if (sessionx !== null && sessiony !== null) {vm.groups[sessionx].content[sessiony].isOrgancolor1 = true;}})编辑于2018-11-02
- 去第 页
 时间排序
时间排序

