 在路由文件之中如何配置懒加载
在路由文件之中如何配置懒加载

我也踩过这个坑( 1 )
angular基础
详细描述
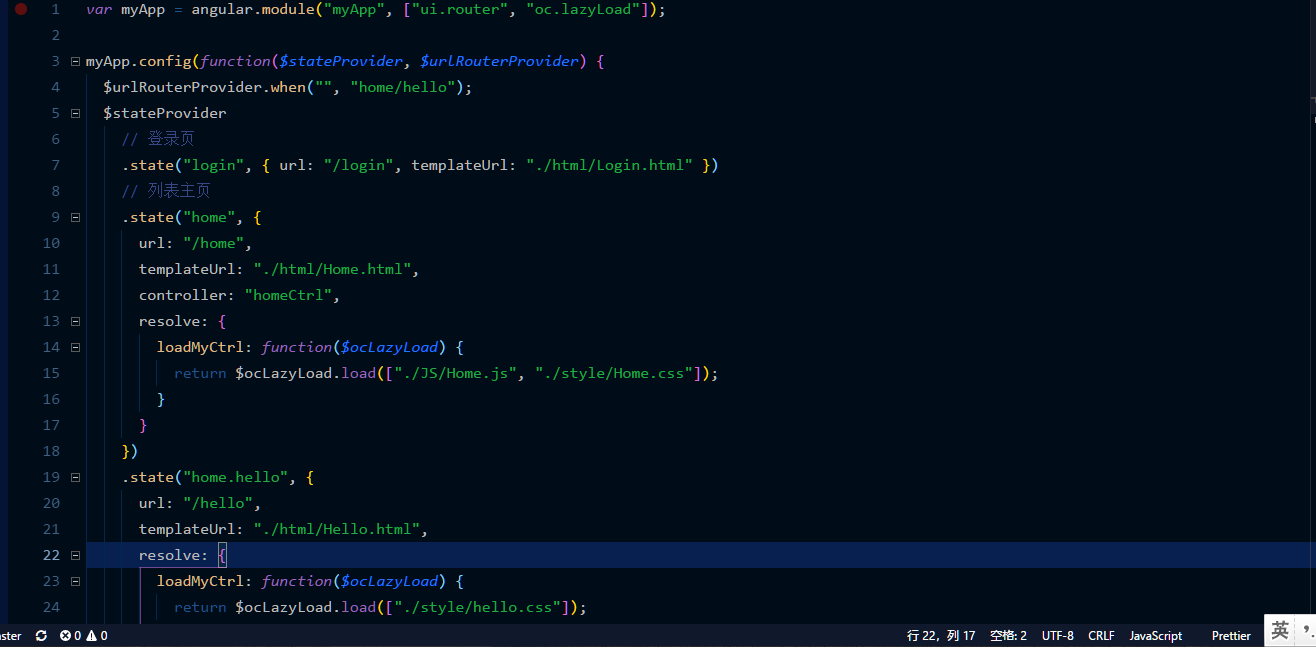
截图

代码
编辑于2025-06-09
-
 [深圳|结业弟子]JS-江雪茜
0
[深圳|结业弟子]JS-江雪茜
0//封装成一个函数//默认情况下,原生的加载器会同时平行的加载你的那些文件,如果你需要按顺序加载你的文件,你可以使用参数serie: true
var lazyLoad = function (loadedfiles) {
return function ($ocLazyLoad) {
return $ocLazyLoad.load(loadedfiles, {serie: true});
}};$stateProvider
.state('login',{
url:'/login',
templateUrl:'login.html',
controller:'loginCtrl',
resolve:{
loadMyFile:lazyLoad([
"JS/jstask5.js",
"CSS/jstask5.css"
])
}
})编辑于2018-08-31
- 去第 页
 时间排序
时间排序

