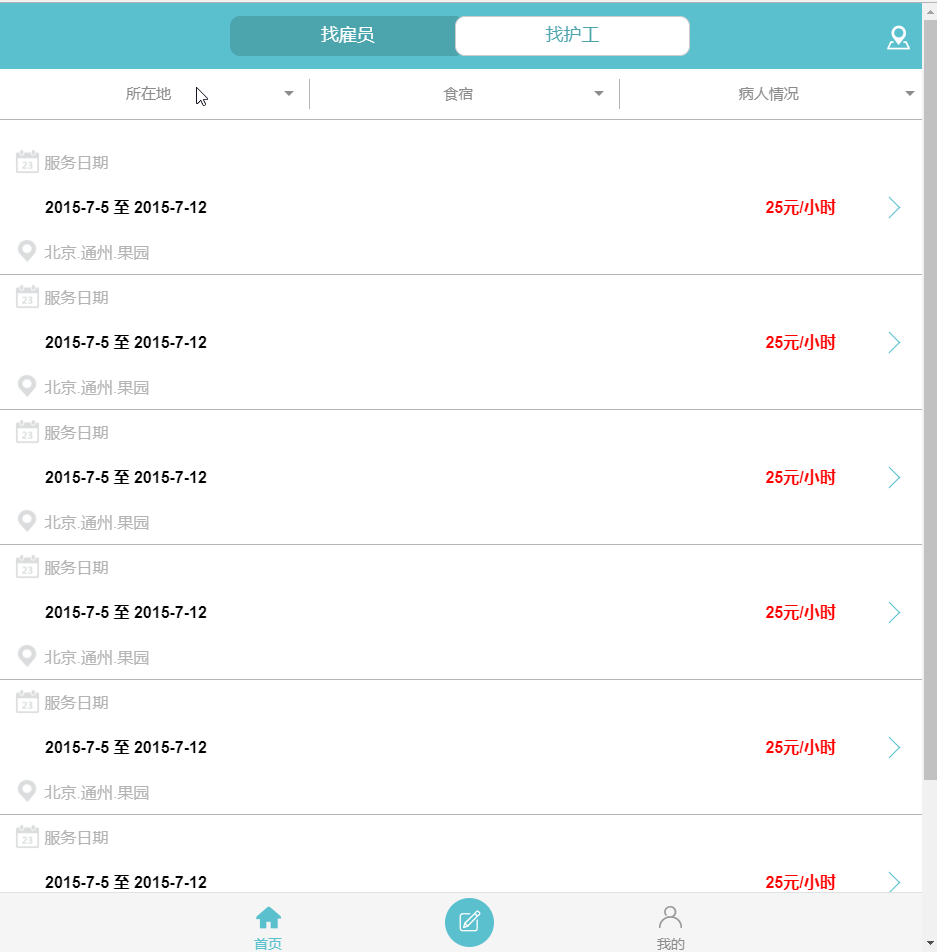
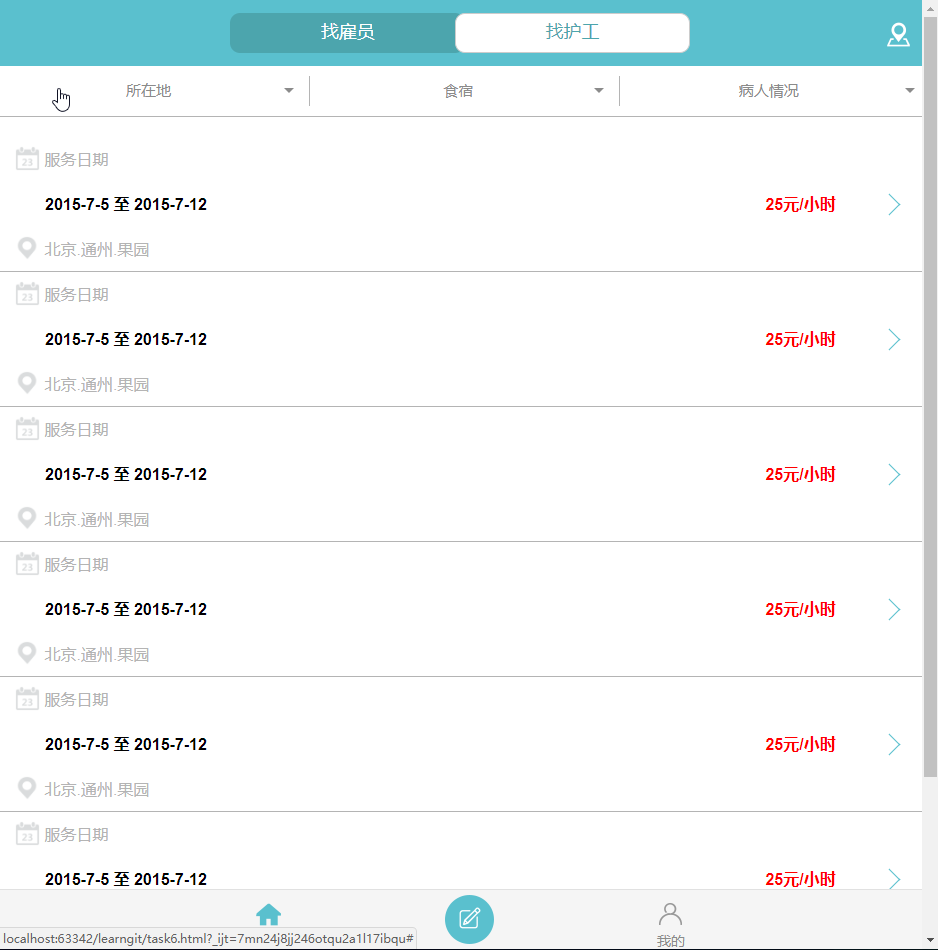
 下拉框有效区域问题
下拉框有效区域问题

我也踩过这个坑( 3 )
表单元素
详细描述
截图



代码
编辑于2024-11-23
-
 [上海|荣耀师兄]JS-周能
0
[上海|荣耀师兄]JS-周能
0你触发下拉框是用a标签来触发的下拉框,所以只有点击文字才会显示下拉框,点击空白处没有作用,这里的话可以用父元素来触发下拉框列表,比如用你的最外层的div元素来触发下拉宽列表,这样不管点击文字还是空白区域都可以触发下拉类表
编辑于2018-09-21 -
 [成都|荣耀师兄]JS-李文龙
0编辑于2018-11-17
[成都|荣耀师兄]JS-李文龙
0编辑于2018-11-17 -
 [上海|]JS-
0编辑于2019-08-31
[上海|]JS-
0编辑于2019-08-31 -
 [北京|结业弟子]JS-李珅颖
0编辑于2019-11-09
[北京|结业弟子]JS-李珅颖
0编辑于2019-11-09
- 去第 页
 时间排序
时间排序

